转载请标明出处:http://blog.csdn.net/edisonchang/article/details/49914553
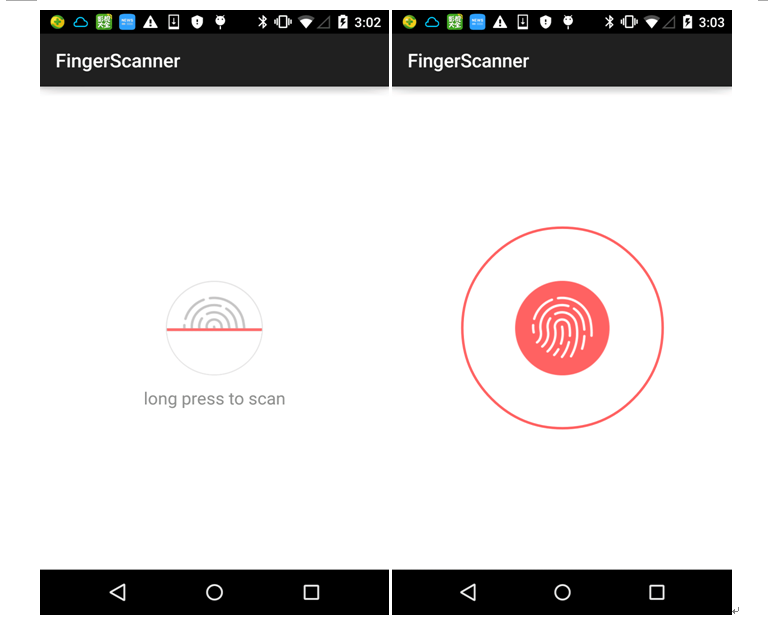
最近看到360手机助手改版了,自己也装了一个,整体的体验还是比较不错,在新版的用户引导页有一个指纹的扫描动画,扫描时候会有一个类似水波纹扩散的效果,感兴趣的朋友可以点链接下载看看。博主最近做的需求刚好和这个效果比较类似,借着这个机会自己实现了一个demo,

下面简单介绍下一些技术要点和实现方法。
提到Android的动效,还是有一些知识点要注意的。首先来了解下Android关于动画的一些基本概况,Android 提供三种动画类型:View 动画、帧动画和属性动画。View 动画通过对视图的简单缩放、平移、旋转、改变透明度等(或者组合方式)从而产生动画效果,帧动画也算是一类比较特殊的View动画,相比View动画的展现形式略为不同,类似gif动画图,理解起来也比较容易,此处就不再展开。
虽然View动画支持自定义,但还是存在一些局限性。比如在某些场景下,我们希望View 动画停止后的位置就是最终位置,诸如此类效果,View 动画是做不到的。这也是属性动画产生的原因,因为属性动画是通过动态的改变对象的属性从而达到动画效果,是Api 11 后的新特性,在之前的版本的平台上虽然可以用开源动画库nineoldandroids 进行兼容,但动画的本质依旧是View动画,这一点可以通过阅读nineoldandroids的源码了解。
所以在android3.0以前的系统上,不管用View动画还是用属性动画,动画结束后,View的位置依然没有变化,这一点在我们处理单击事件时尤其关键,博主也曾经遇到过处理这类点击事件兼容问题,如果有朋友对此比较感兴趣,我可以写一篇文章介绍下。
深入的了解各种动画的特点和使用场景,有利于我们在实际开发中能够选择更好的动画方案。就以拿本例来说,动画效果由两部分组成,第一部分是指纹扫描动画,第二部分是触摸屏幕后的水波纹扩散动画。博主针对两种动画类型分别采用View动画和属性动画来实现。
(1)指纹扫描动画,这算是一个比较典型的View动画,实现动画要做的就是对动画过程的剖解。从最终效果来看:有一条红色扫描线在一个圆形的指纹窗口竖直循环滚动,所以本质上就是一个View的循环平移动画。整体的视图可以分为三层构成,layout 布局如下:
<FrameLayout
android:id="@+id/user_scan"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/user_scan_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:scaleType="fitXY"
android:src="@drawable/scan_1" />
<ImageView
android:id="@+id/user_scan_2"
android:layout_width="wrap_content"
and







 本文介绍了如何实现Android上的指纹扫描动画和触摸屏幕后的水波纹扩散动画。通过View动画和属性动画相结合,详细阐述了动画的实现过程,包括扫描线的循环滚动和平移,以及渐变和波动扩散效果。文章提供了布局文件和关键代码片段,帮助开发者理解并实现此类动画。
本文介绍了如何实现Android上的指纹扫描动画和触摸屏幕后的水波纹扩散动画。通过View动画和属性动画相结合,详细阐述了动画的实现过程,包括扫描线的循环滚动和平移,以及渐变和波动扩散效果。文章提供了布局文件和关键代码片段,帮助开发者理解并实现此类动画。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 180
180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








