目录
软件下载
下载VS Code
安装以下插件:Auto Close Tag、Auto Rename Tag、Code Runner、IntelliSense for CSS、Material Icon、Open HTML in Browser、Path Intelligence
打开文件中的自动保存(Fire->Auto Save)
Html
文档结构
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<title>页面标题</title>
</head>
<body>
<h1>我的第一个Web页</h1>
<p>当前页面有点简单:)</p>
</body>
</html>可右键点击查看结果


<!DOCTYPE html>: 声明文档类型。出于历史原因需要,现在可有可无。<html></html>:<html>元素。这个元素包裹了整个完整的页面,是一个根元素,其它元素都嵌套到其中。<head></head>:<head>元素。 这个元素是一个容器,它包含了所有你想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等。<meta charset="utf-8">: 这个元素设置文档使用utf-8字符集编码,utf-8字符集包含了人类大部分的文字。基本上他能识别你放上去的所有文本内容。毫无疑问要使用它,并且它能在以后避免很多其他问题。<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">: 指定页面的图标,出现在浏览器标签上。<title></title>: 设置页面标题,出现在浏览器标签上,当你标记/收藏页面时它可用来描述页面。<body></body>:<body>元素。 包含你能在页面看到的所有内容,包括文本,图片,音频,游戏等等。
<!-- 换行 -->
<p>我可以<br>换行</p>
<!-- 水平分割线 -->
<hr>
<!-- 输入框 -->
<input>结果

元素
标题
HTML 提供了从大到小6级标题,分别是:<h1> ~ <h6>,如下所示:
<h1>This is heading 1</h1>
<p>This is some text.</p>
<hr>
<h2>This is heading 2</h2>
<p>This is some other text.</p>
<hr>结果如图所示

超链接
<a href="https://www.baidu.com/" target="_blank">百度一下</a>结果生成

点击后跳转

锚点
锚点,也称为书签,用于标记页面的某个元素或位置。通过锚点,我们可以轻易的在长页面内实现跳转。
先使用id属性生成某元素的锚点,然后再使用超链接指向该锚点即可。
<!-- 文档其余部分 -->
<h2 id="C4">第四章 论零号病人的重要性</h2>
<!-- 文档其余部分 -->
<a href="#C4">跳到第四章</a>
<!-- 文档其余部分 -->
...图片
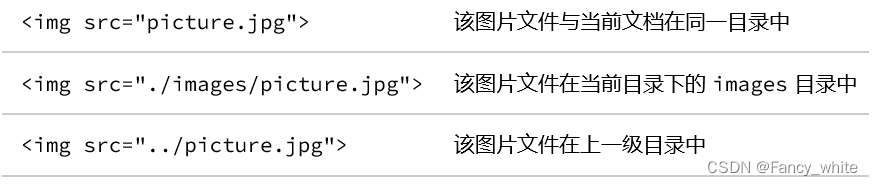
<img src="https://mdbootstrap.com/img/logo/mdb192x192.jpg" alt="MDB Logo" width="200" height="200">src属性为要显示图片文件的位置 URL,即图片文件的路径
alt属性当获取图片出现问题时显示的文字(占位符)
可为图片指定高宽度,但可能导致图片变形
注:文件路径(相对路径)

表格
用<table>等标签
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>生成结果

列表
无序列表
默认标志实心圆点
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
有序列表
默认标志数字
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
表单
当网站需要获取我们的一些信息如:用户名、密码、选择买什么、买多少、提出意见等等时&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1655
1655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








