自定义view的使用在android中是非常常见的,在此,向大家介绍一个简单的以listview为容器的自定义view。
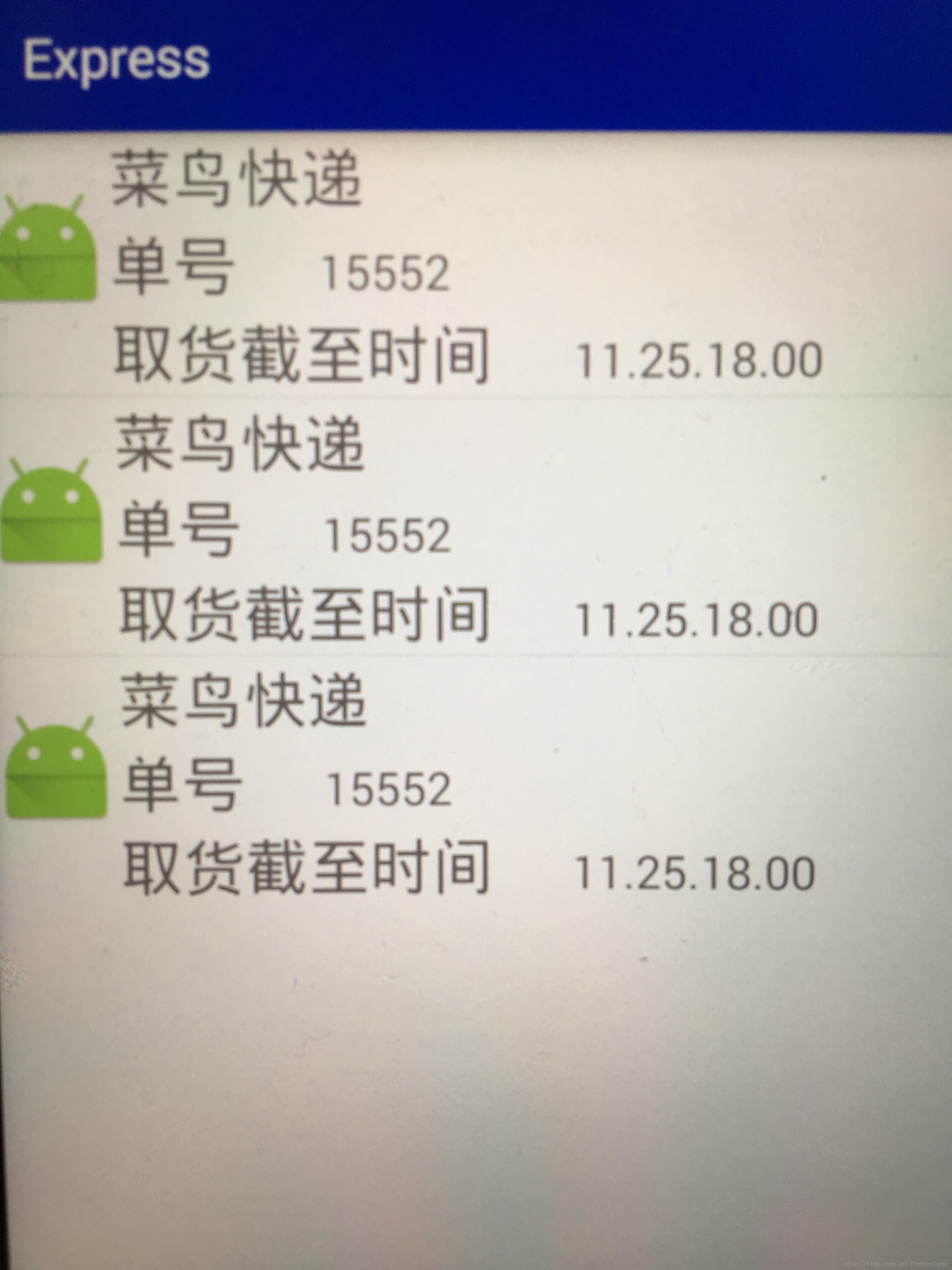
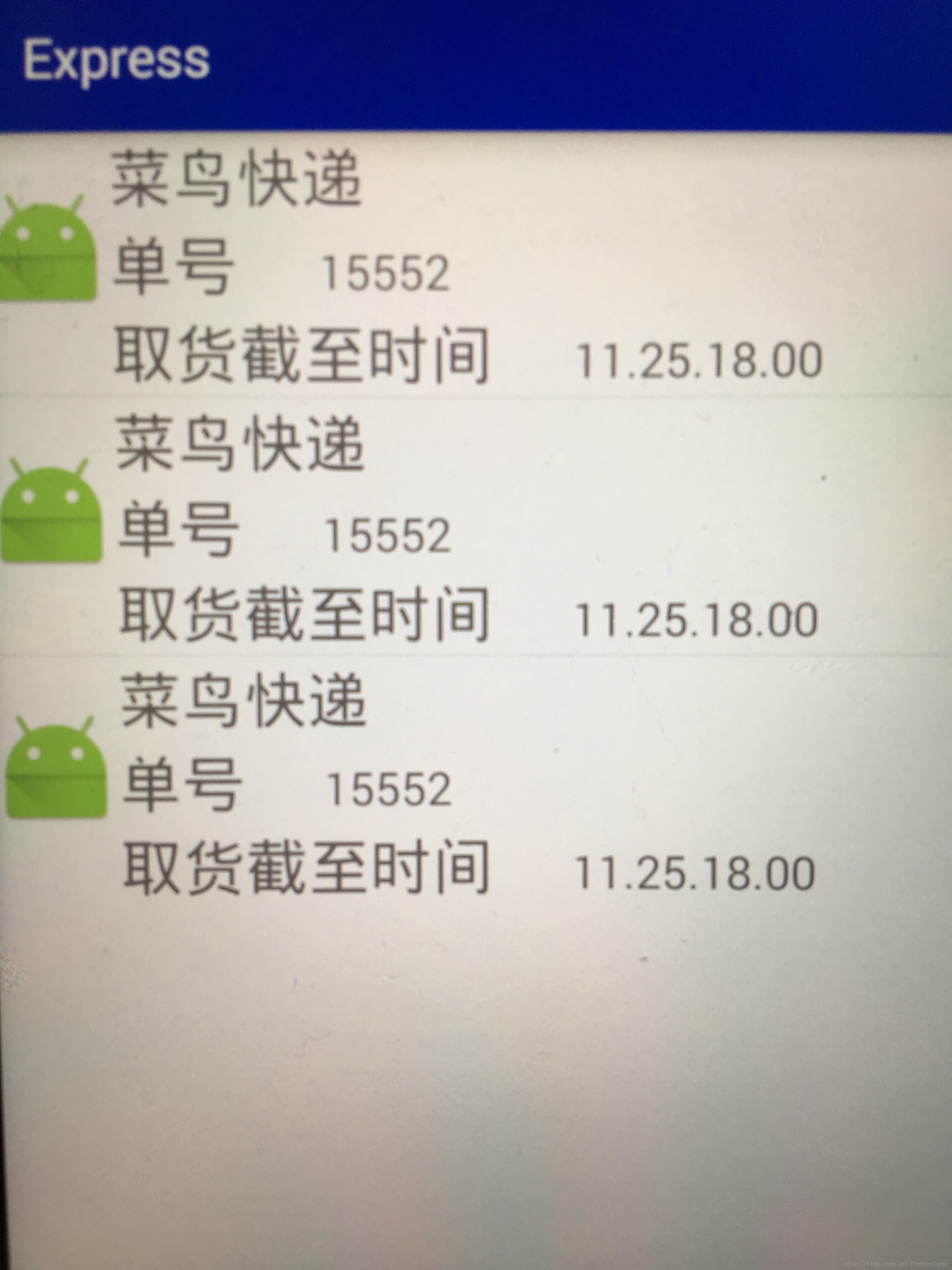
这是一个功能展示

首先,需要在layout文件夹里新建一个xml文件来决定每一个小item的构成,即listitem.xml

然后,我们定义一个listview来显示我们的一个个小item(不再赘述);
下面我们开始写适配器,首先,这是一个继承了baseadpter父类的适配器,需要在类里面自动加入一些函数(见代码),主要的声明:1.上下文 2.容器 3.布局加载器 4.数据源 ,需要注意的是要充分利用好历史缓存对象来实现一个显示优化;并且还有一个viewholder的优化方式需要注意。
接下来,就是在包含我们listview的activity文件中利用写好的adapter来完成数据的填充与显示。
以上就是一个简单自定义view的思路流程,具体代码见下。
这是adapter部分代码
package com.example.administrator.express.adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import com.example.administrator.express.bean.bean_express;
import com.example.administrator.express.R;
import java.util.ArrayList;
import java.util.List;
/**
* Created by Cerian on 2017/5/4.
*/
public class Adapter_express extends BaseAdapter {
/**
* 上下文
* 容器
* 布局加载器
* 数据源
*/
private Context context;
private List<bean_express> mylist =new ArrayList<>();
private LayoutInflater inflater;
private bean_express bean;
public Adapter_express(Context context, List<bean_express> mylist){
this.context=context;
this.mylist=mylist;
inflater= (LayoutInflater) context.getSystemService(context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
return mylist.size();
}
@Override
public Object getItem(int position) {
return mylist.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder vHolder=null;
if(convertView==null){
vHolder=new ViewHolder();
convertView=inflater.inflate(R.layout.item_express,null);
vHolder.tv_dateline= (TextView) convertView.findViewById(R.id.tv_datelinelist);
vHolder.tv_ticket= (TextView) convertView.findViewById(R.id.tv_ticketlist);
convertView.setTag(vHolder);
}
else{
vHolder = (ViewHolder) convertView.getTag();
}
bean= (bean_express) getItem(position);
vHolder.tv_ticket.setText(bean.getTicket());
vHolder.tv_dateline.setText(bean.getDataline());
return convertView;
}
class ViewHolder {
private TextView tv_ticket;
private TextView tv_dateline;
}
}
这是数据源部分代码
package com.example.administrator.express.bean;
/**
* Created by Cerian on 2017/5/4.
*/
public class bean_express {
private String ticket;
private String dataline;
public String getTicket() {
return ticket;
}
public void setTicket(String ticket) {
this.ticket = ticket;
}
public String getDataline() {
return dataline;
}
public void setDataline(String dataline) {
this.dataline = dataline;
}
这是包含listview的activity部分代码
package com.example.administrator.express.activity;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ListView;
import com.example.administrator.express.adapter.Adapter_express;
import com.example.administrator.express.bean.bean_express;
import com.example.administrator.express.R;
import java.util.ArrayList;
import java.util.List;
public class listview_express extends AppCompatActivity {
private ListView mListView;
private List<bean_express> mlist=new ArrayList<>();
private Adapter_express adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.listexpress);
initview();
}
private void initview() {
mListView = (ListView) findViewById(R.id.mlistview);
bean_express bean = new bean_express();
for(int i =0;i<3;i++) {
bean.setDataline("11.25.18.00");
bean.setTicket("15552");
mlist.add(bean);
}
adapter=new Adapter_express(this,mlist) ;
mListView.setAdapter(adapter);
}
}
如此一来,一个基本的自定义view就实现了,当然这只是一个很简单的自定义,像QQ,新浪新闻等等,都是从这种简单view演化而来。相信通过我们的努力,会有一个个更美而实用的自定义view在我们手中诞生。
以上内容若有不足,还望多多指正,谢谢。
























 1189
1189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








