文章目录
一. ToolButton 基础
ToolButton介绍
头文件:#include
qmake:QT +=widgets
继承于:QAbstractButton
无继承该类的类

该类提供了一个快速访问按钮,通常是内部使用的命令或是在QToolBar(工具栏),工具按钮是一种特殊按钮,可用于快速访问特定命令或选项。与普通命令(PushButton)按钮相反,工具按钮通常不显示文本标签(不是不能显示),而是显示图标,如wps的工具栏。

总之QToolButton一般与QToolBar一起使用的较多(可看ToolButton高级),而QPushButton则应用场合更为广泛。
ToolButton 构造函数
ToolButton的构造函数只有一个最基本的,不像PushButton具有三个。

但这并不意味着ToolButton不能使用文本和图标,相反的ToolButton比PushButton更常用于只显示图标而不显示文字的场景。
并且该类继承于QAbstractButton,QAbstractButton有的属性,它都有。
二. ToolButton 进阶
arrowType属性
该属性是按钮是否显示箭头从而代替普通图标,默认值是NoArrow,如果将其设置为DownArrow,则如下图所示,此外还有其他朝向三个方向箭头的值供选择。

注意:当设置该属性,按钮上已存在的图标,文字等都会被覆盖。
ui界面可设置:

代码可通过arrowType()和setArrowType(),访问和设置该属性。
autoRaise属性
该属性决定按钮是否自动凸出,默认值是False,与正常按钮一样,当设置为true时,如下图:

当鼠标划过时,会自动弹起。
ui界面可设置:

代码可通过autoRaise()和setAutoRaise(),访问和设置该属性。
popupMode属性
该属性可设置弹出菜单的方式,默认是DelayedPopup(值为0,按下按钮一定时间后,显示菜单)。

其余两个值分别为:
MenuButtonPopup(值为1,这种模式下,工具按钮显示一个特殊的箭头以指示菜单是否存在,按下按钮的箭头部分时显示菜单。)

InstantPopup(值为2,按下工具按钮时菜单显示,无延迟。这种模式下,按钮自身的动作不触发。)

ui界面可设置:

代码可通过popupMode()和setPopupMode(),访问和设置该属性。
toolButtonStyle属性
该属性指定按钮显示模式,默认为ToolButtonIconOnly(仅显示图标)。

其他四个值分别为:
ToolButtonTextOnly(只显示文字)

ToolButtonTextBesideIcon(文字在图标旁)

ToolButtonTextUnderIcon(文字在图标下)

ToolButtonFollowStyle(根据QStyle::StyleHint格式显示,我们没有设置StyleHint,所以和默认一样)

ui界面设置:

代码可通过toolButtonStyle()和setToolButtonStyle(),访问和设置该属性。
设置提示
ToolButton常用于显示图标,可以为按钮添加提示,当鼠标放在按钮上,显示提示。
ui->toolButton->setToolTip("点击");
ui->toolButton_2->setToolTip("滑过");
ui->toolButton_3->setToolTip("按下");
ui->toolButton_4->setToolTip("释放");
不只是ToolButton可以。
继承属性

该类继承于QAbstractButton类的属性,在QT系统学习系列:1.1 QAbstractButton(所有按钮的抽象基类,学习按钮之前必看该篇)已经列出,有需要,可点击学习。
关于ToolButton 按钮的简单美化
ToolButton按钮与PushButton按钮的基本类似,可以查看QT系统学习系列:1.2 PushButton(常规按钮)关于按钮的美化。
三. ToolButton 高级
ToolBar工具栏和ToolButton工具按钮的应用
TooButton常和ToolBar(工具栏)合用,我们来看一下。
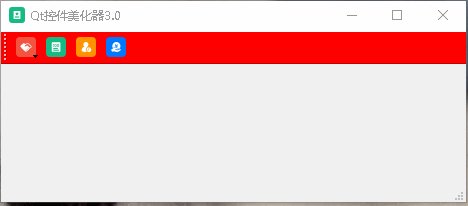
首先创建一个主窗口ui,默认带有一个TooBar(工具栏),在ui界面拖动四个ToolButton按钮,并为四个按钮添加图标。

现在我们添加代码,让这四个按钮出现在工具栏上面。
//ui->toolBar 是我们的工具栏
ui->toolBar->addWidget(ui->toolButton);
ui->toolBar->addWidget(ui->toolButton_2);
ui->toolBar->addWidget(ui->toolButton_3);
ui->toolBar->addWidget(ui->toolButton_4);
运行,效果如下。至于工具栏的详细讲解,可以参考QT系统学习系列:1.2 ToolBar(工具栏)(未更)

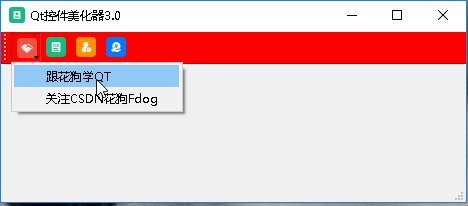
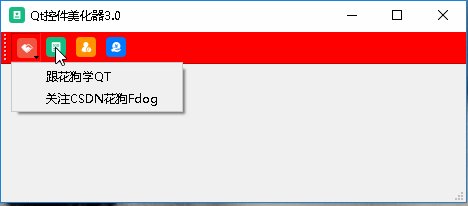
ToolButton 菜单
//创建菜单
QMenu * men = new QMenu();
//为菜单添加,不屑于文字,还可以添加图标,分割线。
men->addAction("跟花狗学QT");
men->addAction("关注CSDN花狗Fdog");
//将菜单添加到按钮下
ui->toolButton->setMenu(men);

如果你和我一样操作了,却点不出菜单,不妨想一想是不是上面讲过的popupMode属性默认是DelayedPopup,需要长按才可以显示菜单哦

























 2122
2122

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










