学习网站:http://www.w3school.com.cn/html/index.asp
<span style="font-size:18px;"><html>
<body>
<p>
This is another mailto link:
<a href="mailto:someone@example.com?
cc=someoneelse@example.com&
bcc=andsomeoneelse@example.com&
subject=Summer%20Party&
body=You%20are%20invited%20to%20a%20big%20summer%20party!"
target="_top">Send mail!</a>
</p>
<p>
<b>Note:</b>
Spaces between words should be replaced by %20 to ensure
that the browser will display the text properly.
</p>
</body>
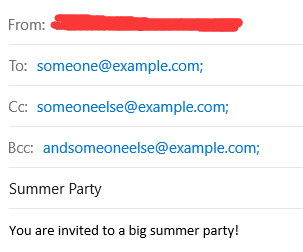
</html></span>生成的网页会有一个连接,点击即可获得如下效果:
TO 致
CC (Carbon Copy)副本抄送
BCC (Blind Carbon Copy)密件抄送。
SUBJECT 主题
BODY 正文
上述邮件常识具体可见:http://blog.sina.com.cn/s/blog_5572b4b5010009ul.html


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








