首先需要安装axios,推荐使用npm安装
$ npm install axios --save
配置config->index.js中的proxyTable,内容如下:
proxyTable: {
'/api': {
target: 'http://happymmall.com',// 请换成你的地址
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},以下为get请求例子
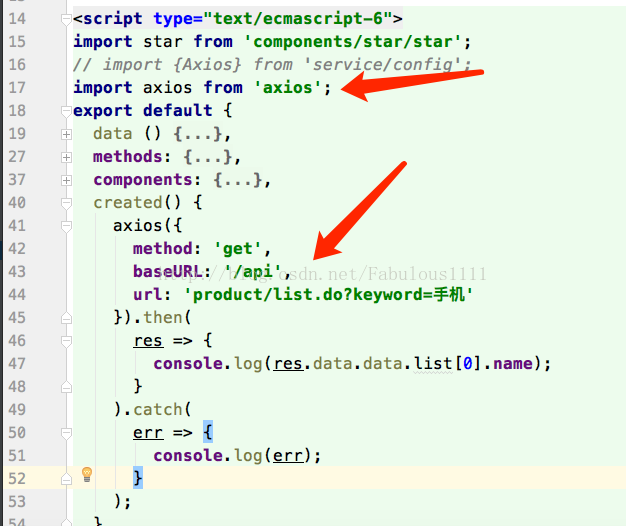
在需要使用axios的vue中引入axios,如下:
baseURL中的api即为index.js中的target值,因此,axios请求的地址实际是http://happymmall.com/product/list.do?keyword=手机
运行结果为:
post请求举例:
axios.post({
method: 'post',
baseURL: 'api',
url: 'test',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
}).then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});执行多个并发请求:
function getUserAccount() {
return axios.get('/user/12345');
}
function getUserPermissions() {
return axios.get('/user/12345/permissions');
}
axios.all([getUserAccount(), getUserPermissions()])
.then(axios.spread(function (acct, perms) {
// 两个请求现在都执行完成
}));
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








