大家都知道平时画比较规矩的线条时,都可以很明确地给其涂色,例如矩形,圆形等。
那么不规矩的图片呢 ?
当我们使用canvas进行填充颜色时,我们可以使用fill()方法进行填充,那么问题来了,那么它是怎么进行填充颜色的呢?没错,它遵循的原则就是:非零环绕原则。
那么什么是非零环绕原则?
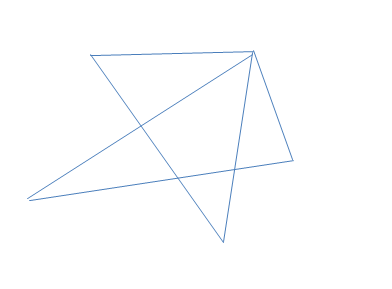
如图是一用一根线条画出来的颜色,我们画出其路径,我们在其中随意挑选三个点分别向任意方向发射一条射线,
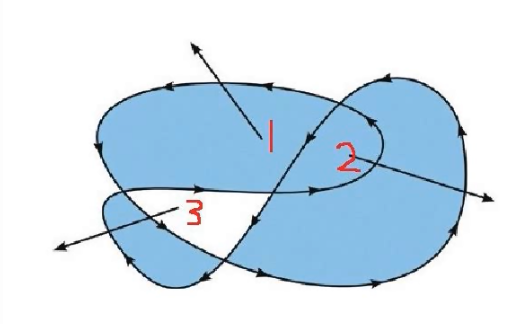
分别为1,2,3,这三条射线分别和围绕它们的边相交,然后我们开始一个计数器,从零开始计数:
假设这条射线遇到顺时针围绕的边,那么这个计数器+1
如果遇到逆时针围绕,那么-1,如果其最终的结果非0,则这块区域在路径内。
所以我们可以知道上图的1,2在路径内,3在路径外。
























 1238
1238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








