背景
做项目demo时候,因为对$route和$router区别理解较弱,遂记录下:
$router 为 VueRouter,实例,想要导航到不同URL,则使用$router.push方法。
$route 为当前router 跳转对象里面可以获取 name.path.query.params等。
过程
做个demo,实现两个组件页面之间的跳转,以此打印出来 $route 和 $router
页面1:首页
<template>
<div>
首页<hr />
<router-link to='/news['>新闻页</ router-link>
</div>
</template>页面2:新闻页
<template>
<div>
新闻页
<hr />
</div>
</template>
<script type="text/javascript">
export default {
mounted(){
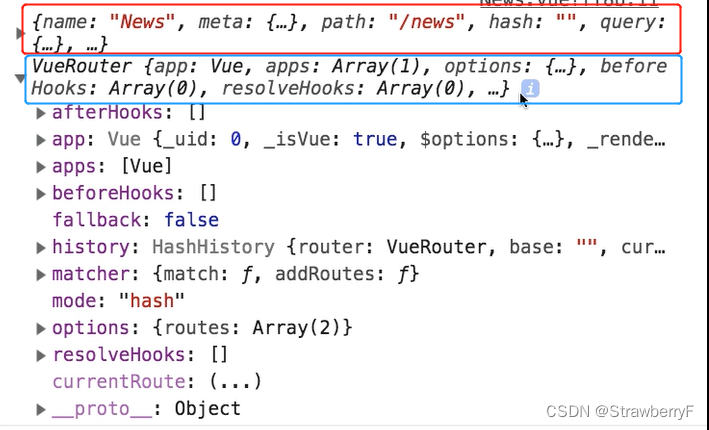
console. log(this.$route, this.$router)//打印出$route和$router,分别看看有什么区别
}
}
</script>
配置路由 index.js
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/Home
import News from '@/components/Newsvue.use(Router)
export default new Router({
routes:[
{
path: '/',
name: 'Home' ,
component: Home
},
{
path: '/news ' ,
name: 'News',
component: News}
]
})结果
控制台打印结果如下图

总结
$router为vueRouter的实例,相当于一个全局路由对象,里面含有很多属性和子对象(大)
$route相当于当前正在跳转的路由对象(小)






















 207
207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








