场景
在最近的项目中,要手动去搭建即时通讯部分,在聊天页面的布局中,发生了奇怪的现象:在表示时间的 label 上部,隐约可以看到一条黑色的阴影,虽然不明显,但还是逃不过 UI 人员的像素眼。
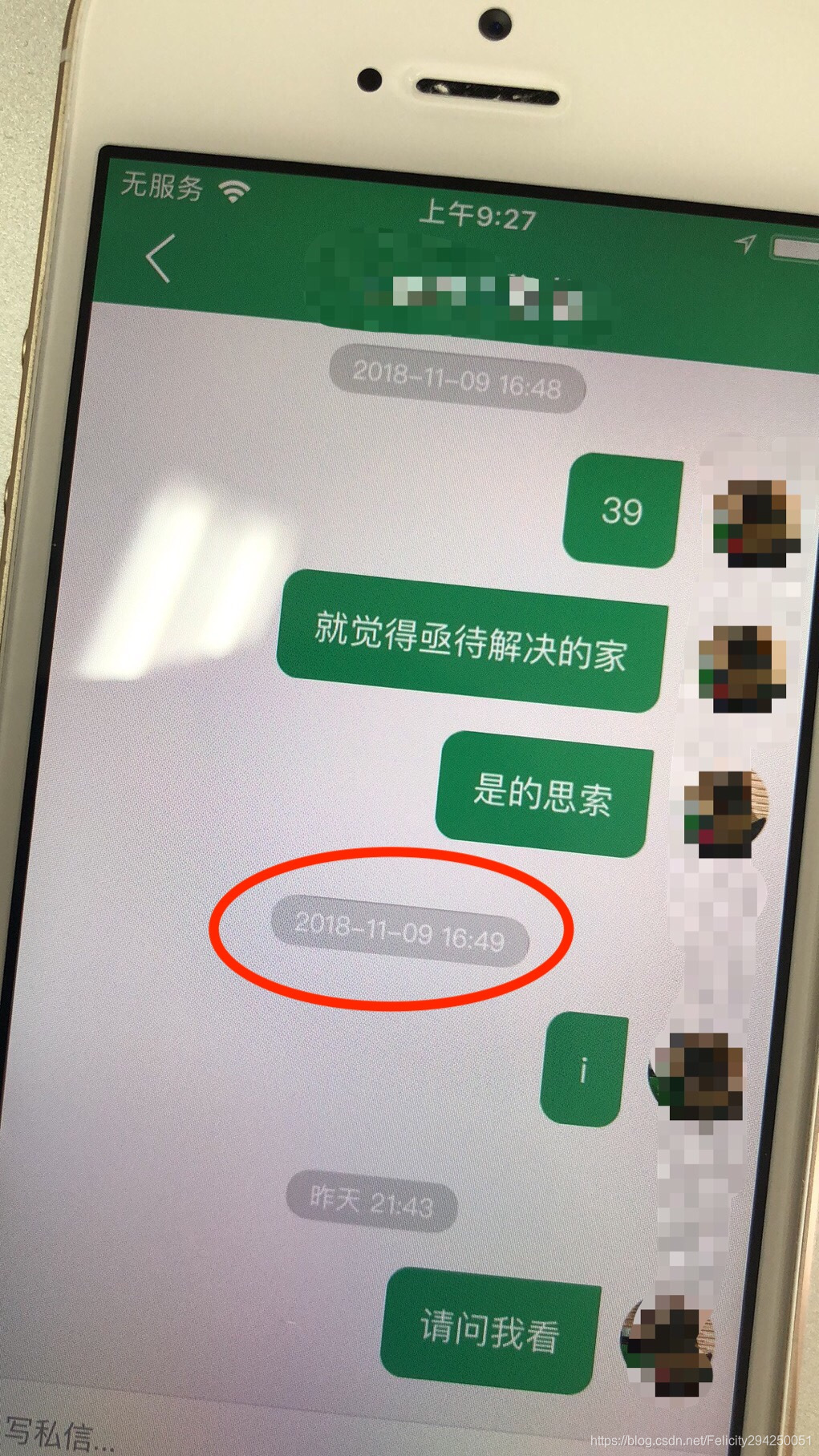
首先看一下该场景截图:

原因
当设置 UILabel 的 frame 时,如果 frame 存在小数的情况,像素渲染到屏幕上会出现奇怪的阴影。
解决
在 OC 语言环境下,我们可以用 CGRectIntegral 函数进行处理,只需要传入计算好的 frame,然后把取整的 frame 结果重新赋值给 label。
CGRectIntegral(this_frame)如果是在 Swift 语言环境下,可以
this_frame.integral
























 751
751

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








