区别
$router 是全局路由对象实例,用于操作路由。
$route 是当前路由对象,用于获取当前路由操作信息。
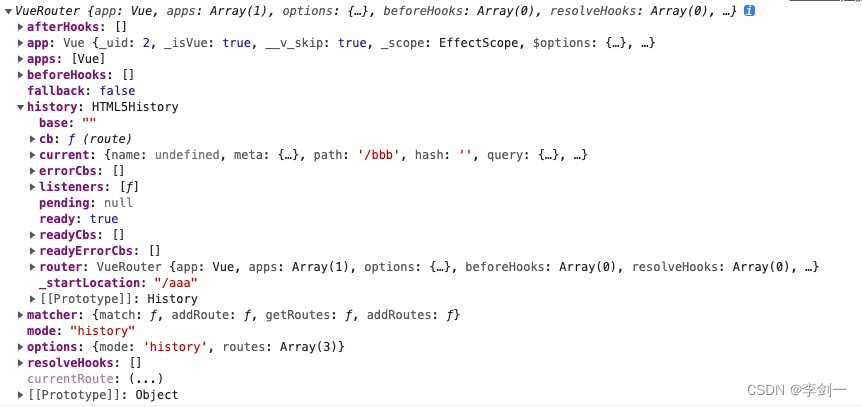
$router
全局路由对象,包含路由内的导航方式、导航方法、history栈操作等。

const router = new VueRouter({
routes: [
{
path: '/aaa',
component: RouterA
},
{
path: '/bbb',
component: RouterB
}
]
});
// 组件内
this.$router.push('/bbb');
this.$router.replace('/bbb');
this.$router.go(-1);
beforeRouteEnter(to, from, next) {
...
},
beforeRouteUpdate(to, from, next) {
...
},
beforeRouteLeave(to, from, next) {
...
}
// 守卫
router.beforeEach((to, from, next) => {
...
})
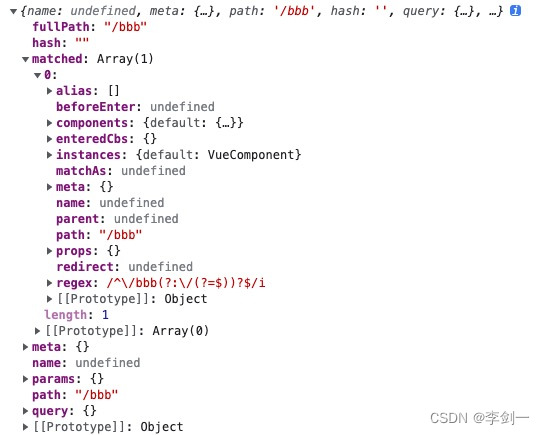
$route
跳转的路由对象,每个路由都有自己的 $route 对象,用于获取路径、参数等数据。

// 组件内
this.$route.params
this.$route.query
this.$route.path
this.$route.name






















 204
204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








