- 在 VS 中断点调试
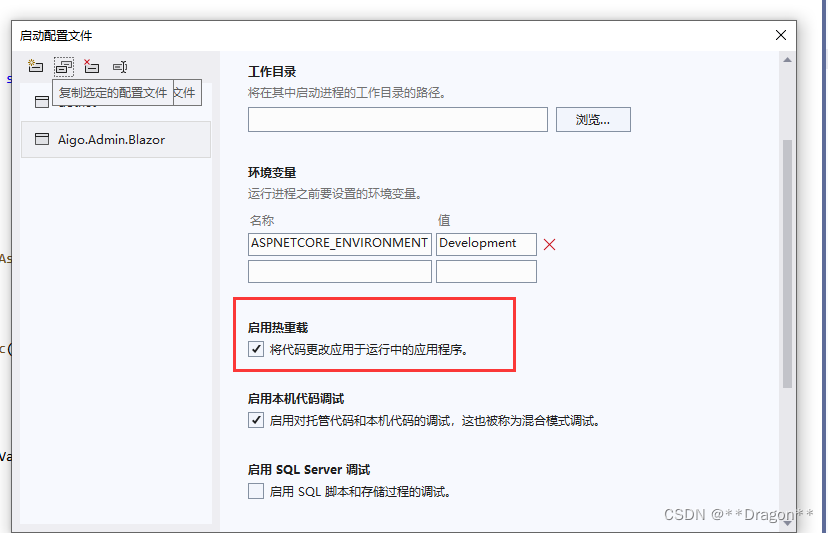
1、设置启动热重载

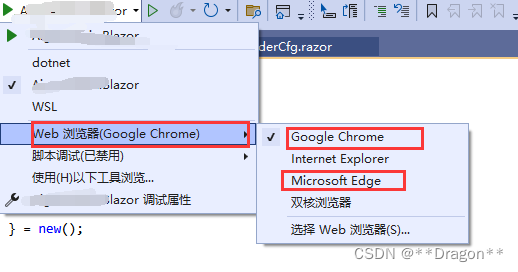
2、官方说明一定要使用 Google Chrome 或者 Edge 浏览器,不然断点失效

- 在浏览器中断点调试
调试方式
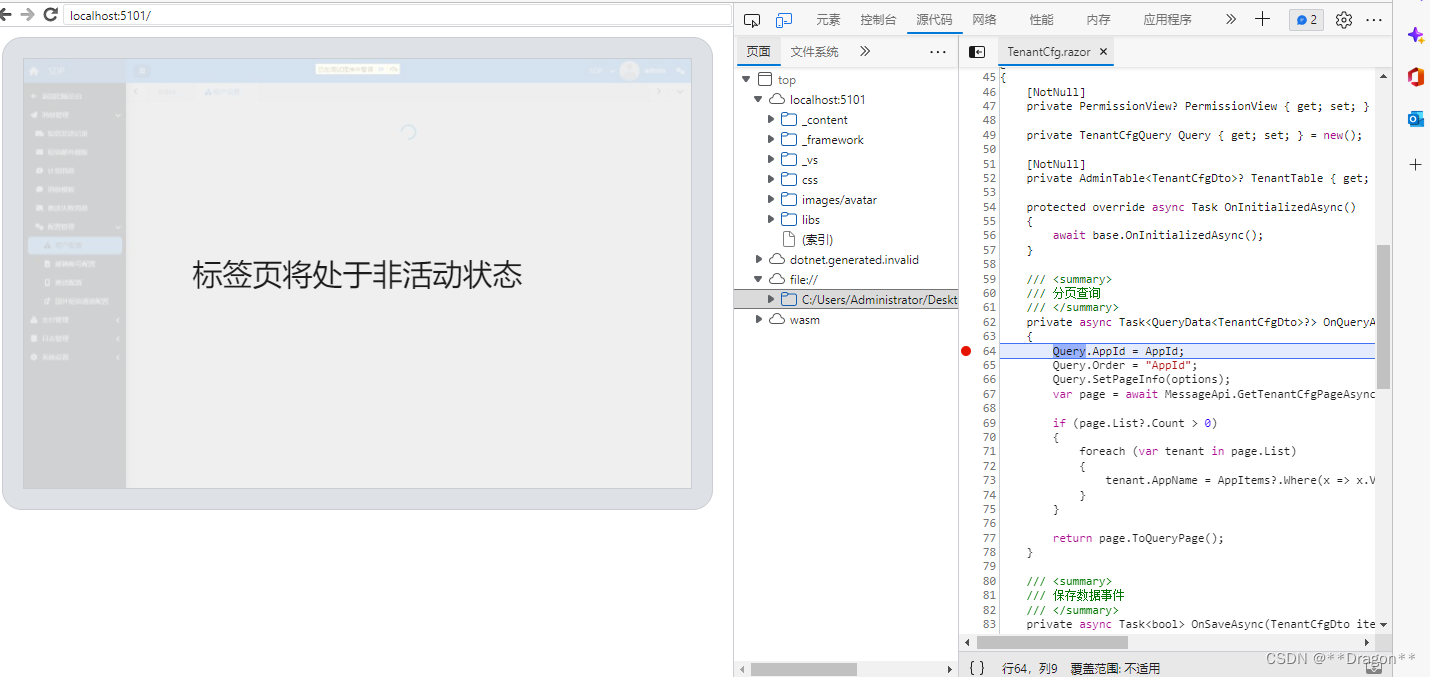
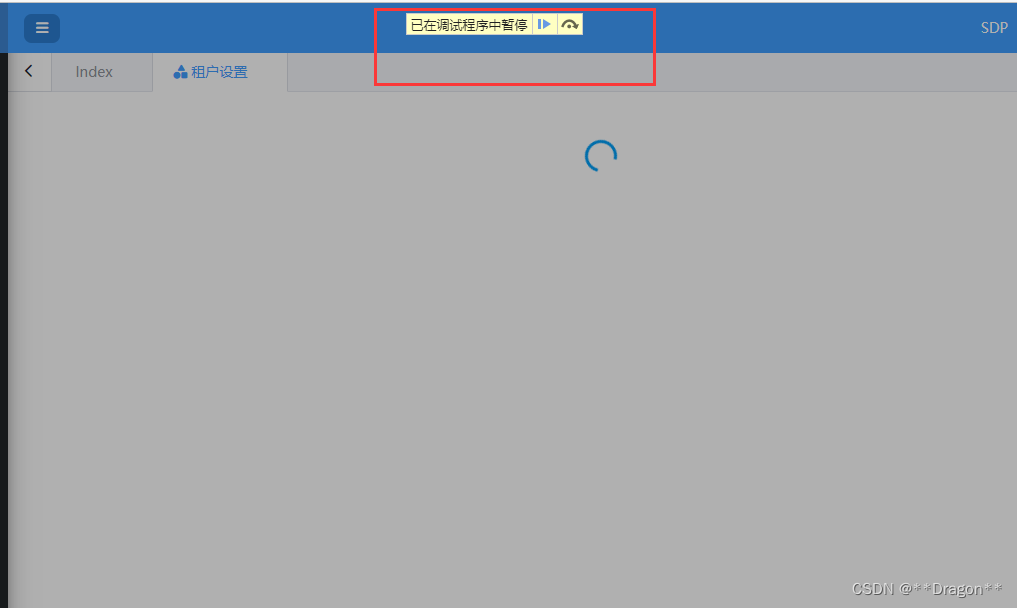
- 只支持在 谷歌 、Edge 的浏览器中调试
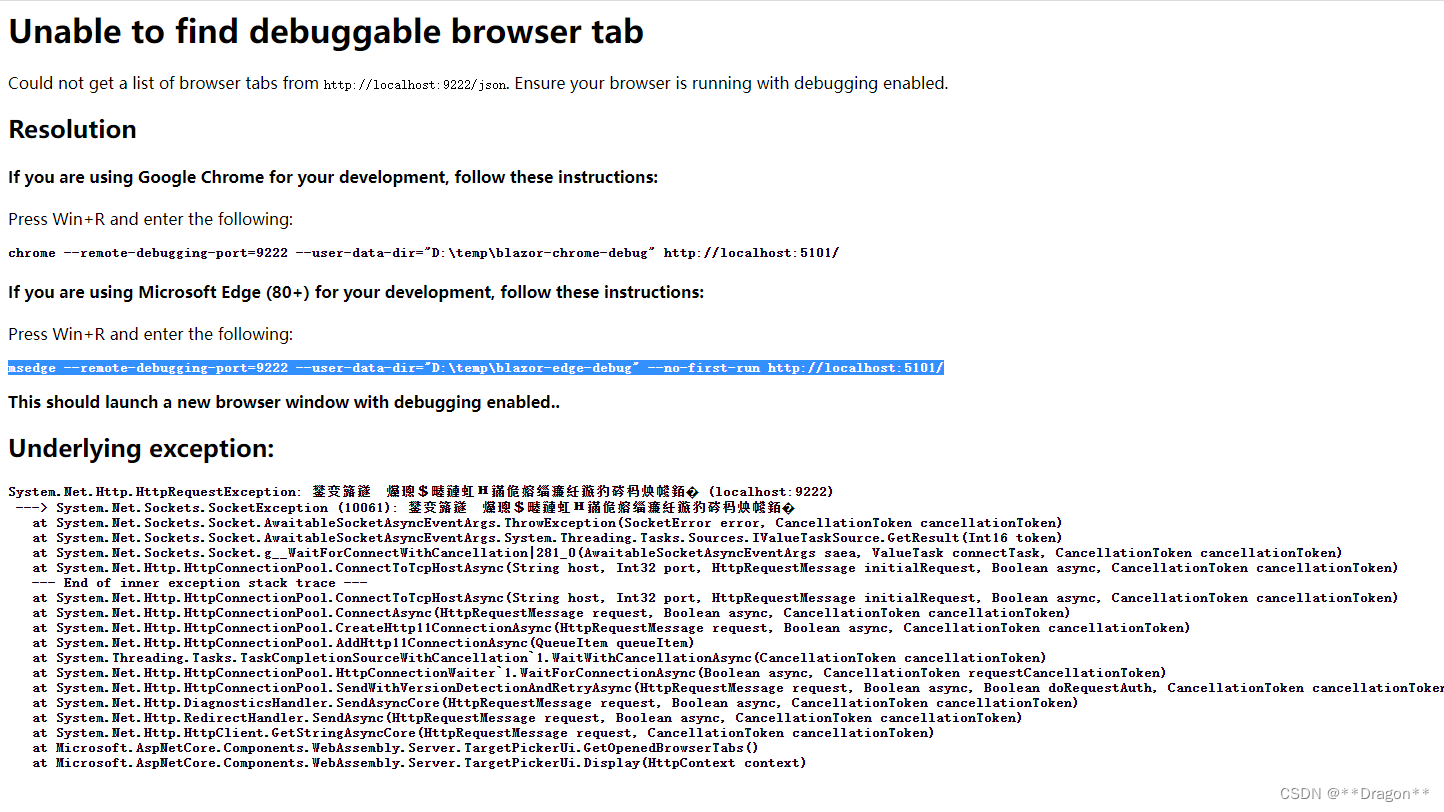
- Win + R 打开命名然后找到浏览器的路径,跑下面的命令
"xxx\xxx\chrome.exe(浏览器的路径)" --remote-debugging-port=9222 http://localhost:52902/然后按 Windows Shift+Alt+D 或者 Linux 按 Shift+Cmd+D .


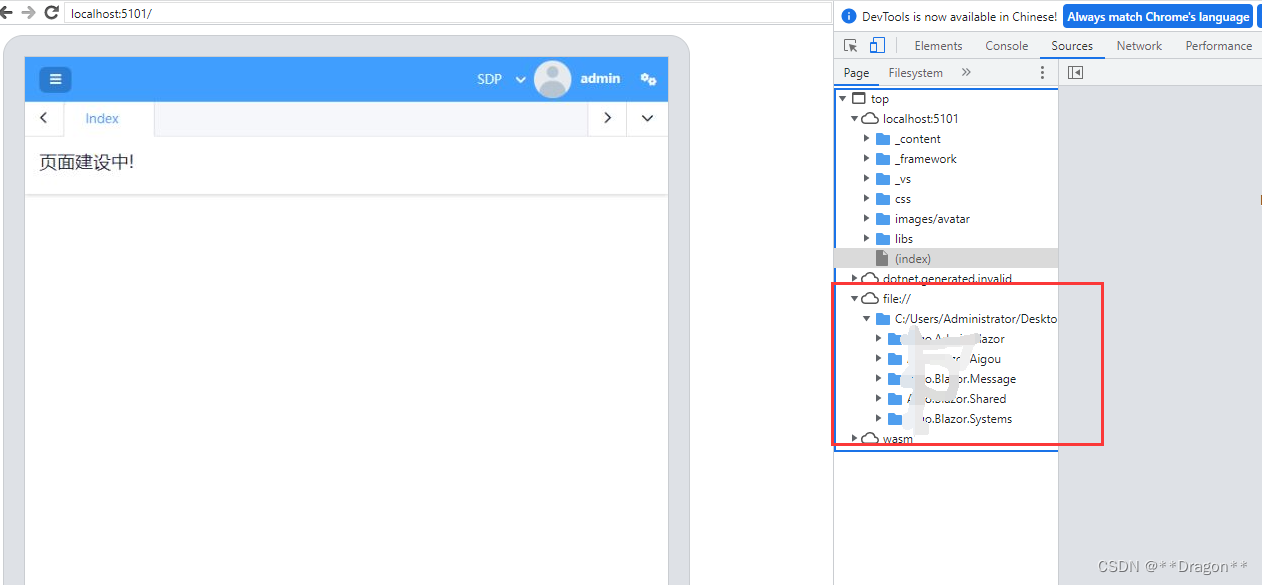
设置断点
























 884
884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








