属性<src>为图片路径,有以下几种填写方式
①直接将图片放在代码文档中,后缀名为.webp,然后直接复制图片名称即可。
②绝对路径,将图片在电脑的盘存储路径写入。
③相对路径,子集关系 / ,同级关系 ./ ,父级关系 ../ 。
④网络地址,将浏览器中的地址放在src中。
超文本链接
使用<a>来设置超文本链接,对标签。
<a href="链接地址">链接文本</a>属性herf表示链接的地址。
链接文本可以为任意内容,单字,词语,文本,图片等等都可以进行链接。
文本
| 标签 | 作用 |
| <span> | 无特定格式 |
| <b> | 加粗 |
| <i> | 斜体 |
| <strong> | 加重语气 |
| <em> | 着重文字 |
| <del> | 删除文字 |
文本标签可以在段落标签中嵌套使用。
有序列表
一列项目有顺序,使用标签<ol></ol>表示,其中的每一个项目使用标签<li></li>表示。
<ol>
<li>第一个项目</li>
<li>第二个项目</li>
<li>第三个项目</li>
</ol>
属性修改使用type="----"
| type="1" | type="a" | type="A" | type="i" | type="I" |
| 数字标号 | 小写字母标号 | 大写字母标号 | 小写罗马数字标号 | 大写罗马数字标号 |
有序列表可以嵌套使用。
无序列表
没有顺序的列表,使用圆点代替顺序,使用标签<ul></ul>表示。
<ul>
<li>项目一</li>
<li>项目二</li>
<li>项目三</li>
</ul>
属性修改使用type="----"
| type="disc" | type="circle" | type="square" | type="none" |
| 实心圆(默认) | 空心圆 | 小方块 | 无 |
与有序列表一样,无序列表也可以进行嵌套使用。
快捷生成:ul>li*3 就可以生成三个项目的无序列表。
表格
表格组成:行、列、单元格。
表格使用标签<table></table>,行使用标签<tr></tr>,列使用标签<td></td>。所有的代码都写在<table></table>中。
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</table>
<!--一行四列-->属性修改
| border="数字" | width="---px" | height="---px" |
| 表格边框像素值 | 表格宽度 | 表格高度 |
快捷生成:table>tr*2>td*3{文本}
单元格合并
合并有两种方向,一种为行合并,另一种为列合并。
| 水平合并 | 垂直合并 |
| colspan="x" | rowspan="x" |
在行或列标签内添加属性,然后将需要合并的单元格标签删除(水平合并只保留最左边的单元格,垂直合并只保留最上面的单元格)即可
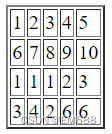
原表格:

<table border="2">
<tr>
<td>1</td>
<td>2</td>
<td colspan="2">3</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
<td>8</td>
<td rowspan="3">9</td>
<td>10</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>3</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td>2</td>
<td>6</td>
</tr>
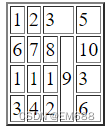
</table>合并后表格:

水平和垂直都包含的合并:
只保留左上角的单元格标签,其余标签全删除
<tr>
<td colspan="2" rowspan="2">1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>6</td>
</tr>
表单
网站中需要用户进行信息填写,进行交互功能,用于输入的地方就为表单,搜索,登录等等。
使用标签<form>表示表单。
表单像容器,上面搭载有控件。
属性修改
服务器地址,action="----"
表单名称,method="----"
数据提交方式,method="----"
表单元素
包含表单标签,表单域,表单按钮
<form action="">
<input type="text">
<input type="submit">
</form>文本框
当用户进行信息搜索、登录时名字输入时,需要用到文本框,即文本域
使用标签<input type="text">
<form action="">
请输入您的账号名称:<input type="text">
<br>
搜索框:<input type="text">
</form>
密码框
当用户需要输入密码时,为了保护用户隐私,密码不会主动明示,这时需要使用密码框进行输入
使用标签<input type="password">
密码:<input type="password">
提交按钮
当用户在文本框或密码框输入完成之后,需要一个提交按钮来将信息传送给服务器
使用标签<input type="submit">表示
按钮的文本值可以使用value属性来进行替换
<form action="">
账号:<input type="text">
<br>
密码:<input type="password">
<input type="submit" value="登录">
</form>
元素分类
块级元素和内联元素
| 块级元素 | 内联元素 |
| 占页面中的一行,不管自身大小,页面中从上而下排列 | 只占本身的大小,页面中从左到右排列 |
| 属性修改width,height有效 | 属性修改width有效 |
| 可以包含块级元素和内联元素 | 可以包含内联元素 |
| div,form,h1~h6,hr,p,table,ul等等 | a,b,em,i,span,strong(文本标签)等等 |
还有一些元素,比如img,button,input等等,是内联元素,但是能够修改height属性。
H5新增标签
新标签利于SEO优化
div
div为容器元素,可以在里面添加很多标签。
为了使网页展示的更加模块化,整洁性高,使用div标签将许多标签组成一个个版块。
<div>
<ul>
<li><img src="1.webp" alt="" height="200px"></li>
<li><img src="1.webp" alt="" height="200px"></li>
</ul>
<div>
<p>这是一个段落。</p>
</div>
</div>
div标签也可以嵌套使用。
其他新增标签
| <header></header> | 头部 |
| <nav></nav> | 导航 |
| <article></article> | 文章 |
| <section></section> | 章节 |
| <aside></aside> | 侧边栏 |
| <footer></footer> | 底部 |





















 140
140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








