在Android开发过程中,经常会碰到Activity之间的切换效果的问题,下面介绍一下如何实现左右滑动的切换效果,首先了解一下Activity切换的实现,从Android2.0开始在Activity增加了一个方法:
public void overridePendingTransition (int enterAnim, int exitAnim)
其中:
enterAnim 定义Activity进入屏幕时的动画
exitAnim 定义Activity退出屏幕时的动画
overridePendingTransition 方法必须在startActivity()或者 finish()方法的后面。
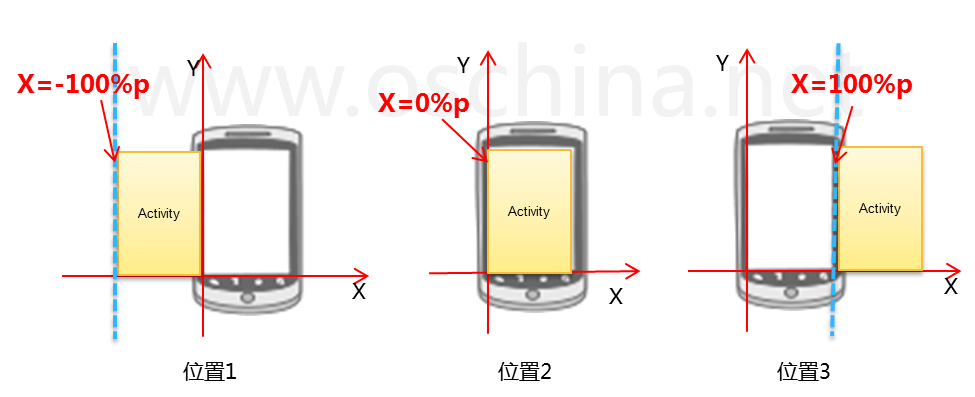
Android已经内置了几种动画效果,可以见 android.R.anim 类。一般情况下我们需要自己定义屏幕切换的效果。首先我们先了解Activity的位置定义,如下图:
从上图可以看出,以手机屏幕下面边未X轴,屏幕左边为Y轴,当Activity在X轴值为-100%p时,刚好在屏幕的左边(位置1),当X轴值为0%p时,刚好再屏幕内(位置2),当X=100%p时刚好在屏幕右边(位置3)。
清楚了位置后,我们就可以实现左右滑动滑动的切换效果,首先让要退出的Activity从位置2移动到位置1,同时让进入的Activity从位置3移动位置2,这样就能实现从左右切换效果。
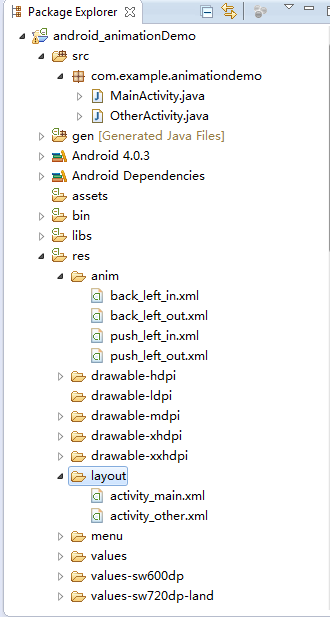
工程目录结构如下:
首先定义2个动画,在 res目录创建anim目录, 然后在目录创建动画的xml文件:push_left_out.xml (从左边退出动画) 、push_right_in.xml(从右边进入动画)
push_left_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="-100%p"
android:duration="500" />
</set>
push_right_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="100%p" android:toXDelta="0"
android:duration="500" />
</set>
然后在 startActivity/finish 之后 调用 overridePendingTransition 方法即可
MainActivity.java
package com.example.animationdemo;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity implements OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById();
}
private void findViewById() {
Button bt_new = (Button) findViewById(R.id.bt_new);
bt_new.setOnClickListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.bt_new:
Intent intent = new Intent(getApplicationContext(), OtherActivity.class);
startActivity(intent);
overridePendingTransition(R.anim.push_right_in,
R.anim.push_left_out);
break;
default:
break;
}
}
}
OK,切换Activity的动画完成了。但是当我们按后退键的时候,发现动画不起作用了,怎么办呢?
这里我分了2种情况来讨论,一种是 点击后退按钮,一种是用户按下了 back键
OtherActivity.java
package com.example.animationdemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class OtherActivity extends Activity implements OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_other);
findViewById();
}
private void findViewById() {
Button bt_back = (Button) findViewById(R.id.bt_back);
bt_back.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.bt_back: //返回 按钮
//调用 back键默认处理方式
// super.onBackPressed();
this.finish(); //finish当前activity
overridePendingTransition(R.anim.back_left_in,
R.anim.back_right_out);
break;
default:
break;
}
}
//处理后退键的情况
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode==KeyEvent.KEYCODE_BACK){
this.finish(); //finish当前activity
overridePendingTransition(R.anim.back_left_in,
R.anim.back_right_out);
return true;
}
return super.onKeyDown(keyCode, event);
}
}
back_left_in.xml(从左边进入的动画)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="-100%p" android:toXDelta="0"
android:duration="500" />
</set>
back_right_out.xml(从右边退出的动画)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="100%p"
android:duration="500" />
</set>
当用户点击 返回按钮的时候,我们finish掉当前的activity,然后执行界面切换动画。为了拦截back键事件,我们重写了onKeyDown方法,捕捉 back键响应事件,并采用了同样的处理逻辑。
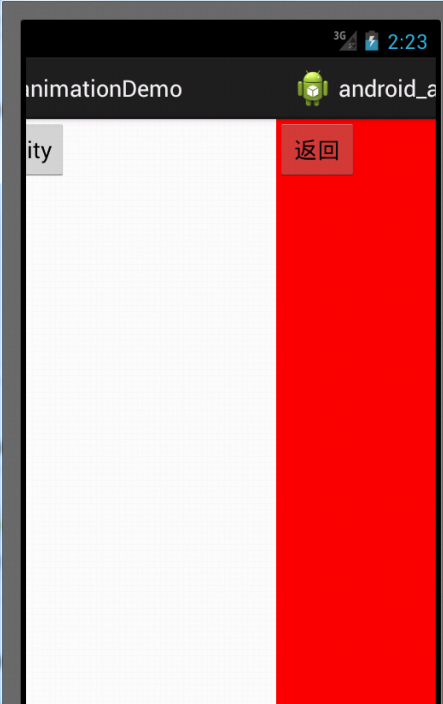
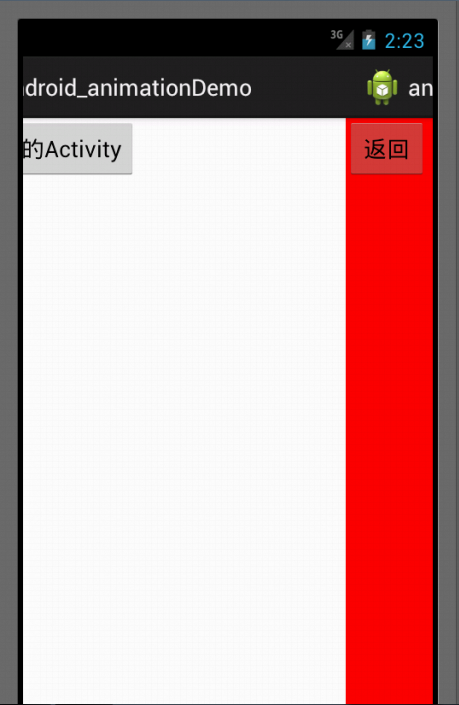
运行效果图
开启新Activity
返回MainActivity
工程下载地址:http://download.csdn.net/detail/fx_sky/5569441


























 8070
8070

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








