进行vue前端项目的修改的时候,运行文件的时候出现了
Starting development server...
98% after emitting CopyPlugin
ERROR Failed to compile with 1 error 23:07:46
error in ./src/layout/components/AppMain.vue?vue&type=template&id=078753dd&scoped=true&xmlns%3Akeep-alive=http%3A%2F%2Fwww.w3.org%2F1999%2Fhtml&
Module Error (from ./node_modules/vue-loader/lib/loaders/templateLoader.js):
(Emitted value instead of an instance of Error)
Errors compiling template:
The value for a v-bind expression cannot be empty. Found in "v-bind:"
1 |
|
2 | <section class="app-main">
| ^^^^^^^^^^^^^^^^^^^^^^^^^^
3 | <transition name="fade-transform" mode="out-in">
| ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
4 | <keep-alive: include="cachedViews">
| ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
5 | <router-view :key="key"/>
| ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
6 | </keep-alive:>
| ^^^^^^^^^^^^^^^^^^
7 | </transition>
| ^^^^^^^^^^^^^^^
8 | </section>
| ^^^^^^^^^^
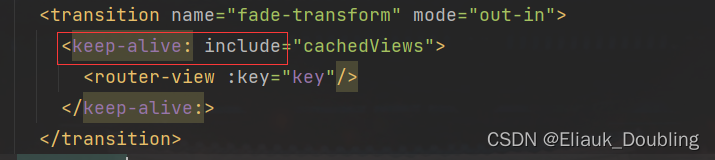
仔细看了一下,也没哪里报错,ESLint也没让你修改啥的,后面才对照了一下代码,根据 下面这句
<section class="app-main">
| ^^^^^^^^^^^^^^^^^^^^^^^^^^
3 | <transition name="fade-transform" mode="out-in">
| ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
4 | <keep-alive: include="cachedViews">
| ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
5 | <router-view :key="key"/>
| ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
6 | </keep-alive:>
| ^^^^^^^^^^^^^^^^^^
7 | </transition>
| ^^^^^^^^^^^^^^^
8 | </section>
| ^^^^^^^^^^
终于发现 ,这里出现了问题

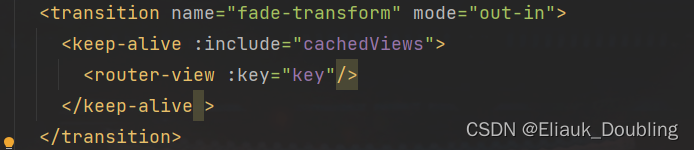
正确的修改是

修改完就可以了,格式问题咯





















 7906
7906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








