如何用CSS绘制三角形
第一步:首先展示一下最开始的样子
.sanjiaoxing{
width: 100px;
height: 100px;
border: 100px solid #000;
border-top-color: red;
border-bottom-color: blue;
border-left-color: green;
border-right-color: orange;
}
<div class="sanjiaoxing"></div>

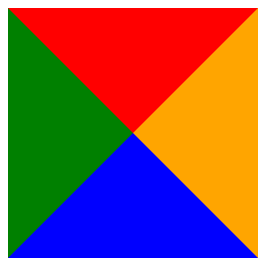
第二步:我们将width、height分别设置成0时,变成如下状态
.sanjiaoxing{
width: 0px;
height: 0px;
border: 100px solid #000;
border-top-color: red;
border-bottom-color: blue;
border-left-color: green;
border-right-color: orange;
}

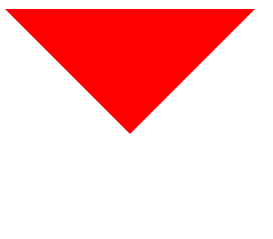
第三步:需要哪个三角形,显示哪个三角形就可
.sanjiaoxing{
width: 0px;
height: 0px;
border: 100px solid #000;
border-top-color: red;
border-bottom-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
}

**注意:**或者将border 以及 border-XX-color进行合起来,同时如果是下三角形,那么border-bottom-color就都不需要写出来,如下:
.sanjiaoxing{
width: 0px;
height: 0px;
border-top:100px solid red;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}






















 5401
5401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








