业务需求:
需要将el-table表格第一列相同的内容进行合并。
解决办法:
el-table中使用 :span-method="objectSpanMethod"方法
vue标签
<el-table :data="contractList" border style="width: 100%" :span-method="objectSpanMethod">
<el-table-column label="各部门部1月-12月合同回款情况" align="center">
<el-table-column prop="quarterly" width="100" align="center" />
<el-table-column prop="mon" width="80" align="center" />
<el-table-column prop="amountReceived" width="180" align="center" />
<el-table-column prop="remark" width="180" align="center" />
</el-table-column>
</el-table>methods内部处理
/* 表格合并列和行 */
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
const _row = this.flitterData(this.contractList).one[rowIndex];
const _col = _row > 0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col,
};
}
},
/**合并表格的第一列,处理表格数据 */
flitterData(arr) {
let spanOneArr = [];
let concatOne = 0;
arr.forEach((item, index) => {
if (index === 0) {
spanOneArr.push(1);
} else {
//注意这里的quarterly是表格绑定的字段,根据自己的需求来改
if (item.quarterly === arr[index - 1].quarterly) {
//第一列需合并相同内容的判断条件
spanOneArr[concatOne] += 1;
spanOneArr.push(0);
} else {
spanOneArr.push(1);
concatOne = index;
}
}
});
return {
one: spanOneArr,
};
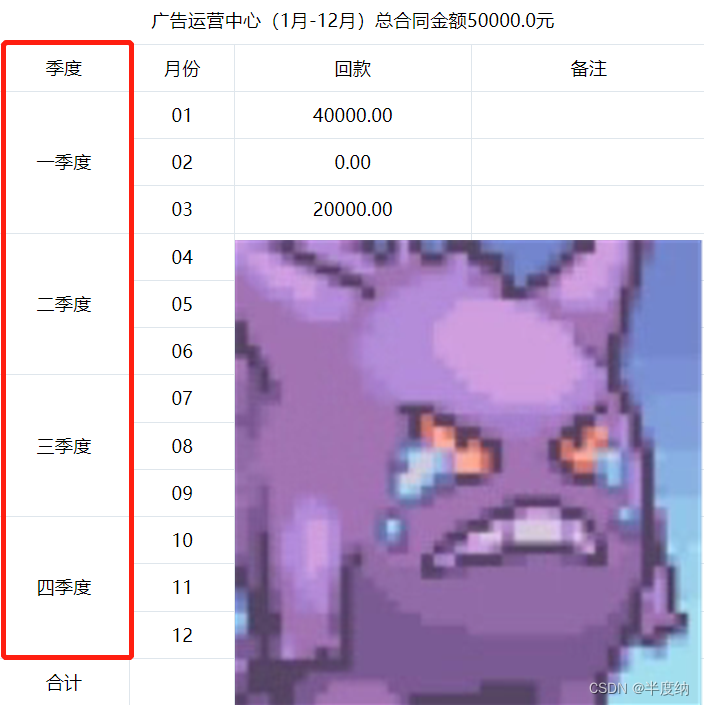
},效果展示
























 4173
4173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










