
Midjourney 创作,Language Translation in future
在今天的互联世界中,语言翻译在弥合沟通差距和促进全球合作方面发挥着至关重要的作用。随着像 OpenAI 的 GPT-4 这样先进的 AI 模型的出现,我们现在有机会创建高度精确和上下文感知的翻译工具。在本博客中,我们将带您了解如何使用 React 和 GPT-4 API 构建一个强大的语言翻译器 Web 应用程序。
React 是一个流行的 JavaScript 库,可以创建高度响应和用户友好的界面,而 GPT-4 是 OpenAI 最先进的语言模型的最新版本,可实现多种语言的高度准确的翻译。通过结合这两种技术,我们将开发一个直观而有效的翻译应用程序,可满足各种用户和用例需求。
在本教程中,您将学习如何设置 React 应用程序、集成 GPT-4 API 进行翻译,并对应用程序应用用户友好的样式。我们还将讨论最佳实践和优化技巧,以确保您的翻译应用程序运行顺畅、高效。
在本文结束时,您将拥有一个由 GPT-4 和 React 驱动的完全功能的语言翻译器应用程序,可供部署或进一步定制以适应您的需求。让我们开始构建您自己的 AI 驱动的翻译工具吧!

创建一个新的 React 项目
让我们使用 Vite 从零开始创建一个新的 React 项目。如果您需要更多关于 Vite 的信息,请查看该项目的网站:vitejs.dev。

使用以下命令使用 Vite 启动项目脚手架:
yarn create vite
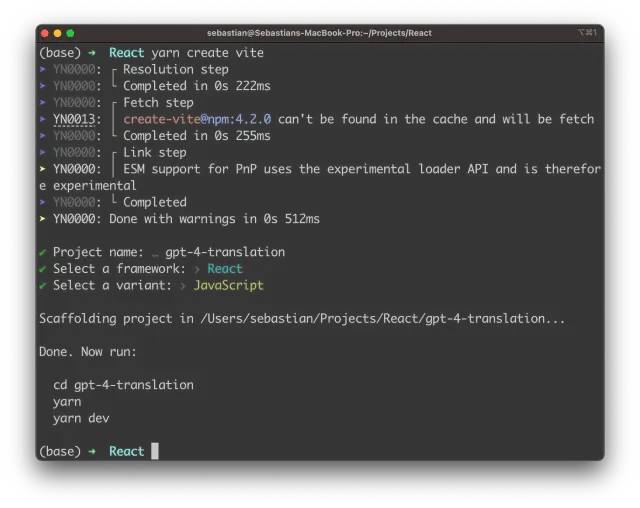
然后您将被引导通过设置过程,如下所示:

您将被要求提供项目名称。输入“gpt-4-translation”,选择 React 作为框架,并将变体设置为 JavaScript。设置过程完成后,您可以进入新创建的项目文件夹:
cd gpt-4-translation在项目文件夹中使用 yarn 命令,确保下载并安装了项目设置的所有默认依赖项:
yarn接下来,我们需要添加一个进一步的依赖项:Axios HTTP 库:
yarn add axios此外,我们还需要在项目的根文件夹中添加一个文件:
touch .env.local然后,该文件将用于存储和设置环境变量。在这里,我们将创建一个新的环境变量 VITE_OPENAI_API_KEY,用于保存我们的 OpenAI API 密钥:
VITE_OPENAI_API_KEY=[插入您的 OpenAI API 密钥]要获取您的 OpenAI API 密钥,您必须拥有 OpenAI 帐户并获得其 API 服务的访问权限。以下是获取 API 密钥的方法:
访问 Open








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1629
1629

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








