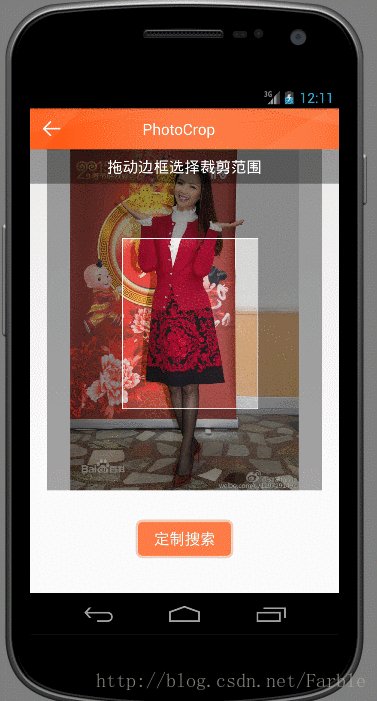
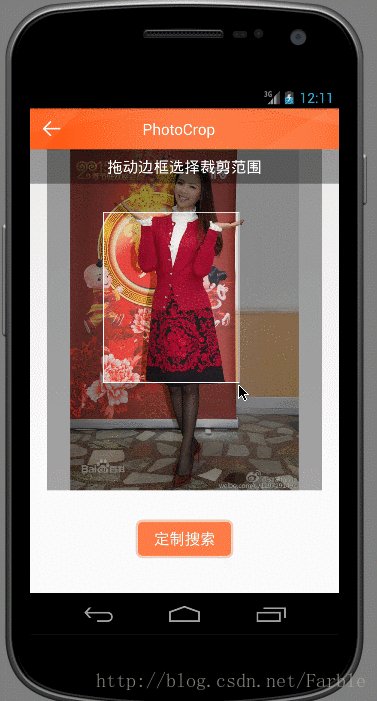
在实际项目中,经常要制作一个简易的图像裁剪功能,即获取一张图片,并用一个遮罩层选择目标范围并截取保存的功能,如下图所示:
在此分享下该自定义视图的制作过程。
需求说明
整一个视图包含一个透明的遮罩层,一个透明带白色边框的矩形。要实现的功能是:
- 点击矩形框外围:无任何响应
- 点击矩形框内部:可随手指移动而移动
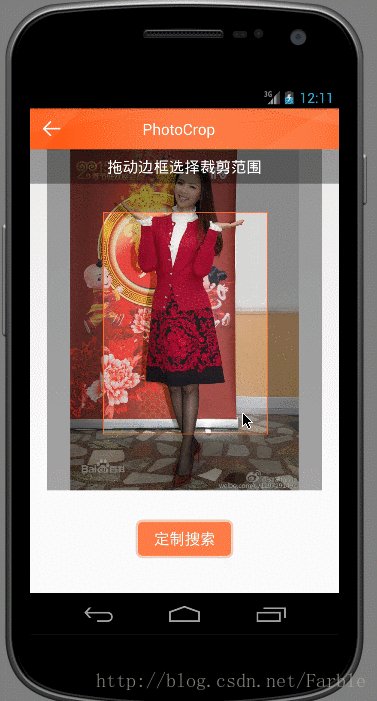
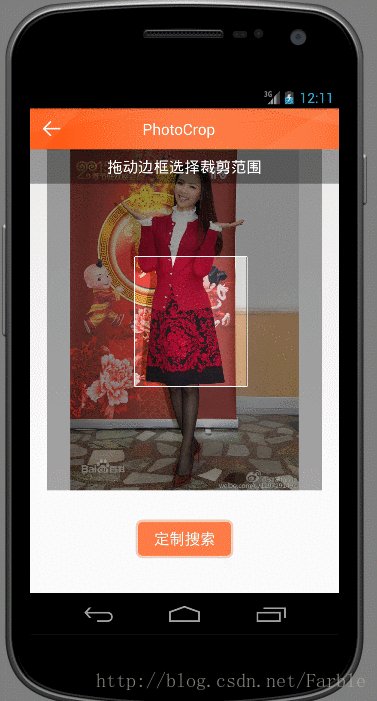
- 点击矩形框的4个顶点:可进行对角顶点坐标不变的情况下的矩形的缩放,同时边框变色
下面是实现该功能的完整源码
/**
* Created by Farble on 2015/3/10.
*/
public class PhotoCropView extends View {
private static final String TAG = "PhotoCropView";
private onLocationListener locationListener;/*listen to the Rect */
private onChangeLocationlistener changeLocationlistener;/*listening position changed */
private int MODE;
private static final int MODE_OUTSIDE = 0x000000aa;/*170*/
private static final int MODE_INSIDE = 0x000000bb;/*187*/
private static final int MODE_POINT = 0X000000cc;/*204*/
private static final int MODE_ILLEGAL = 0X000000dd;/*221*/
private static final int minWidth = 100;/*the minimum width of the rectangle*/
private static final int minHeight = 200;/*the minimum height of the rectangle*/
private static final int START_X = 200;
private static final int START_Y = 200;
private static final float EDGE_WIDTH = 1.8f;
private static final int ACCURACY= 15;/*touch accuracy*/
private int pointPosition;/*vertex of a rectangle*/
private int sX;/*start X location*/
private int sY;/*start Y location*/
private int eX;/*end X location*/
private int eY;/*end Y location*/
private int pressX;/*X coordinate values while finger press*/
private int pressY;/*Y coordinate values while finger press*/
private int memonyX;/*the last time the coordinate values of X*/
private int memonyY;/*the last time the coordinate values of Y*/
private int coverWidth = 300;/*width of selection box*/
private int coverHeight = 400;/*height of selection box*/
private Paint mPaint;
private Paint mPaintLine;
private Bitmap mBitmapCover;
private Bitmap mBitmapRectBlack;
private PorterDuffXfermode xfermode;/*paint mode*/
public PhotoCropView(Context context) {
super(context);
init();
}
public PhotoCropView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
pu







 本文分享了如何创建一个自定义的Android视图,实现可缩放和移动的图像裁剪框。该视图包含一个透明遮罩层和可移动、缩放的矩形框,用户可以通过触摸矩形框内部移动它,或点击顶点进行缩放。通过监听矩形坐标,可以确定图像的裁剪位置。此外,还提供了如何在项目中使用此自定义视图的指导。
本文分享了如何创建一个自定义的Android视图,实现可缩放和移动的图像裁剪框。该视图包含一个透明遮罩层和可移动、缩放的矩形框,用户可以通过触摸矩形框内部移动它,或点击顶点进行缩放。通过监听矩形坐标,可以确定图像的裁剪位置。此外,还提供了如何在项目中使用此自定义视图的指导。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1398
1398

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








