Toolbar:
Toolbar是什么?大概说一下它的官方介绍。Toolbar是应用的内容的标准工具栏,可以说是Actionbar的升级版,两者不是独立关系,要使用Toolbar还是得跟ActionBar扯上关系的。相比Actionbar Toolbar最明显的一点就是变得很自由,可随处放置,因为它是作为一个ViewGroup来定义使用的,所以单纯使用ActionBar已经稍显过时了,它的一些方法已被标注过时。
那么它怎么使用呢,首先我们一样要用到v7的支持包,然后定义程序的主题样式,在style里得先把Actionbar去掉。
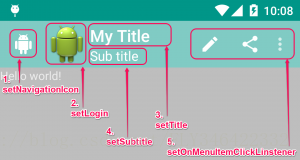
预设常用的几个元素就如图中所示,接着就依序来说明之:
- setNavigationIcon 即设定 up button 的图标,因为 Material 的介面,在 Toolbar这里的
- up button样式也就有別于过去的 ActionBar。
- setTitle 主标题。
- setSubtitle 副标题。
- setOnMenuItemClickListener 设定菜单各按鈕的动作。
这里我们主要要说的是第五项Menu:
Android提供了标准的XML格式的资源文件来定义菜单项,并且对所有菜单类型都支持,推荐使用XML资源文件来定义菜单,之后再把它Inflater到Activity或者Fragment中,而不是在Activity中使用代码声明。
而菜单的XML资源文件,需要创建在/res/menu/目录下,并且包含一下几个元素:
<menu>:定义一个Menu,是一个菜单资源文件的根节点,里面可以包含一个或者多个和元素。<item>:创建一个MenuItem,代表了菜单中一个选项。<group>:对菜单项进行分组,可以以组的形式操作菜单项。<item>元素除了常规的id、icon、title属性的支持,还有一个重要的属性:android:showAsAction<group>是对菜单进行分组,分组后的菜单显示效果并没有区别,唯一的区别在于可以针对菜单组进行操作,这样
对于分类的菜单项,操作起来更方便,提供如下的操作:
- Menu.setGroupCheckable():菜单组内的菜单是否都可选。
- Menu.setGroupVisible():是否隐藏菜单组的所有菜单。
- Menu.setGroupEnabled():菜单组的菜单是否有用。
如果菜单项需要单选或者多选,可以使用android:checkableBehavior属性设置,它可以对单个<item>或者<group>设置一个组,这个属性接受三个参数:single,单选;all,多选,none,没有Checked的选项,默认。当创建好一个XML菜单资源文件之后,可以使用MenuInflater.inflate()方法填充菜单资源,使XML资源变成一个可编程的对象。
ToolbarMenuActivity代码:
package com.example.administrator.foundationdemo.toolbarmenutext;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.MenuItem;
import android.widget.Toast;
import com.example.administrator.foundationdemo.R;
public class ToolbarMenu extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_toolbar_menu);
initToolbar();
}
private void initToolbar(){
Toolbar mToolbar = (Toolbar) findViewById(R.id.tool_bar_main);
//添加溢出菜单
mToolbar.inflateMenu(R.menu.setting_menu);
// 添加菜单点击事件
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.item_search:
showToast(R.string.main_menu_search);
break;
case R.id.item_chat:
//点击设置菜单
showToast(R.string.main_menu_chat);
break;
case R.id.item_add_person:
//点击设置菜单
showToast(R.string.main_menu_add_person);
break;
case R.id.item_richscan:
//点击设置菜单
showToast(R.string.main_menu_richscan);
break;
case R.id.item_money:
//点击设置菜单
showToast(R.string.main_menu_money);
break;
case R.id.item_help:
//点击设置菜单
showToast(R.string.main_menu_help);
break;
}
return false;
}
});
}
private void showToast(int id){
Toast.makeText(this,id,Toast.LENGTH_SHORT).show();
}
}
activity_toolbar_menu XML代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:toolbar="http://schemas.android.com/apk/res-auto"
style="@style/MatchMatch"
tools:context="com.example.administrator.foundationdemo.toolbarmenutext.ToolbarMenu">
<android.support.v7.widget.Toolbar
android:id="@+id/tool_bar_main"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
toolbar:title="@string/app_name"
toolbar:titleTextColor="@color/colorWhite"
toolbar:theme="@style/ToolbarTheme"
toolbar:popupTheme="@style/OverflowMenu" />
</RelativeLayout>
menu XML代码:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!-- 同级的item有几个则在toolbar右边显示几个 -->
<!--
id:之后设置点击事件的时候找到当前菜单项的唯一标识
title:必填项,Toolbar栏的menu标题
[如果存在icon,则显示icon图标,不显示文字]
[如果不存在icon,则显示文字]
app:showAsAction = "ifRoom" :显示为一个行为
android:showAsAction="ifRoom":icon失效显示图标为“3个竖立的点”
-->
<item
android:id="@+id/item_search"
android:icon="@drawable/ic_main_menu_search"
android:title="搜索"
app:showAsAction="ifRoom" />
<!-- item包含menu表示该menu是item下的子菜单 -->
<item android:id="@+id/toolbar_r_img"
android:title="分享"
android:orderInCategory="100"
android:icon="@drawable/ic_main_menu_moreoverflow_mtrl_alpha"
app:showAsAction="ifRoom">
<menu>
<!-- 将group中的菜单项放于一个组里面 -->
<item
android:id="@+id/item_chat"
android:icon="@drawable/ic_main_menu_chat"
android:title="@string/main_menu_chat"
app:showAsAction="ifRoom" />
<item
android:id="@+id/item_add_person"
android:icon="@drawable/ic_main_menu_add_person"
android:title="@string/main_menu_add_person"
app:showAsAction="ifRoom" />
<item
android:id="@+id/item_richscan"
android:icon="@drawable/ic_main_menu_richscan"
android:title="@string/main_menu_richscan"
app:showAsAction="ifRoom" />
<item
android:id="@+id/item_money"
android:icon="@drawable/ic_main_menu_money"
android:title="@string/main_menu_money"
app:showAsAction="ifRoom" />
<item
android:id="@+id/item_help"
android:icon="@drawable/ic_main_menu_help"
android:title="@string/main_menu_help"
app:showAsAction="ifRoom" />
</menu>
</item>
</menu>styles XML代码:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="ToolbarTheme" parent="Theme.AppCompat.Light">
<!--<!– 更换Toolbar OVerFlow menu icon –>-->
<!--<item name="actionOverflowButtonStyle">@style/OverFlowIcon</item>-->
<!-- 设置 toolbar 溢出菜单的文字的颜色 -->
<item name="android:textColor">@android:color/white</item>
<!-- 设置 显示在toobar上菜单文字的颜色 -->
<item name="actionMenuTextColor">@android:color/white</item>
<!-- 设置toolbar 弹出菜单的字体大小-->
<item name="android:textSize">15sp</item>
<!-- 加入toolbar溢出【弹出】菜单的风格 -->
<item name="actionOverflowMenuStyle">@style/OverflowMenu</item>
<!--加入toolbar溢出ListView风格-->
<item name="android:dropDownListViewStyle">@style/AppDropDownListViewStyle</item>
</style>
<style name="OverflowMenu" parent="@style/Widget.AppCompat.PopupMenu.Overflow">
<!-- 是否覆盖锚点,默认为true,即盖住Toolbar -->
<item name="overlapAnchor">false</item>
<item name="android:dropDownWidth">wrap_content</item>
<item name="android:paddingRight">0dp</item>
<!-- 弹出层背景颜色 -->
<item name="android:popupBackground">@color/colorPrimary</item>
<!-- 弹出层垂直方向上的偏移,即在竖直方向上距离Toolbar的距离,值为负则会盖住Toolbar -->
<item name="android:dropDownVerticalOffset">4dp</item>
<!-- 弹出层水平方向上的偏移,即距离屏幕左边的距离,负值会导致右边出现空隙 -->
<item name="android:dropDownHorizontalOffset">0dp</item>
<!--设置弹出菜单文字颜色-->
<item name="android:textColor">@color/colorWhite</item>
</style>
<style name="AppDropDownListViewStyle" parent="Widget.AppCompat.ListView.DropDown">
<item name="android:showDividers">middle</item>
<item name="android:divider">@color/colorPrimaryDark</item>
<item name="android:dividerHeight">1dp</item>
</style>
<style name="MatchMatch">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">match_parent</item>
</style>
<style name="MatchWrap">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
</style>
<style name="WrapWrap">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
</style>
<style name="WrapMatch">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">match_parent</item>
</style>
</resources>
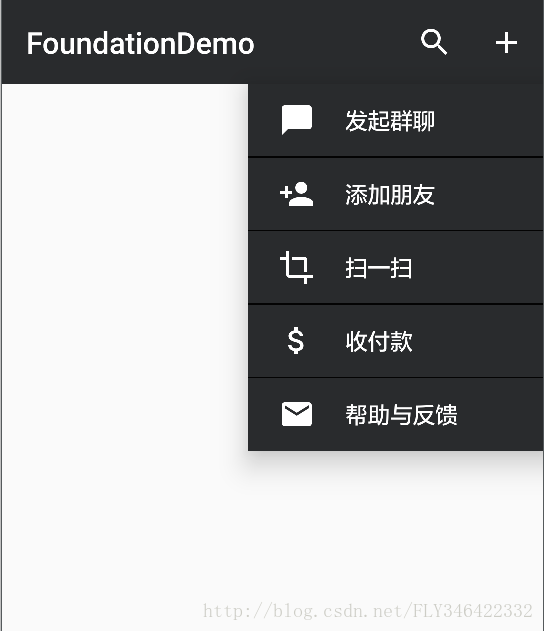
效果图:
希望对你们有帮助!!!!


























 558
558

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








