使用SpanableString实现textview部分字体点击事件(不同颜色)
之前看到qq那种文本里面带@好友的,点击@XX就可以触发点击事件的效果很是好奇,后来无意间发现这个SpanableString,话说这个东东,功能还真是蛮强大的。这篇博客只讲一下ClickableSpan
今天尝试学习了下, 记录一下学习过程。
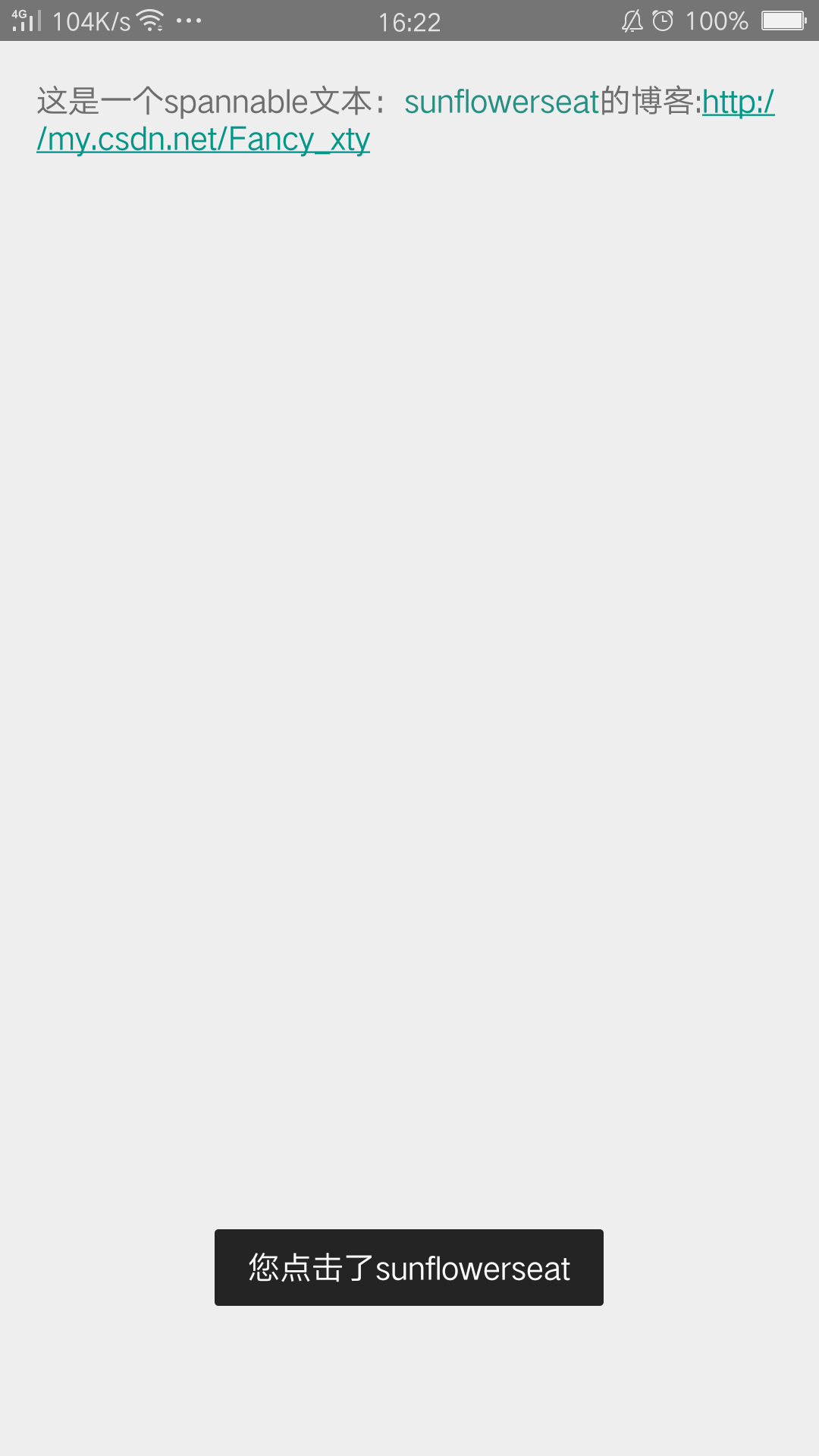
先上效果图吧:

感觉是不是还不错。
怎么实现的呢, 其实非常简单。
简单贴下代码吧:
tv_hello = (TextView)findViewById(R.id.tv_hello);
tv_hello.setText("这是一个spannable文本:");
SpannableString spStr = new SpannableString("sunflowerseat的博客:http://my.csdn.net/Fancy_xty");
String s1 = "sunflowerseat";
String s2 = "http://my.csdn.net/Fancy_xty";
NoLineClickSpan clickSpan = new NoLineClickSpan("#268F83"); //设置超链接
ClickableSpan clickSpan2 = new ClickableSpan() {
@Override
public void onClick(View widget) {
Toast.makeText(MainActivity.this, "你点击了" + s2, Toast.LENGTH_SHORT).show();
}
}; //设置超链接
spStr.setSpan(clickSpan, 0, s1.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spStr.setSpan(clickSpan2, spStr.length()-s2.length(), spStr.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv_hello.append(spStr);
tv_hello.setMovementMethod(LinkMovementMethod.getInstance());
//设置文本不高亮,如果需要点击后高亮文本,删掉这句即可
tv_hello.setHighlightColor(Color.parseColor("#00000000"));由于默认的ClickableSpan是会带下划线的, 所以这里需要实现一个不带下划线的ClickableSpan。代码如下:
private class NoLineClickSpan extends ClickableSpan {
String color;
public NoLineClickSpan(String color) {
super();
this.color = color;
}
@Override
public void updateDrawState(TextPaint ds) {
//设置字体颜色
ds.setColor(Color.parseColor(color));
ds.setUnderlineText(false); //去掉下划线
}
@Override
public void onClick(View widget) {
//点击超链接时调用
Toast.makeText(XXActivity.this, "您点击了sunflowerseat", Toast.LENGTH_SHORT).show();
}
}是不是非常简单,赶紧尝试一下吧。
有问题可加群讨论:283272067






















 1066
1066

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








