
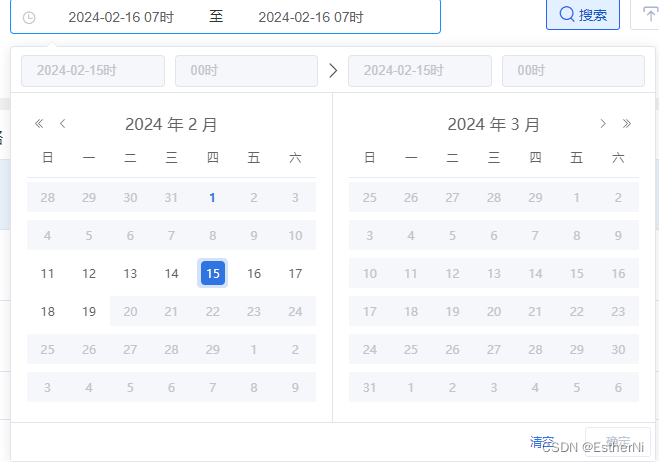
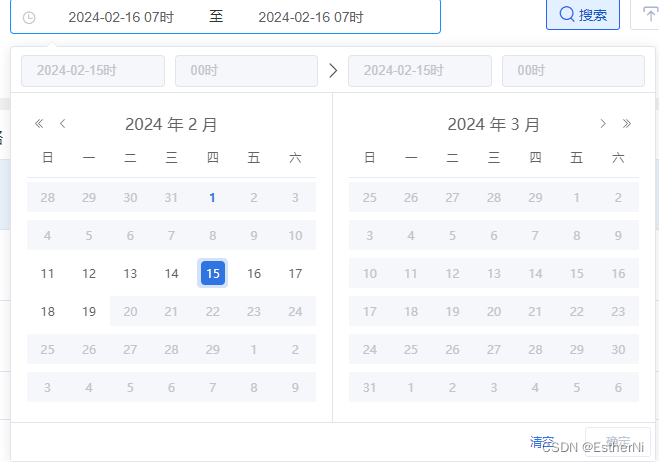
<el-date-picker v-model="timeList" format="yyyy-MM-dd HH时" type="datetimerange" range-separator="至" :picker-options="timeOption" popper-class="date-picker" start-placeholder="开始日期" end-placeholder="结束日期" @change="timeChange"></el-date-picker>
data() {
return {
timeList: [],
timeOption: {
onPick: ({ maxDate, minDate }) => {
this.minDate = minDate;
this.maxDate = maxDate;
},
disabledDate: (time) => {
if (this.minDate && !this.maxDate) {
const range = 4 * 24 * 3600 * 1000;
const minTime = this.minDate.getTime();
const newTime = time.getTime();
return newTime > minTime + range || newTime < minTime - range;
}
return false;
},
},
minDate: "",
maxDate: "",
}
}
timeChange(val) {
if (val) {
this.query.startTime =
timestampToTime1(val[0]).slice(0, 13) + ":00:00";
this.query.endTime =
timestampToTime1(val[1]).slice(0, 13) + ":00:00";
} else {
this.query.startTime = "";
this.query.endTime = "";
}
},
<style lang="scss">
.date-picker .el-time-spinner__wrapper {
width: 100% !important;
}
</style>






















 1984
1984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








