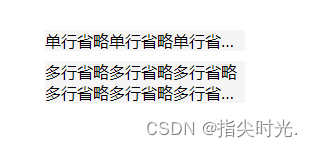
效果

注意:父级元素要指定宽度。
css代码
/* start--文本行数限制--start */
.u-line-1 {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.u-line-2 {
-webkit-line-clamp: 2;
}
.u-line-3 {
-webkit-line-clamp: 3;
}
.u-line-4 {
-webkit-line-clamp: 4;
}
.u-line-5 {
-webkit-line-clamp: 5;
}
.u-line-2,
.u-line-3,
.u-line-4,
.u-line-5 {
overflow: hidden;
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box;
/* 弹性伸缩盒 */
-webkit-box-orient: vertical;
/* 设置伸缩盒子元素排列方式 */
}
/* end--文本行数限制--end */
scss代码
/* start--文本行数限制--start */
@for $i from 1 through 5 {
.u-line-#{$i} {
@if $i == '1' {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
} @else {
display: -webkit-box!important;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
-webkit-line-clamp: $i;
-webkit-box-orient: vertical!important;
}
}
}
/* end--文本行数限制--end */






















 547
547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








