CSS中的2D变形主要用transform属性来实现,其可以用来控制元素的变形,如移动,比例化,反过来,旋转,和拉伸。
transform属性的基本语法如下
1.translate()
移动元素,即基于X和Y 坐标重新定义元素位置。
用法如下:
transform:translate(300px,200px);
或
transform:translateX(300px);
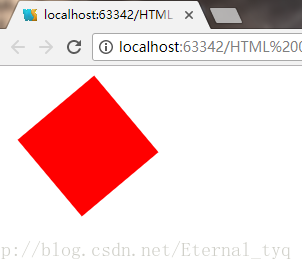
transform:translateY(300px);2.rotate()
旋转元素,其后括号内写旋转的角度,正值为顺时针旋转,负值为逆时针旋转。
eg.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div{
height: 100px;
width: 100px;
margin:30px 30px;
background: red;
transform: rotate(50deg);
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>3.scale()
缩放元素。其后括号内写要放大或缩小的倍数,0-1之间的数表示缩小,大于1表示放大。
具体用法:
transform: scale(.5);
(表示元素尺寸宽和高等比例缩小为原来的0.5)
transform: scale(2,4);
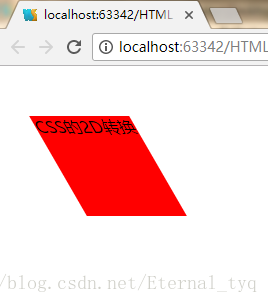
(表示元素的宽,即水平放大2倍,高,即垂直放大四倍)4.skew()
倾斜扭曲元素。其后括号里写倾斜的度数。同样,正值表示顺时针,负值表示逆时针。
eg.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div{
height: 100px;
width: 100px;
margin:50px 50px;
background: red;
transform: skew(30deg);
}
</style>
</head>
<body>
<div>
<p>CSS的2D转换</p>
</div>
</body>
</html>- 在此补充2D转换中除transform外其他两个常用,并且经常组合起来使用的属性
1.transform-origin用来定义旋转中心点
transform-origin: right bottom;
transform: rotate(30deg);
transform-origin后的定位值也可用百分比或精确像素2.transition过渡。常用来控制css中2D和3D的动画效果转换的过渡时间。
其语法为
transition:规定应用过渡的CSS属性的名称
定义过渡效果花费的时间 默认0
规定过渡效果的时间曲线。默认是 "ease"
规定过渡效果何时开始。默认是 0- 自定义动画
自定义动画分为定义和引用两个部分。定义的方式是用@keyframes
@keyframes myfirst
{
from {background: blue;}
to {background: red;}
}
myfirst是自定义动画的名称,可以根据自己的需要来取用。
引用自定义动画是用animation属性,把自定义动画绑定到一个选择器中,具体用法如下
animation:名称/动画播放时间/速度曲线/延迟时间/播放次数/下一周期是否逆向/运行或暂停常用值:
速度曲线:linear —— 开始到结束速度是相同的
ease —— 慢-快-慢
ease-in —— 开始缓慢
ease-out —— 结束缓慢
ease-in-out ——开始和结束都慢
播放次数:默认一次
infinite —— 循环播放
下一周期是否逆向:默认normal,表示正常播放不逆向
alternate —— 逆向播放
























 1300
1300

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








