一.适配器,是连接适配器控件(AdapterView)和数据源的桥梁,通过它能有效地实现数据与AdapterView的分离设置,使AdapterView与数据的绑定更加简便,修改更加方便。
1.适配器控件:包含多项相同格式资源的列表,每项只显示一次。常用的适配器控件有:GridIView,ListView,Spinner,Gallery;
2.适配器对象:给适配器控件提供数据。常用的适配器有:ArrayAdapter,SimpleAdapter,SimpleCursorAdapter和自定义Adapter;
(此处不再详细说明它们及其父类之间的继承关系,可根据图详细了解)
二.ArrayAdapter:是最简单的适配器对象,表项中只含有文本信息
下面以ListView和ArrayAdapter为例,了解ArrayAdapter的用法。
1.首先,应该先创建一个布局文件,添加ListView,并设置相关属性,代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ListView
android:id="@+id/listView01"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>
2.给ListView中添加数据,代码如下:
public class MainActivity extends Activity {
private ListView listView01;
ArrayAdapter<String> adapter=null;//声明适配器对象
String[] names={"张三","李四","王五","牛二","康康"};//声明数据源
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView01=(ListView) findViewById(R.id.listView01);
adapter=new ArrayAdapter<String>(this,//上下文对象
android.R.layout.simple_list_item_1,//适配器控件中每个条目对应的布局文件,这是系统已定义封装好的,可以理解为n个TextView,n取决于有几个数据源
names//数据源
);
listView01.setAdapter(adapter);//用setAdapter()方法添加数据由于适配器控件中不能直接放入数据,故需一个适配器对象,所以new一个适配器对象.
3.给ListView中的条目注册点击事件,并获取数据,代码如下:
listView01.setOnItemClickListener(new OnItemClickListener(){//这个方法是给当前点击的条目注册点击事件,由于是个接口,所以使用匿名内部类,并添加未实现的方法
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
/**
* parent:事件源,当前点击了哪个适配器控件,哪个就是parent
* view:点击了哪个条目,哪个就是view
* position:当前条目在适配器控件中的索引位
* id:适配器控件中当前条目的行数
* 获取数据源的方式,有四种:
*/
//1.根据数据源(数据源是个数组,索引位是相对应的)
String name=names[position];
//2.根据适配器对象获取
String name=adapter.getItem(position);
//3.根据适配器控件获取
String name=parent.getItemAtPosition(position).toString();
//4.根据形参view获取(由于我们知道view就是TextView控件,所以直接向下转型)
String name=((TextView)view).getText().toString();
Toast.makeText(getApplicationContext(), "name="+name, Toast.LENGTH_SHORT).show();
}
});
4.还可以添加长按事件,当用户长按时触发事件,代码如下:
listView01.setOnItemLongClickListener(new OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view,//参数和上述方法意义相同
int position, long id) {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), "长按了"+names[position], Toast.LENGTH_SHORT).show();
return false;
}
});
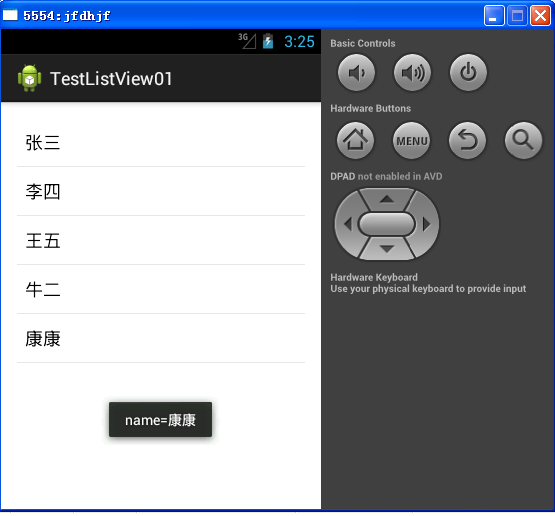
5.完成之后,运行效果如下:
6.当我们添加长按时间后,可以删除所点击的条目,但是这里的数据源是数组,数组中的数据是不可以删除的,故我们可以用集合传值,原理是相同的,这样,当我们长按后,会删除当前条目,代码如下:
public class MainActivity extends Activity {
private ListView listView01;
private List<String> names;//声明数据源
ArrayAdapter<String> adapter=null;
private TextView textView01;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView01=(ListView) findViewById(R.id.listView01);
textView01=(TextView) findViewById(R.id.textView01);//在布局文件中添加一个TextView,当ListView清空后无数据时,显示它
names=new ArrayList<String>();
names.add("张三");
names.add("李四");
names.add("王五");
names.add("牛二");
names.add("康康");
names.add("赵六");
adapter=new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, names);
listView01.setAdapter(adapter);
listView01.setEmptyView(textView01);//该方法作用是当ListView清空后无数据时,显示textView01
listView01.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
String name=parent.getItemAtPosition(position).toString();
Toast.makeText(getApplicationContext(), "name="+name, Toast.LENGTH_SHORT).show();
}
});
listView01.setOnItemLongClickListener(new OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
names.remove(position);//删除当前条目
adapter.notifyDataSetChanged();
return false;
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
添加TextView控件代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ListView
android:id="@+id/listView01"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<TextView
android:id="@+id/textView01"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="暂无数据"
android:textColor="#ff0000"
android:textSize="30sp"/>
</RelativeLayout>
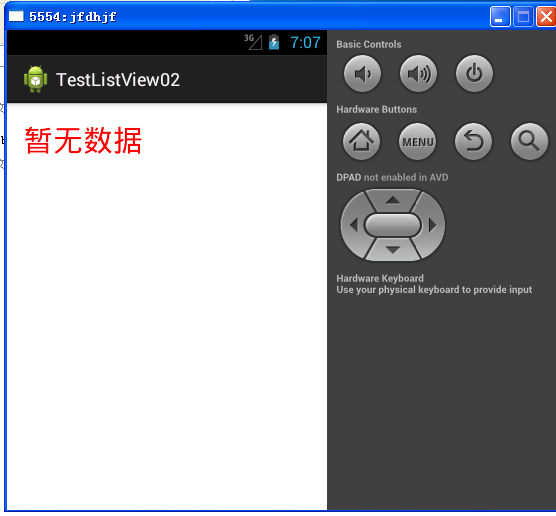
7.完成之后,运行效果如下:
3
























 617
617

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








