为了实现这一全面的解决方案,我们投入了近半年的时间进行调研与研发。我们的主要目标是:让流媒体服务器能够直接传输H.265编码的视频,而无需将其转码为H.264,从而使Chrome浏览器能够无缝解码并播放H.265视频。
值得注意的是,目前市场上许多软硬件产品仍采用将H.265转码为H.264的方式来支持WebRTC。然而,在我看来,这种做法不仅增加了硬件负担,也代表了技术的一种倒退,因为它没有充分利用H.265的高效编码优势。
之前,Web JS通过WASM(WebAssembly)实现H.265解码,但随后Chrome浏览器加入了H.265的硬解码支持,使得Web解码H.265的方法扩展到了包括MSE和WebCodecs在内的多种选择。
在解码播放的场景中,既有支持硬件加速的,也有不支持H.265硬解码的情况。因此,WASM的软解码H.265成为了一个基础且可靠的备选方案。
对于WASM解码H.265,存在多种模式可选,包括单线程WASM解码模式以及更高效的多线程WASM SIMD模式,两者在效率上存在显著差异。
解决方案
我们采取了将视频以H.265编码并搭配AAC音频(所有音频均统一转码为AAC格式)封装成FLV格式,随后利用WebRTC的DataChannel功能,高效地将这些数据传输至客户端。
WebRTC原本设计了VideoChannel、AudioChannel和DataChannel,其中DataChannel最初主要用于传输控制信令或私有信息。然而,随着技术的发展,DataChannel现已被创新性地用于视频数据的传输,且实践表明,这种传输方式效果良好。
当DataChannel将数据传输到客户端后,这些数据会被回调至上层,进而采用类似HTTP-FLV或WebSocket-FLV的模式进行处理。在这一阶段,可以选择使用MSE硬件加速、WebCodecs硬解码,或是备选的WASM软解码方式来进行视频解码。
值得一提的是,WebRTC的DataChannel支持通过UDP或TCP进行数据传输,充分利用了WebRTC的高效QoS(服务质量)策略,确保数据传输的稳定性和效率。因此,用户只需专注于服务端的FLV封装和客户端的FLV解码播放,即可享受流畅的视频传输体验。
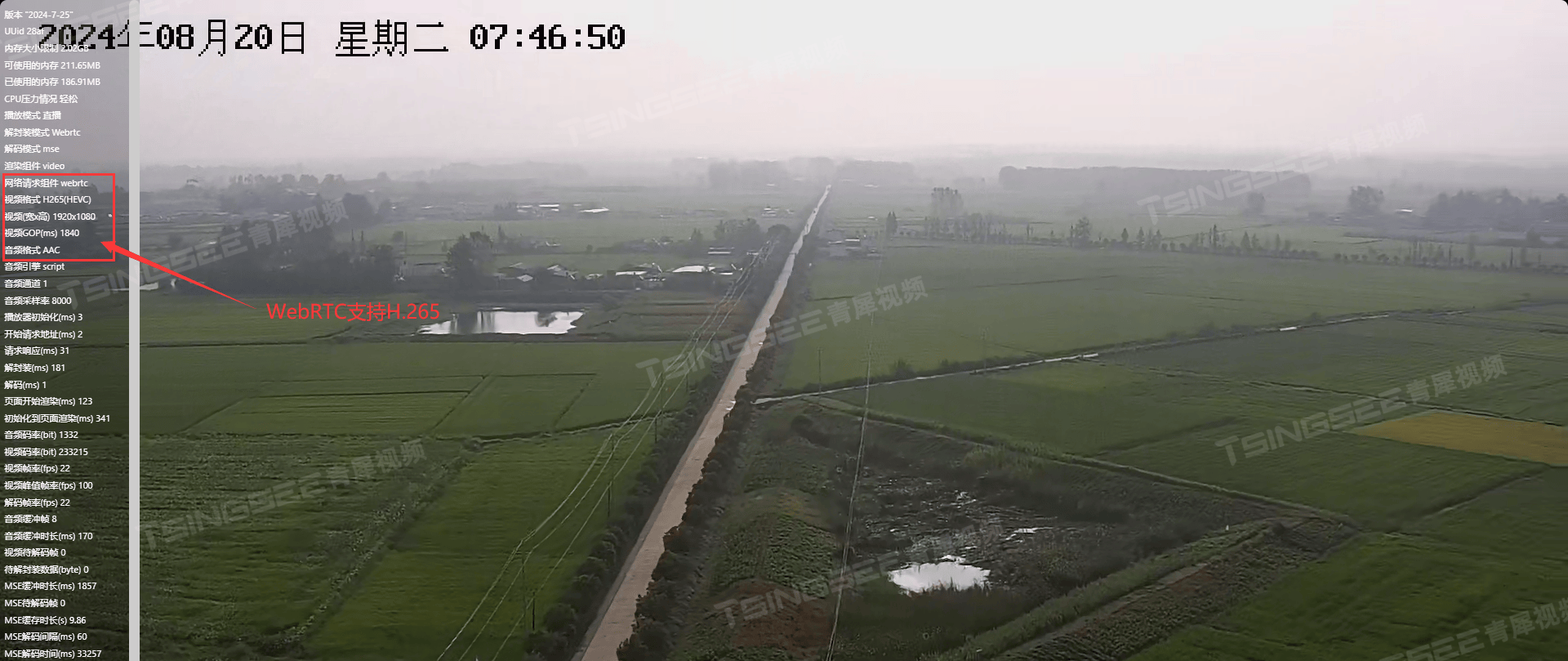
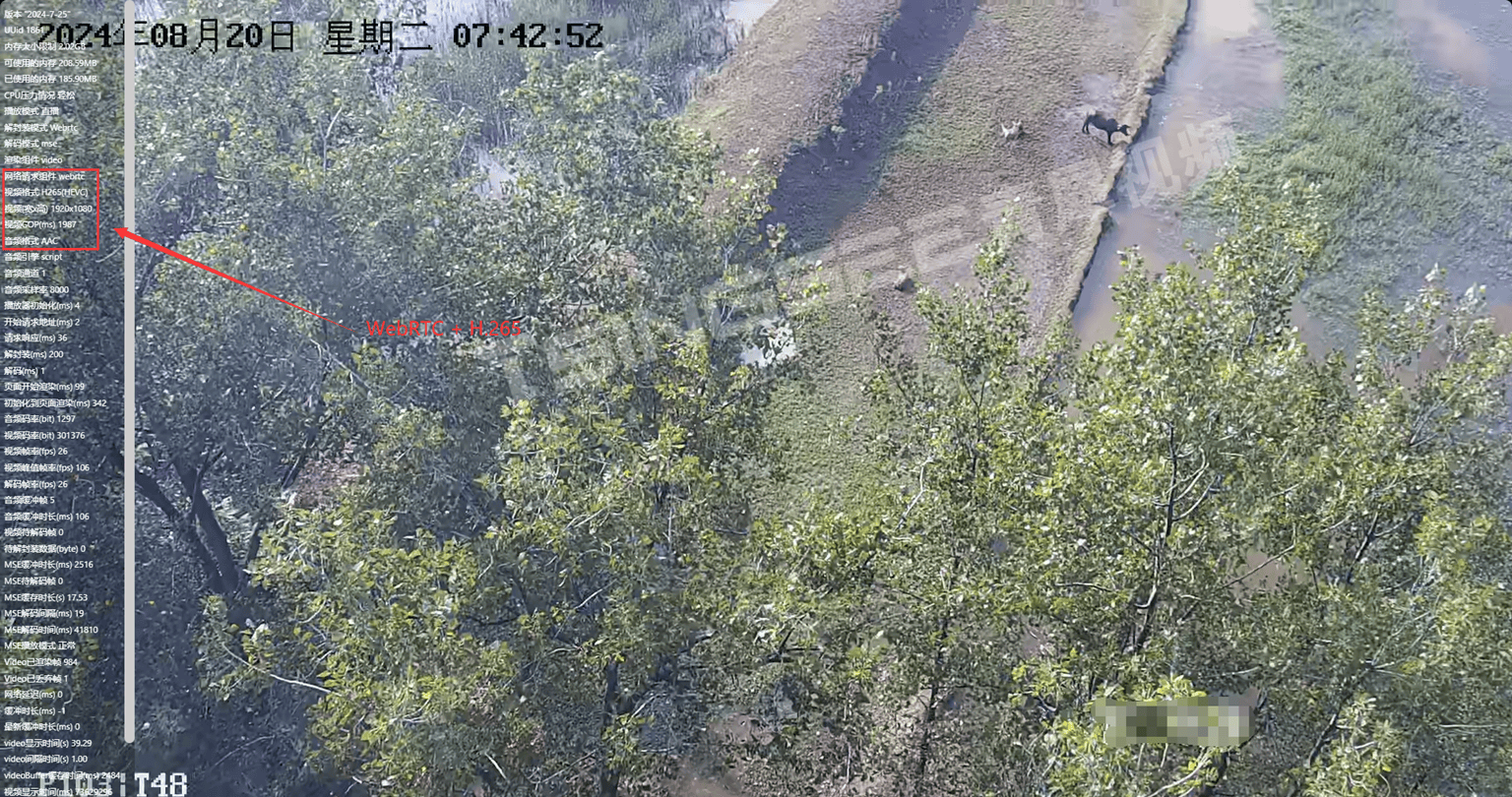
效果如图如下:

























 90
90

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








