一、与流程定义相关的数据库表
部署对象和流程定义相关的表
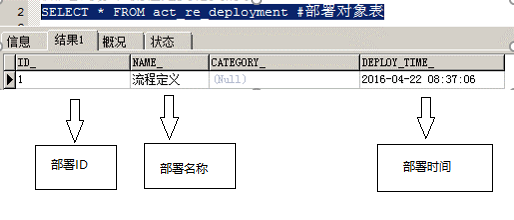
SELECT * FROM act_re_deployment #部署对象表
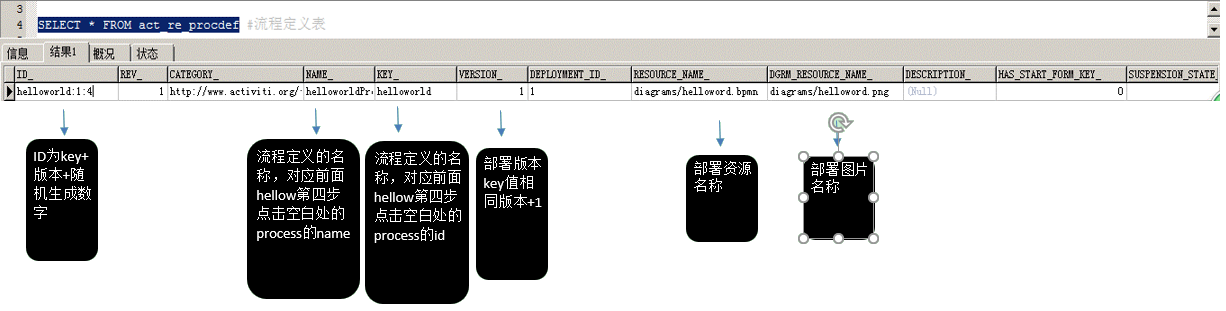
SELECT * FROM act_re_procdef #流程定义表
SELECT * FROM act_ge_bytearray #资源文件表 吧bpmn和图片都存进来
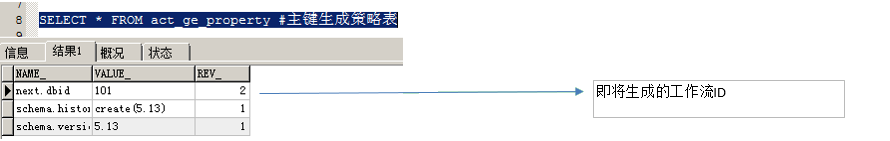
SELECT * FROM act_ge_property #主键生成策略表
在编写程序时,一定要加上流程引擎,切记
<code class="hljs fix has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-attribute" style="box-sizing: border-box;">//流程引擎 ProcessEngine processEngine </span>=<span class="hljs-string" style="color:#0880;box-sizing: border-box;"> ProcessEngines.getDefaultProcessEngine();</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
部署流程定义在activiti(二)中说过哦
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-javadoc" style="color:#8800;box-sizing: border-box;">/**
* 部署流程定义
*/</span>
<span class="hljs-annotation" style="color:#9b859d;box-sizing: border-box;">@Test</span>
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">deploymentProcessDefinition</span>(){
Deployment deployment = processEngine.getRepositoryService()<span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//与流程定义和部署对象相关的service RepositoryService</span>
.createDeployment() <span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//创建一个部署对象 </span>
.name(<span class="hljs-string" style="color:#0880;box-sizing: border-box;">"helloworld入门程序"</span>)<span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//添加部署的名称</span>
.addClasspathResource(<span class="hljs-string" style="color:#0880;box-sizing: border-box;">"diagrams/helloword.bpmn"</span>)<span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//从classpath的资源中加载,一次只能加载一个文件</span>
.addClasspathResource(<span class="hljs-string" style="color:#0880;box-sizing: border-box;">"diagrams/helloword.png"</span>)<span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//从classpath的资源中加载,一次只能加载一个文件</span>
.deploy();<span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//完成部署</span>
System.out.println(<span class="hljs-string" style="color:#0880;box-sizing: border-box;">"部署ID:"</span>+deployment.getId());
System.out.println(<span class="hljs-string" style="color:#0880;box-sizing: border-box;">"部署名称:"</span>+deployment.getName());
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li></ul>
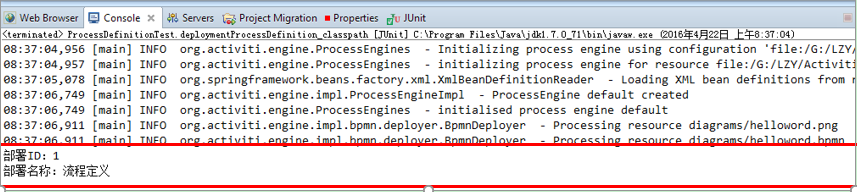
运行效果:
数据库中出现相关数据
act_re_deployment表中,如图:
act_re_deployment表中,如图:
act_ge_bytearray表中,如图:
act_ge_property表中,如图:
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-javadoc" style="color:#8800;box-sizing: border-box;">/**
* 查询流程定义
*/</span>
<span class="hljs-annotation" style="color:#9b859d;box-sizing: border-box;">@Test</span>
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">findProcessDefinition</span>(){
List<ProcessDefinition> list = processEngine.getRepositoryService()<span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//与流程定义和部署对象相关的service </span>
.createProcessDefinitionQuery()<span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//创建一个流程定义的查询</span>
<span class="hljs-javadoc" style="color:#8800;box-sizing: border-box;">/**查询条件 相当于加了一个where条件 */</span>
<span class="hljs-comment" style="color:#8800;box-sizing: border-box;">// .deploymentId(deploymentId)//使用部署对象的ID查询</span>
<span class="hljs-comment" style="color:#880








 本文主要探讨了Activiti中与流程定义相关的数据库表,包括act_re_deployment、act_ge_bytearray和act_ge_property表,并强调在编程时需包含流程引擎。内容展示了各表的数据结构及其在流程部署和删除过程中的变化。
本文主要探讨了Activiti中与流程定义相关的数据库表,包括act_re_deployment、act_ge_bytearray和act_ge_property表,并强调在编程时需包含流程引擎。内容展示了各表的数据结构及其在流程部署和删除过程中的变化。





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5299
5299

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








