相信很多前端开发者都有开发过移动端web,那么我们如何用手机测试开发的网页?
以下介绍两种方法:
方法一:利用nodejs搭建一个服务器
编码本人已经实现,有兴趣可以看看,把需要测试的网页放到node-server下边的root文件夹即可的http/webroot文件夹下即可。
实现代码已经上传到Github,不需要安装下载即可使用,详情请参考Github文件中readme文件。
Github地址:https://github.com/XieTongXue/how-to/tree/master/node-server
方法二:利用开发工具
以webstorm举例,起一个服务器然后将localhost改成本地IP地址,用草料二维码将网址生成二维码,
即可用跟电脑连了同一个局域网的手机扫描二维码查看网页效果。
步骤:
(1)打开设置setting面板

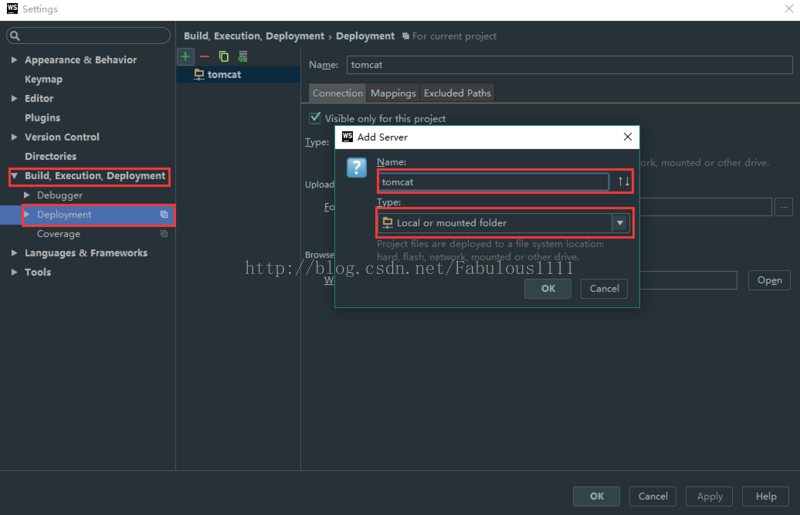
(2)找到Build,Execution,Deployment选项中的Deployment选项,右侧会出现+号,点击填写名称tomcat,type选择Local or……,然后点击OK。
(3)配置tomcat服务器。首先是connection选项卡,其中的upload/download project files选择要部署到tomcat服务器目录,webserver root url则是用来运行该站点的地址。

(4)配置Mappings。Local Path:是要部署的项目文件夹地址。Deployment Path是一个相对路径,是与(3)中upload/download project files的地址的相对路径。

到此为止,一个tomcat服务器的部署就配置好了。
(5)然后就是要将文件上传到tomcat目录下。选择tools菜单–>Deployment–>upload to tomcat即可。

(6)为了进一步简化操作,可以将upload to tomcat按钮添加到工具栏中。























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








