使用Java代码可以动态添加 并设置所有组件属性。(需要LayoutParams.addRule方法来设置属性,然后调用View.setLayoutParams方法更新View)
示例:(动态添加Button)
//装载布局文件,需要动态添加一个Button
RelativeLayout relativelayout=(RelativeLayout)getLayoutInflater().inflate(R.layout.activity_main,null);
//装载要动态添加的按钮布局(button.xml)
Button button =(Button)getLayoutInflater().inflate(R.layout.button,null);
//Button button =new Button(this);
//button.setText("NewButton");
//创建一个LayoutParams对象
RelativeLayout.LayoutParams layoutParams=new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,ViewGroup.LayoutParams.WRAP_CONTENT);
//button1是已经存在的按钮,在下方动态添加按钮
layoutParams.addRule(RelativeLayout.BELOW,R.id.button1);
//更新Button
button.setLayoutParams(layoutParams);
relativelayout.addView(button);
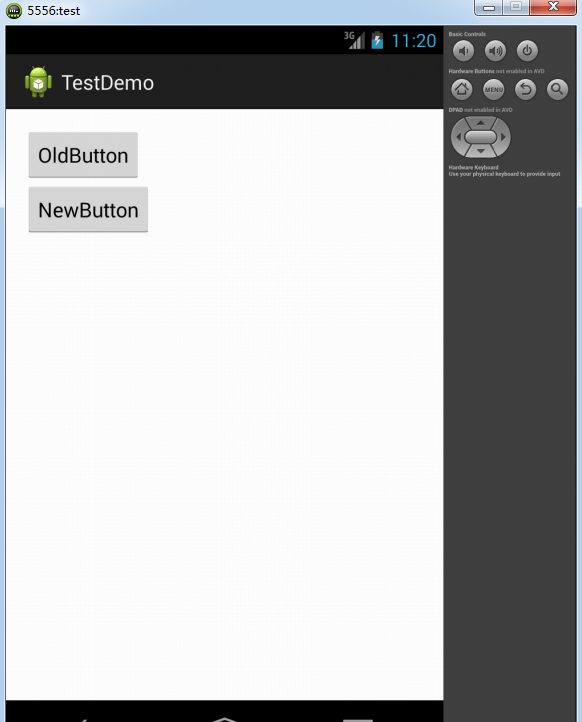
setContentView(relativelayout);效果图:























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








