PagerTabStrip,可以理解为ViewPager的导航栏,在Android API官方文档中,它是这样解释PagerTabStrip的:
PagerTabStrip is an interactive indicator of the current, next, and previous pages of a ViewPager. It is intended to be used as a child view of a ViewPager widget in your XML layout. Add it as a child of a ViewPager in your layout file and set its android:layout_gravity to TOP or BOTTOM to pin it to the top or bottom of the ViewPager. The title from each page is supplied by the method getPageTitle(int) in the adapter supplied to the ViewPager.
当我你们在ViewPager中加入PagerTabStrip时,首先在xml布局中加入PagerTabStrip,然后设置相关属性,最后通过getPageTitle()给PagerTabStrip设置标题;
具体实例:
xml布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.PagerTabStrip
android:id="@+id/tabStrip"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</android.support.v4.view.ViewPager>
</RelativeLayout>
java代码:
public class MainActivity extends Activity implements OnPageChangeListener {
private ViewPager viewPager;
private PagerTabStrip tabStrip;
private MyPagerAdapter adapter;
private List<View> list;
private List<String> listTitle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initData();
initView();
}
/**
* 生成View,并加入List集合中以便添加到ViewPager中
*/
private void initData() {
// TODO Auto-generated method stub
list = new ArrayList<View>();
listTitle = new ArrayList<String>();
list.add(LayoutInflater.from(this).inflate(R.layout.activity_page1,
null));
list.add(LayoutInflater.from(this).inflate(R.layout.activity_page2,
null));
list.add(LayoutInflater.from(this).inflate(R.layout.activity_page3,
null));
listTitle.add("Page1");
listTitle.add("Page2");
listTitle.add("Page3");
}
private void initView() {
viewPager = (ViewPager) findViewById(R.id.viewPager);
tabStrip = (PagerTabStrip) findViewById(R.id.tabStrip);
// 设置导航栏底部下划线的颜色
tabStrip.setTabIndicatorColor(Color.GREEN);
// 设置背景颜色
tabStrip.setBackgroundColor(Color.BLACK);
// 设置导航栏字体颜色
tabStrip.setTextColor(Color.RED);
// 创建PagerAdapter
adapter = new MyPagerAdapter();
viewPager.setAdapter(adapter);
// ViewPager设置监听
viewPager.setOnPageChangeListener(this);
}
class MyPagerAdapter extends PagerAdapter {
/**
* 得到向ViewPager中添加View的条目总数
*/
@Override
public int getCount() {
return list.size();
}
/**
* 判断是否view和object关联
*/
@Override
public boolean isViewFromObject(View view, Object object) {
// TODO Auto-generated method stub
return view == object;
}
/**
* 向ViewPager中添加条目
*/
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(list.get(position));
return list.get(position);
}
/**
* 移除条目
*/
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(list.get(position));
}
/**
* 给PagerTabStrip设置标题
*/
@Override
public CharSequence getPageTitle(int position) {
return listTitle.get(position);
}
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageSelected(int arg0) {
// TODO Auto-generated method stub
}
}
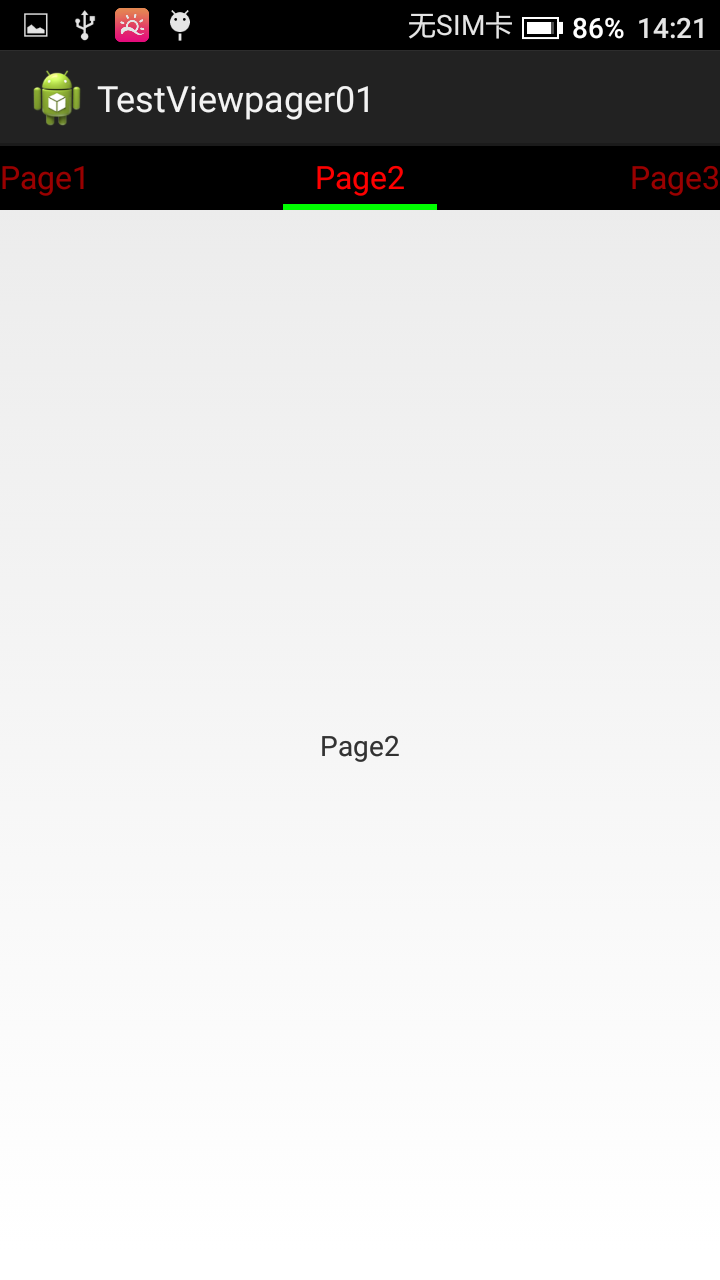
运行效果:























 692
692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








