图标
http://v3.bootcss.com/components/ 字体图标大全
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>图标</title>
<link href="~/bootstrap/css/bootstrap.css" rel="stylesheet" />
<script src="~/bootStrapPager/js/jquery-1.11.1.min.js"></script>
<script src="~/bootstrap/js/bootstrap.js"></script>
</head>
<body>
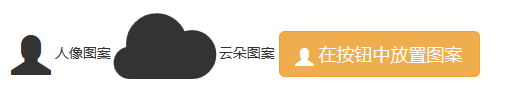
<span class="btn-group glyphicon glyphicon-user" style="font-size:40px"></span> 人像图案
<span class="btn-group glyphicon glyphicon-cloud" style="font-size: 100px"></span> 云朵图案
<button type="button" class="btn btn-warning btn-lg">
<span class="btn-group glyphicon glyphicon-user"></span> 在按钮中放置图案
</button>
</body>
</html>按钮
按钮有以下几种预定样式
<body>
<!--预定义样式-->
<button type="button" class="btn btn-default">Default默认</button>
<button type="button" class="btn btn-success">Success成功</button>
<button type="button" class="btn btn-info">Info一般</button>
<button type="button" class="btn btn-warning">Warning警告</button>
<button type="button" class="btn btn-danger">Danger危险</button>
<button type="button" class="btn btn-primary">Primary首选</button>
<button type="button" class="btn btn-link">Link链接</button>
<!-- 尺寸大小-->
<button type="button" class="btn btn-info btn-xs">特小号按钮</button>
<button type="button" class="btn btn-info btn-sm">小号按钮</button>
<button type="button" class="btn btn-info">正常号按钮</button>
<button type="button" class="btn btn-info btn-lg">大号按钮</button>
<!--.激活状态-->
<button type="button" class="btn active">激活状态的按钮</button>
<button type="button" class="btn disabled">禁用状态的按钮</button>
<!--块级按钮-->
<button type="button" class="btn btn-warning btn-block">块状的按钮(占用一整行)</button>
<!--其他标签渲染成按钮-->
<a class="btn btn-default" href="#" role="button">a标签可以渲染成一个按钮</a>
<input type="button" class="btn btn-default" value="input也可以渲染成一个按钮" />
<hr />
<!--在按钮前面放置图标-->
<button class="btn btn-warning btn-lg">
<span class="glyphicon glyphicon-heart"></span>按钮前面加了标图
</button>
</body>
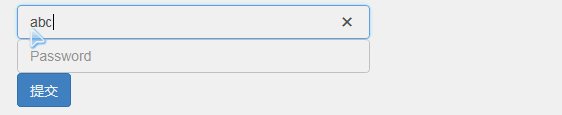
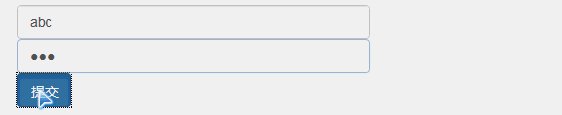
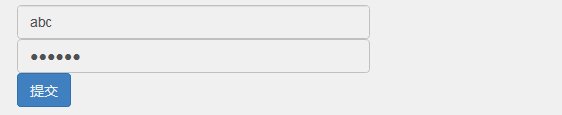
提示组件popover
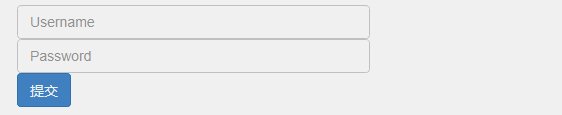
<body>
<input type="text" class="form-control" placeholder="Username" id="Username">
<input type="password" class="form-control" placeholder="Password" id="Password">
<button type="button" class="btn btn-primary" id="btn">提交</button>
</body>
<script type="text/javascript">
$(function () {
$("#Username").popover({ container: "body" });//初始化(先定义个popover对象)
$("#Password").popover({ container: "body" });//初始化
$("#btn").bind("click", function () {
var username = $("#Username").val()
var password = $("#Password").val();
if (username.length <= 0) {
$("#Username").data('bs.popover').options.content = "请输入用户名";
$("#Username").popover("show");
return;
}
if (password.length <= 0) {
$("#Password").data('bs.popover').options.content = "请输入密码";
$("#Password").popover("show");
return;
}
if (password.length < 6) {
$("#Password").data('bs.popover').options.content = "密码长度不能少于6位";
$("#Password").popover("show");
return;
}
})
})
</script>
表单Input
class="form-control"的作用
给input标签添加一个class="form-control" 类,输入框就美观了。
<body>
<input type="text" class="form-control" placeholder="用户名" >
</body>class="input-group"的作用
<body>
<form>
<!--class="input-group"的作用就是将此div中的标签合并成一个整体-->
<div class="input-group">
<!--class="input-group-addon"表示它会与input标签结合在一起-->
<div class="input-group-addon">$</div>
<input type="text"class="form-control" placeholder="请输入用户名" />
</div>
</form>
</body>
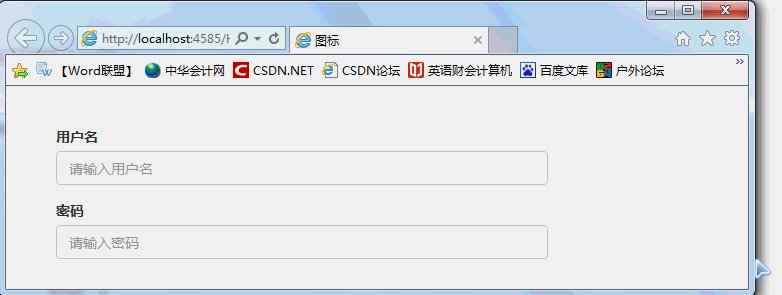
class="form-group"的作用
<body>
<form>
<!--class="form-group"的作用主要是对div添加了margin-bottom:15px的样式-->
<div class="form-group">
<label>用户名</label>
<input type="text" class="form-control" placeholder="请输入用户名">
</div>
<div class="form-group">
<label>密码</label>
<input type="password" class="form-control" placeholder="请输入密码">
</div>
</form>
</body>
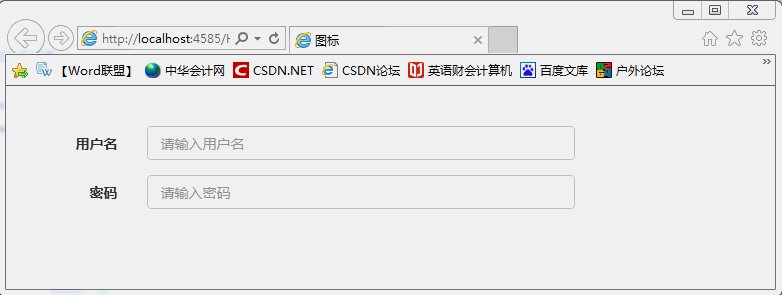
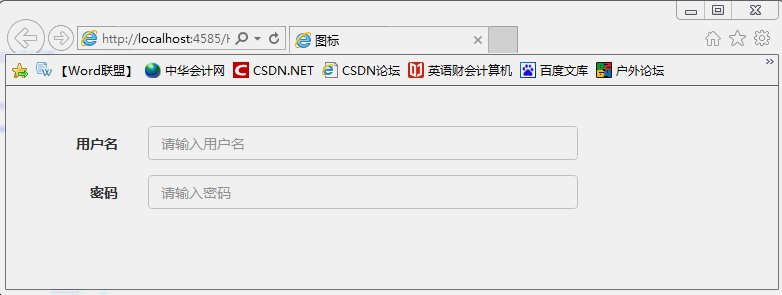
让表单的元素水平排列(浏览器宽度小于768px的时候依然会垂直排列的)
注:这里用到了col-sm 栅格系统,而control-label 表示和父元素样式同步。
<body>
<!--<form>元素上使用类名“form-horizontal”主要有以下几个作用:
1、设置表单控件padding和margin值。
2、改变“form-group”的表现形式,类似于网格系统的“row”。-->
<form class="form-horizontal">
<div class="form-group">
<!--class="control-label"样式的作用就是将<label>标签和<input>标签对齐,并将间隔缩小到合理的范伟-->
<label class="control-label col-sm-2">用户名</label>
<div class="col-sm-10">
<input type="text" class="form-control col-sm-10" placeholder="请输入用户名" />
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" placeholder="请输入密码" />
</div>
</div>
</form>
</body>
复选框
设置复选框,横向排列(内联)
<body>
<form>
<!--之所以要将复选框放入<label>中,<label>标签起的作用是点击文字也能选中-->
<!--class="checkbox-inline"表示内联元素,复选框将横向排列-->
<label class="checkbox-inline">
<input type="checkbox" />体育
</label>
<label class="checkbox-inline">
<input type="checkbox" disabled />音乐
</label>
</form>
</body>
设置复选框,垂直排列(块状)
<body>
<form>
<!--之所以要将复选框放入<label>中,<label>标签起的作用是点击文字也能选中-->
<!--class="checkbox-inline"表示内联元素,复选框将横向排列-->
<div class="checkbox">
<label>
<input type="checkbox" />体育
</label>
</div>
<!--这里这个disabled只是起到一个将鼠标移到复选框改变鼠标样式的作用-->
<div class="checkbox disabled">
<label>
<!--这个disabled才是起到禁用的作用-->
<input type="checkbox" disabled/>音乐
</label>
</div>
</form>
</body>
单选框
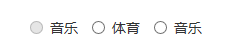
横向排列的单选框(内联)
<body>
<form>
<!--class="radio-inline"表示内联元素,单选框将横向排列-->
<!--这里这个disabled只是起到一个将鼠标移到复选框改变鼠标样式的作用-->
<label class="radio-inline">
<!--这个disabled才是起到禁用的作用-->
<input type="radio" name="A" disabled />音乐
</label>
<label class="radio-inline">
<input type="radio" name="A" />体育
</label>
<label class="radio-inline">
<input type="radio" name="A" />音乐
</label>
</form>
</body>
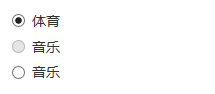
垂直排列的单选框(块状)
<body>
<form>
<!--之所以要将复选框放入<label>中,<label>标签起的作用是点击文字也能选中-->
<div class="radio">
<label>
<input type="radio" name="A" />体育
</label>
</div>
<!--这里这个disabled只是起到一个将鼠标移到复选框改变鼠标样式的作用-->
<div class="radio disabled">
<label>
<!--这个disabled才是起到禁用的作用-->
<input type="radio" name="A" disabled />音乐
</label>
</div>
<div class="radio">
<label>
<!--这个disabled才是起到禁用的作用-->
<input type="radio" name="A" />音乐
</label>
</div>
</form>
</body>
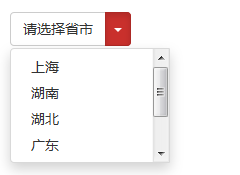
按钮式样下拉组件
<body>
<div class="btn-group">
<button type="button" class="btn btn-default">请选择省市</button>
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">下拉框</span>
</button>
<!--overflow-y:scroll的作用就是强制出现纵向滚动条,建议设置成auto,这样高度小于115px时就不会出现滚动条-->
<ul class="dropdown-menu" role="menu" style="height:115px;overflow-y:scroll">
<li><a href="#">上海</a></li>
<li><a href="#">湖南</a></li>
<li><a href="#">湖北</a></li>
<li><a href="#">广东</a></li>
<li><a href="#">江苏</a></li>
<li><a href="#">浙江</a></li>
</ul>
</div>
</body>
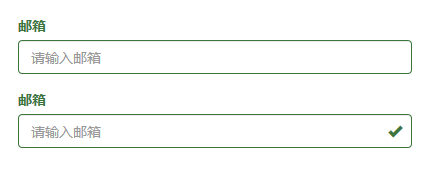
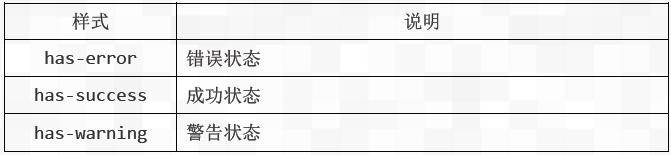
校验状态
三种校验状态
注:这里是测试了校验的成功状态,还有错误,和警告状态只要改成<div class="form-group has-error">或<div class="form-group has-warning">即可
<body>
<form>
<div class="form-group has-success">
<label class="control-label">
邮箱
</label>
<input type="email" class="form-control" placeholder="请输入邮箱" />
</div>
<!--往<input>标签中添加额外的图标 :请看以下示例:-->
<!--has-success样式主要是表示成功状态,将颜色颜色改变成绿色-->
<!--has-feedback样式用于设置定位方式,表示在这里做一个标识,将<span>标签的勾与input标签按照标识定位在一起-->
<div class="form-group has-success has-feedback" id="username">
<label class="control-label">
邮箱
</label>
<input type="email" class="form-control" placeholder="请输入邮箱" />
<!--glyphicon glyphicon-ok是一个打勾图标-->
<!--form-control-feedback样式用于设置小图标的显示大小,定位方式(绝对定位),行高等等-->
<span class="glyphicon glyphicon-ok form-control-feedback" id="biaoshi"></span>
</div>
</form>
</body>
图片
注意:class="img-responsive 样式表示响应式,是支持自动缩放的。而class="img-thumbnail"同样也是支持自动缩放的,他们俩的区别是class="img-thumbnail" 样式的图片是加了包边的
<body>
<div class="col-sm-2">
<img src="../123.jpg" class="img-rounded" /><!--圆角-->
</div>
<div class="col-sm-2">
<img src="../123.jpg" class="img-circle" /><!--圆-->
</div>
<div class="col-sm-2">
<img src="../123.jpg" class="img-responsive" /><!-- 响应式图片(无包边)-->
</div>
<div class="col-sm-2">
<img src="../123.jpg" class="img-thumbnail" /><!-- 响应式图片(有包边)-->
</div>
</body>
Bootstrap辅助类
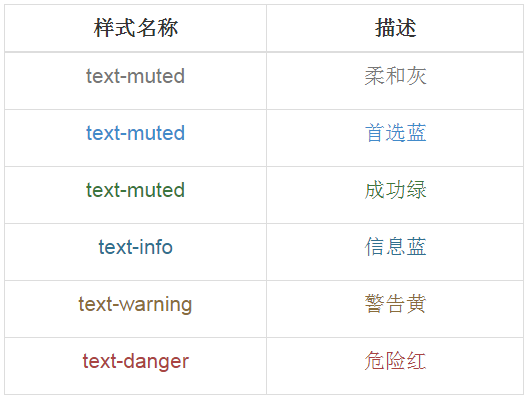
情景文本颜色(前景色)
Bootstrap辅助类提供了一组类来辅助页面的设计,而响应式工具则利用媒体查询显示或隐藏某些内容
<body>
<p class="text-muted">柔和灰</p>
<p class="text-primary">首选蓝</p>
<p class="text-success">成功绿</p>
<p class="text-info" >信息蓝</p>
<p class="text-warning">警告黄</p>
<p class="text-danger">危险红</p>
</body>
情景文本颜色(背景色)
比前景色少了一个柔和灰的样式
<body>
<p class="bg-primary">首选蓝</p>
<p class="bg-success">成功绿</p>
<p class="bg-info">信息蓝</p>
<p class="bg-warning">警告黄</p>
<p class="bg-danger">危险红</p>
</body>
关闭按钮和三角符号 close和caret
<body>
<!--关闭按钮-->
<button type="button" class="close">×</button>
<!--三角符号-->
<span class="caret"></span>
</body>
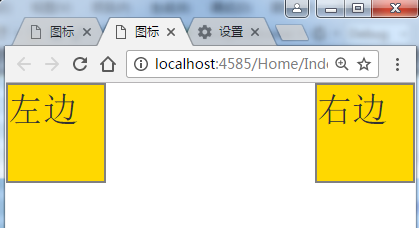
左浮动和右浮动样式 pull-left 和pull-right
<body>
<div class="pull-left">左边</div>
<div class="pull-right">右边</div>
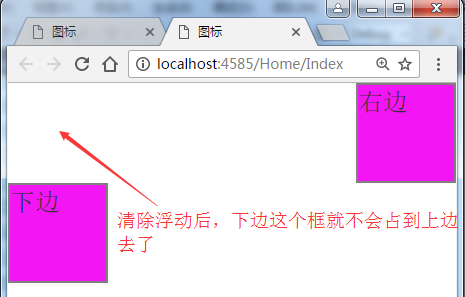
</body>清除浮动
<body>
<div class="pull-right">右边</div>
<span class="clearfix"></span><!--清除浮动-->
<div>下边</div>
</body>
块级居中(例如:一个div居中显示)
<body>
<div class="center-block">div居中</div>
</body>
显示和隐藏样式 show和hidden
<body>
<div class="show">显示</div>
<div class="hidden">隐藏</div>
</body>
响应式工具
显示内容(block表示块状,可以改成inline)class="visible-md-inline"
在媒体查询时,针对不同的的屏幕大小,有时候需要显示和隐藏部分内容,响应式工具类提供了这种解决方案
隐藏内容
<body>
<div class="visible-xs-block">visible-xs-block超小屏幕可见</div>
<div class="visible-sm-block">visible-sm-block小屏幕可见</div>
<div class="visible-md-block">visible-md-block中等屏幕可见</div>
<div class="visible-lg-block">visible-md-block大屏幕可见</div>
<div class="hidden-xs">visible-xs-block超小屏幕隐藏</div>
<div class="hidden-sm">visible-sm-block小屏幕隐藏</div>
<div class="hidden-md">visible-md-block中等屏幕隐藏</div>
<div class="hidden-lg">visible-md-block大屏幕隐藏</div>
</body>
































 801
801

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








