伪类
在 CSS 中,伪类是添加到选择器的关键字,给指定元素设置一些特殊状态,以 : 开头。
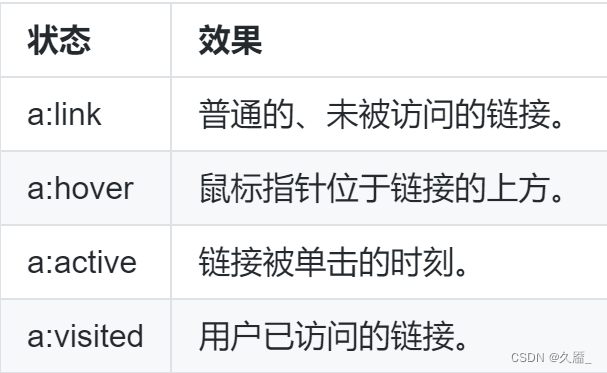
链接有以下四个状态。这四种状态也称之为超链接的伪类。

对于超链接的伪类,推荐的使用顺序是:
:link - :visited - :hover - :active。
<style>
* {
text-decoration: none;
}
a:link {
color: red;
}
a:visited {
color: blue;
}
a:hover {
color: green;
}
a:active {
color: yellow;
}
</style>
</head>
<body>
<a href="#">这是一个链接</a>
</body>
链接伪类的使用顺序是很重要的,如果顺序不对,有些样式就会被覆盖
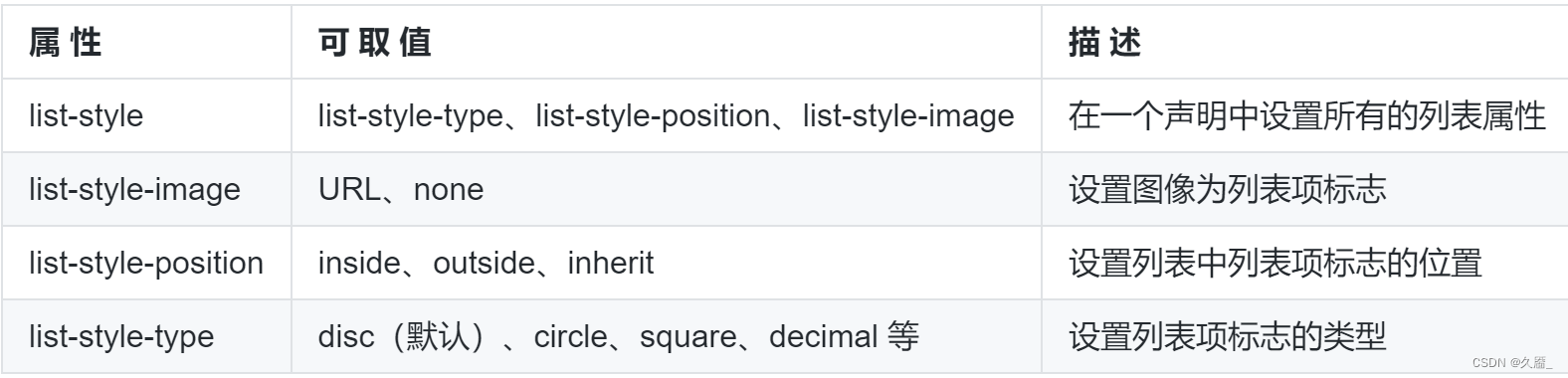
列表样式

<style>
ul {
list-style-position: inside;
list-style-image: url(list.gif);
}
</style>
<ul>
<li>喵</li>
</ul>
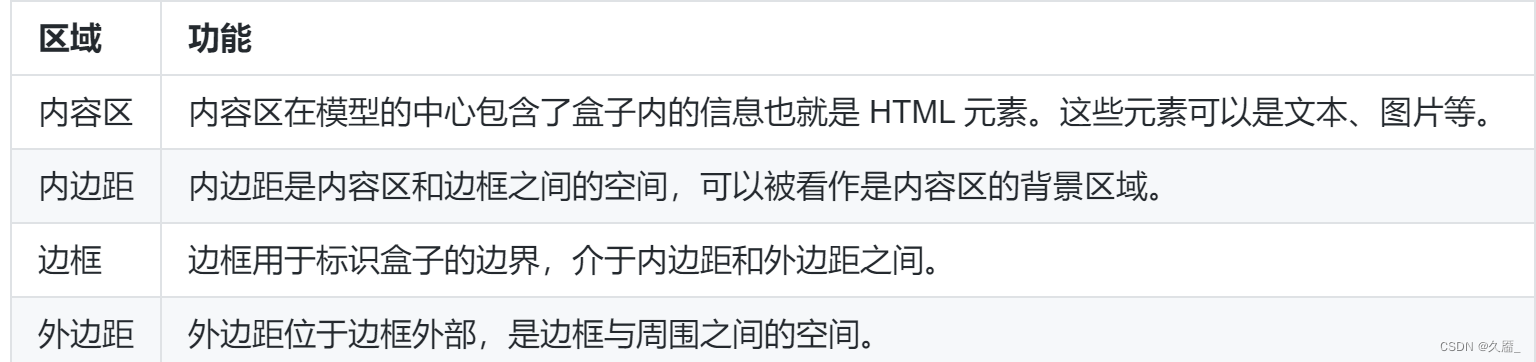
盒子模型


border 属性用于设置元素的边框属性,其用法如下
//border: border-width border-style border-color;
border-top: thin solid red;
-
border-width:是边框宽度,宽度一般用数值即可。
-
border-style:是边框线的样式,一般有 solid(实线)、dotted(圆点)、dashed(虚线)、double(双横线)。
-
border-color:是边框线的颜色。
-
border、border-width、border-style、border-color 都是复合属性,我们也可以单独设置某条边框的样式。
border-color:
border-top-color: 上边框颜色;
border-right-color: 右边框颜色;
border-bottom-color: 下边框颜色;
border-left-color: 左边框颜色;
padding (内边距)属性是一个复合属性padding: 上右下左;
margin (外边距)
margin: 上右下左;
当左右边距值相同时,写法:
margin: 上边距 左右边距 下边距;
可以通过 margin 属性来改变 p元素相对于 div 元素的位置
display 属性
display 属性可以用来设置元素在页面上的排列方式,也可用来隐藏元素。

block 属性值可以让行内元素以块级元素的方式显示在页面上。
<style>
span {
display: block;
}
</style>
<body>
<span>蓝桥</span><span>云课</span>
</body>
span 标签是行内元素,却因为设置 display: block; 导致「蓝桥」与「云课」分开

inline 属性值可以让像 div 这样的块级元素,接纳其他元素来自己行。
<style>
div {
display: inline;
}
</style>
<body>
<div>蓝桥</div>
<div>云课</div>
</body>

inline-block让元素具有块内元素的特点,又具备行内元素的特点。display: inline-block;
比如,我们用 a 标签来实现导航的时候,a 标签虽然可以让元素在一行显示,但若我们想给每个 a 标签加上高和宽时发现没有任何效果。这时候用上 display: inline-block,它就具备块的特性了。
<style>
a {
text-decoration: none;
background-color: rgb(95, 118, 160);
display: inline-block;
width: 70px;
height: 30px;
text-align: center;
}
</style>
<body>
<a href="#">首页</a>
<a href="#">分类</a>
<a href="#">展示</a>
<a href="#">更多</a>
</body>

none 属性值可以用来隐藏页面上的元素。display: none;





















 1226
1226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








