DrawerLayout的使用
前言:这段时间稍稍轻松下来,回顾知识,发现所掌握的技术有些已经太过时。通过博客重新梳理,重新学习。
- DrawerLayout
- NavigationView
DrawerLayout
DrawerLayout布局中包括两部分,上面的为主界面布局。下面的为抽屉布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<include
layout="@layout/app_bar_navigation"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_navigation"
app:menu="@menu/activity_navigation_drawer"
app:itemIconTint="@color/colorAccent" />
</android.support.v4.widget.DrawerLayout>drawerLayout与主界面关联
final DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);//获取抽屉对象
final ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(//toggle,关联对象
this, drawer, toolbar,R.string.navigation_drawer_open, R.string.navigation_drawer_close){
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);//打开抽屉事件监听
}
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);//关闭抽屉事件监听
}
};
toggle.setDrawerIndicatorEnabled(false);//禁用默认drawerIndicator
toggle.setHomeAsUpIndicator(R.mipmap.ic_launcher);//替换drawerIndicator图片
toggle.setToolbarNavigationClickListener(new View.OnClickListener() {//自定义drawerIndicatir点击事件
@Override
public void onClick(View v) {
if(drawer != null){
drawer.openDrawer(Gravity.LEFT);
}
}
});
drawer.setDrawerListener(toggle);
toggle.syncState();//关联 一般在onpostCreat()中调用NavigationView
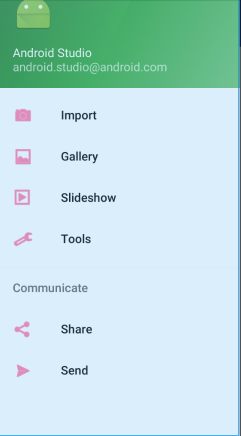
android.support.design.widget.NavigationView是谷歌推荐使用的抽屉侧边栏,效果如图

可以通过headerLayout和menu属性分别自定义NavigationView的头部和menu
app:headerLayout="@layout/nav_header_navigation"
app:menu="@menu/activity_navigation_drawer"headerLayout中引用的很简单,是一个自定义的布局
menu属性使用如下
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_camara"
android:icon="@android:drawable/ic_menu_camera"
android:title="Import" />
<item
android:id="@+id/nav_gallery"
android:icon="@android:drawable/ic_menu_gallery"
android:title="Gallery" />
<item
android:id="@+id/nav_slideshow"
android:icon="@android:drawable/ic_menu_slideshow"
android:title="Slideshow" />
<item
android:id="@+id/nav_manage"
android:icon="@android:drawable/ic_menu_manage"
android:title="Tools" />
</group>
<item android:title="Communicate">
<menu>
<item
android:id="@+id/nav_share"
android:icon="@android:drawable/ic_menu_share"
android:title="Share" />
<item
android:id="@+id/nav_send"
android:icon="@android:drawable/ic_menu_send"
android:title="Send" />
</menu>
</item>
</menu>自定义完成侧边栏布局之后,在主界面继承NavigationView.OnNavigationItemSelectedListener接口,实现onNavigationItemSelected方法。就可以对侧边栏进行操作啦。
确实很简单,但希望从今天开始养成好习惯。对知识归纳总结





















 2704
2704

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








