在学习了activiti的流程变量之后,对整体的一个流程有了一个大致的了解,下面来学习一下activiti的网关。
activiti网关用来控制流程的流向,网关可以 消费,也可以 生成 token。
这里主要是写了排他网关和并行网关的例子。
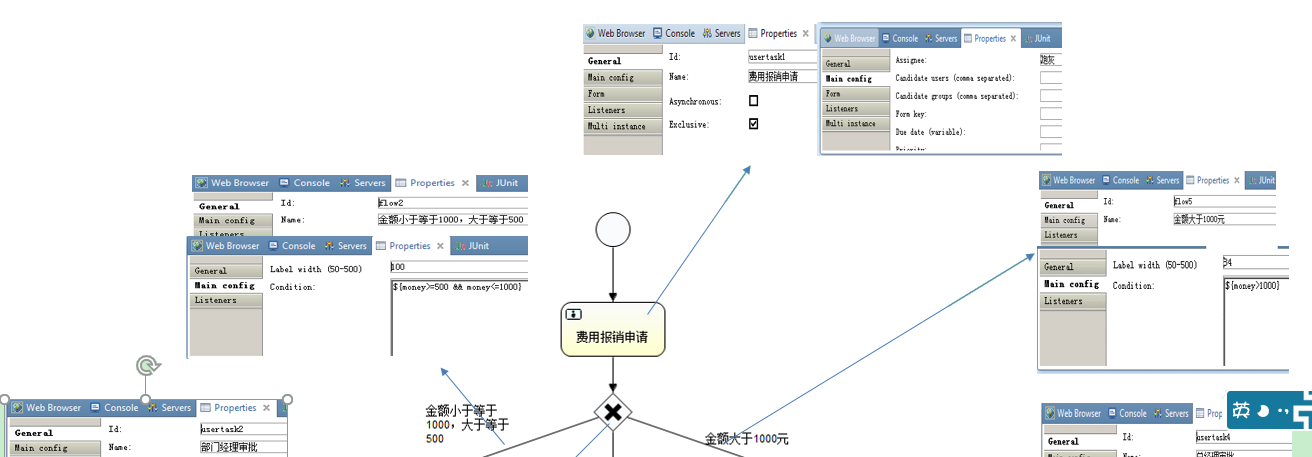
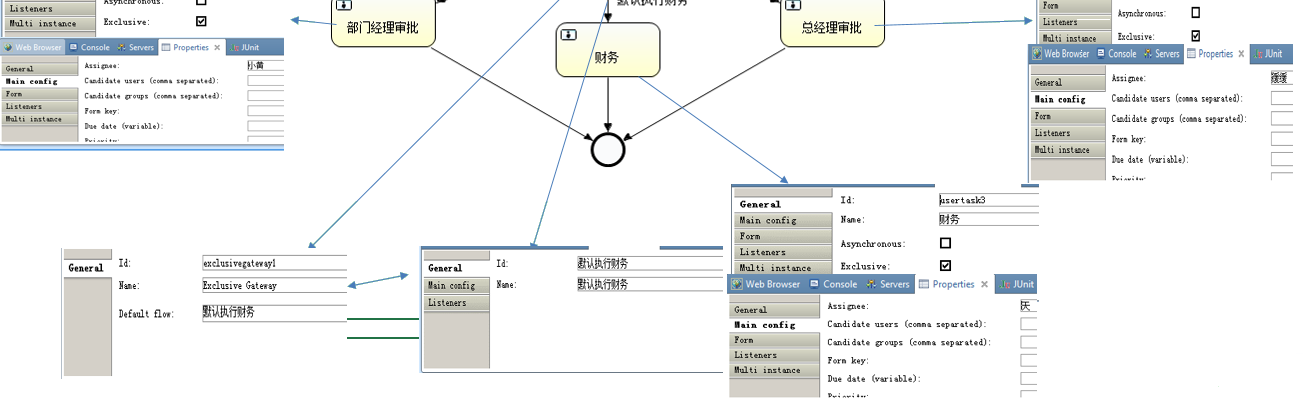
一、排他网关

测试:
1、部署流程定义
2、启动流程实例
3、完成任务
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-javadoc" style="color:#8800;box-sizing: border-box;">/**
* 完成我的任务
*/</span>
<span class="hljs-annotation" style="color:#9b859d;box-sizing: border-box;">@Test</span>
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">completeMyPersonalTask</span>(){
<span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//任务ID</span>
String taskId = <span class="hljs-string" style="color:#0880;box-sizing: border-box;">"2304"</span>;
Map<String, Object> variables = <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">new</span> HashMap<String, Object>();
variables.put(<span class="hljs-string" style="color:#0880;box-sizing: border-box;">"money"</span>, <span class="hljs-string" style="color:#0880;box-sizing: border-box;">"800"</span>);
<span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//完成任务的同时,设置流程变量,使用流程变量用来指定完成任务后下一个连线,对应sequenceFlow.bpmn文件中的${money>1000}表达式</span>
processEngine.getTaskService()<span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//与正在执行的任务管理相关的service</span>
.complete(taskId,variables);
System.out.println(<span class="hljs-string" style="color:#0880;box-sizing: border-box;">"完成任务:任务ID:"</span>+taskId);
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2<








 本文详细介绍了Activiti中的两种网关——排他网关和并行网关。排他网关根据条件决定流程走向,而并行网关实现任务的并发执行与合并。内容包括网关的工作原理、测试步骤及注意事项。
本文详细介绍了Activiti中的两种网关——排他网关和并行网关。排他网关根据条件决定流程走向,而并行网关实现任务的并发执行与合并。内容包括网关的工作原理、测试步骤及注意事项。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 495
495

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








