1.文本标题标签(h1-h6)
<body>
<h1>我是一级标题</h1>
<h2>我是二级标题</h2>
<h3>我是三级标题</h3>
<h4>我是四级标题</h4>
<h5>我是五级标题</h5>
<h6>我是六级标题</h6>
</body>效果:

注释:文本标签自动加粗,有自己的文本大小,并且独占一行,有默认间距.h1(网页最重要的关键字)只能有一个,其他文本标签可以有多个.
2.段落标签<p>文本</p>
<body>
<p>HTML的全称为超文本标记语言,是一种标记语言。</p>
<P>它包括一系列标签.通过这些标签可以将网络上的文档格式统一</P>
<P>HTML文本是由HTML命令组成的描述性文本</P>
</body>效果:

段落与段落之间有段间距
3. 换行标签<br>
<body>
<p>hello<br>world</p>
</body>效果:

4.水平线标签<hr>
(1)更改背景色
<hr color="green">
<hr color="red">
<hr color="blue">
(2)改变宽度
<hr width="300">
<hr width="600">
其中的300和600的单位为px(像素),默认居中
(3)左右对齐
<hr width="300" align="left"> 靠左
<hr width="600" align="right"> 靠右
(4)去除阴影
<hr noshade>
<body>
<hr color="red">
<hr color="yellow">
<hr color="blue">
<hr color="green">
<hr color="green" width="300">
<hr color="green" width="600">
<hr color="red" width="600" align="left">
<hr color="red" width="600" align="right">
<hr noshade>
</body>效果:

5.加粗标签
<b>文本</b>只是加粗文字
<strong>文本</strong>强调文本,加粗文字,利于爬虫获取关键内容,推荐使用
6.倾斜标签
<em>文本</em>强调作用更强,利于爬虫获取,推荐使用
<i>文本</i>只是倾斜
7.删除标签
<s>文本</s>
<del>文本</del>强调作用更强,利于爬虫获取,推荐使用
8.下划线标签 <u>文本</u>
9.下标标签 <sub>文本</sub>
10.上标标签<sup>文本</sup>
<body>
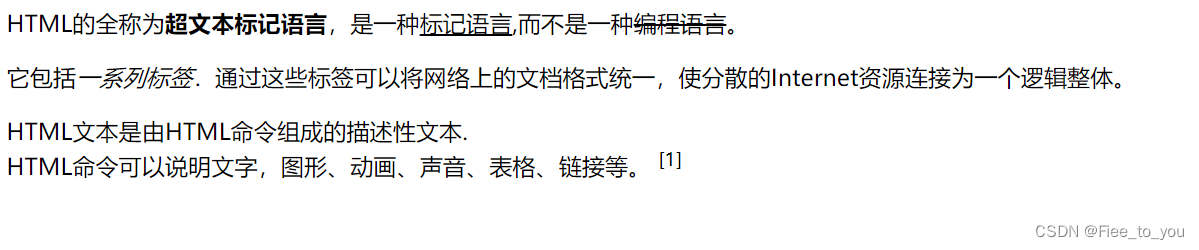
<p>HTML的全称为<strong>超文本标记语言</strong>,是一种<u>标记语言</u>,而不是一种<del>编程语言</del>。</p>
<p>它包括<em>一系列标签</em>.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。</p>
<p>HTML文本是由HTML命令组成的描述性文本.<br>HTML命令可以说明文字,图形、动画、声音、表格、链接等。 <sup>[1]</sup> </p>
</body>效果:

11.div标签
没有具体含义,用来划分页面的区域,独占一行.

12.span标签
没有实际意义,主要应用在对于文本独立修饰时,不破坏结构.

<body>
<div>1111111111</div>
<div>2222222222</div>
<div>3333333333</div>
<h3><span style="color:blue">长沙新闻</span><span style="color:gray">local news</span></h3>
</body>效果:

13.特殊符号
< 左尖角号
> 右尖角号
  空格(易受字体影响)
&emsp 空格(一个中文宽度,不受字体影响)
© 版权符号©
&trade 商标符号™
® 商标符号®





















 1616
1616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








