一:知识点
1:H5浏览器支持程度

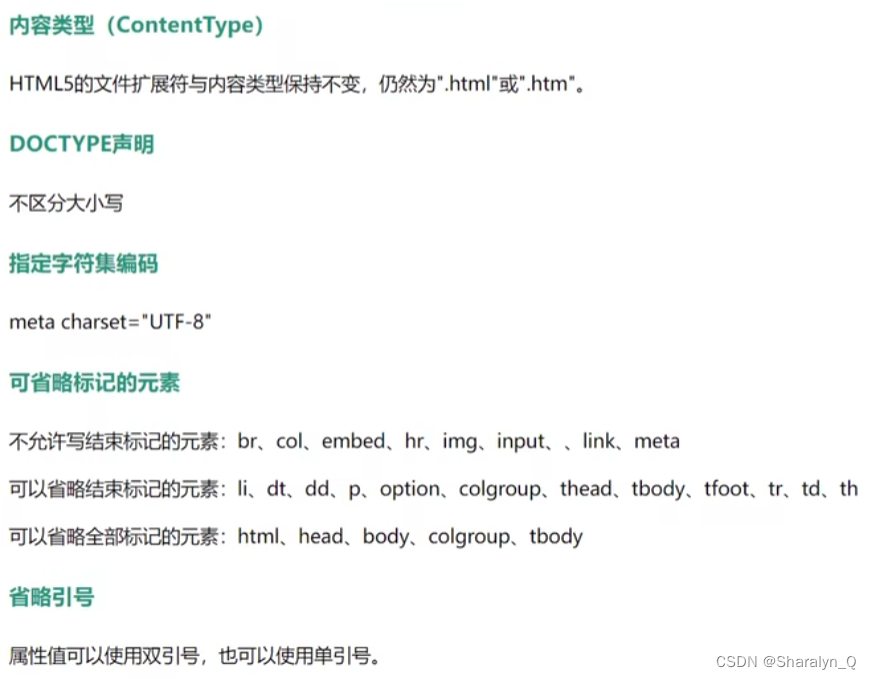
2:语法

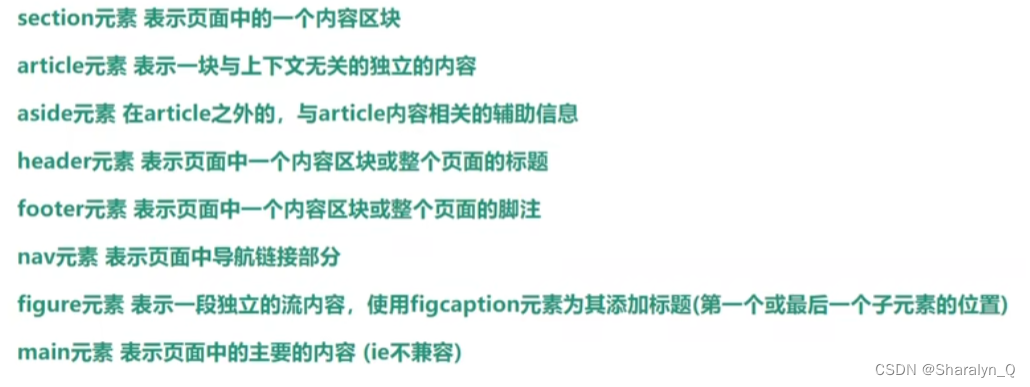
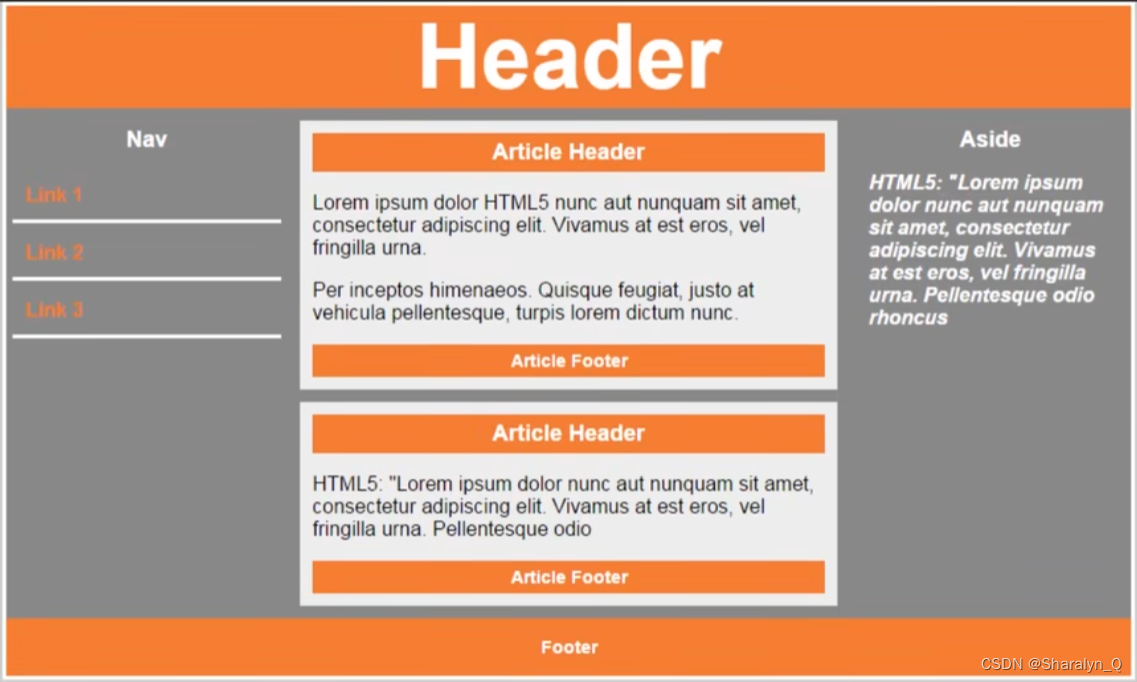
3:新增语义化标签


4:video 和audio的使用

<audio src="" controls loop autoplay muted></audio>a:src指定音频文件路径
b:controls:控制栏,必须要加
c:loop:循环
d:autoplay:自动播放,刷新页面后就不会自动播放了,这个现在一般会被禁用
e:muted:静音播放
<video src="" controls loop autoplay muted></video>
<video src="" controls loop poster=""></video>a:src指定视频文件路径
b:controls:控制栏,必须要加
c:loop:循环
d:autoplay:自动播放,刷新页面后就不会自动播放了,这个现在一般会被禁用
e:muted:静音播放
f:poster:视频封面/海报,写封面海报路径
支持通过css设置width,height;
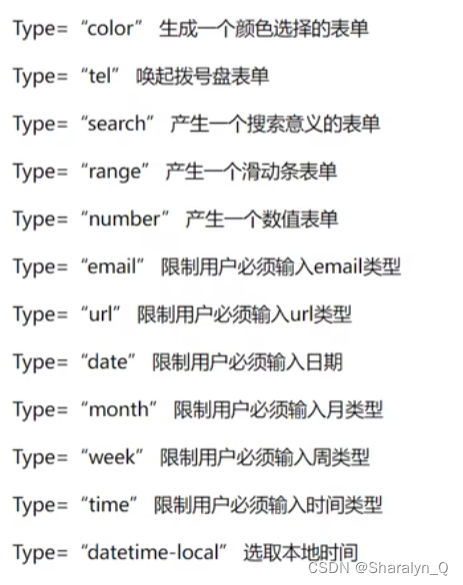
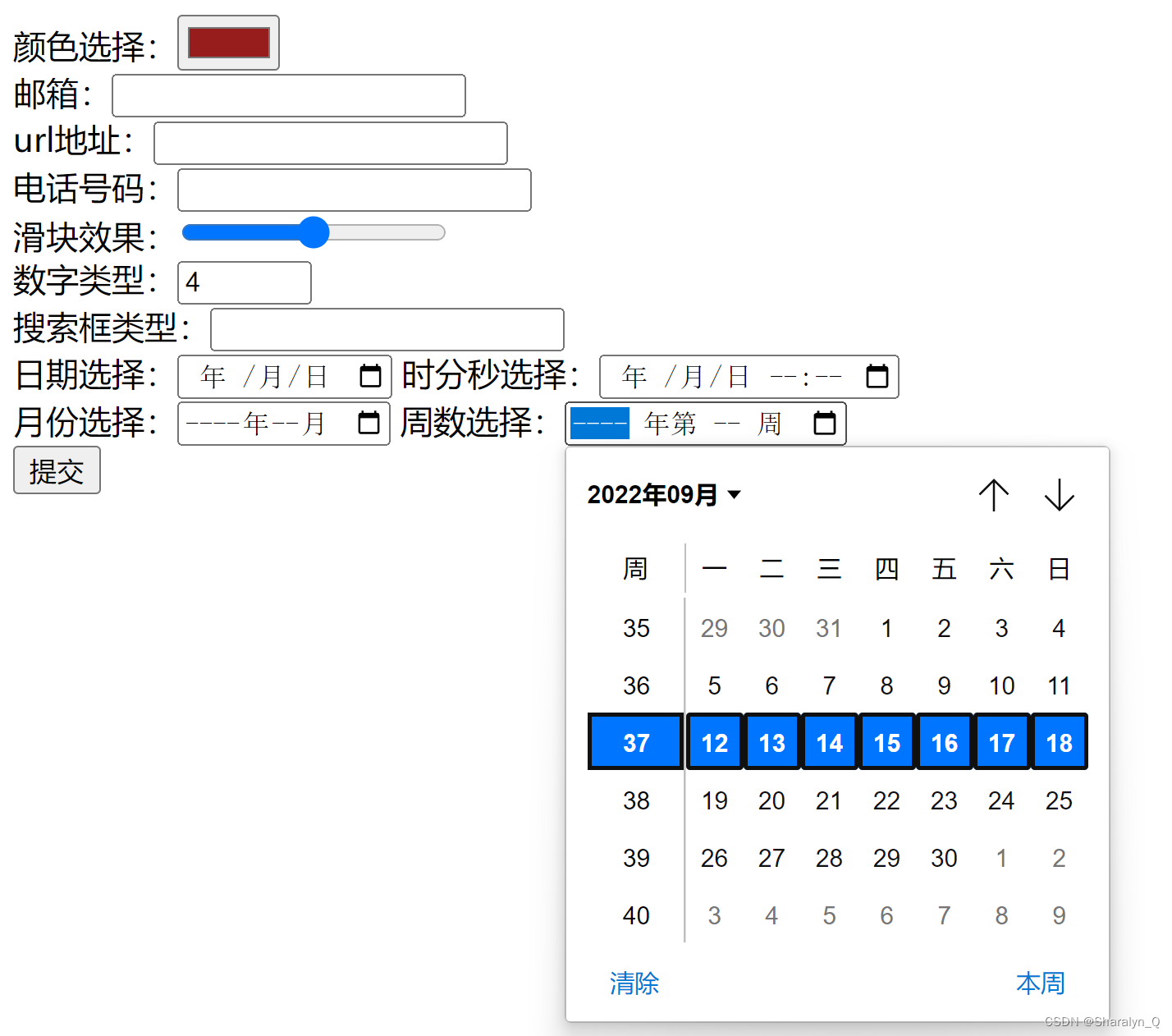
二:增强表单一

<body>
<!-- 表单 -->
<form action="">
<div></div>
颜色选择:<input type="color" name="color">
<!-- 将用户自定义颜色提交/传递到后端 -->
</div>
<div>
邮箱:<input type="email" name="email">
<!-- 提交email邮箱信息,要满足邮箱的格式 -->
</div>
<div>
url地址:<input type="url" name="url">
<!-- 提交url地址,必须是个完整地址 -->
</div>
<div>
电话号码:<input type="tel" name="tel">
<!-- 用于手机浏览器输入手机号码使用 -->
</div>
<div>
滑块效果:<input type="range" name="range" min="100" max="500" step="10">
<!-- 1:默认值0-100,可以通过min,max修改最大最小值范围
2:默认滑块是处于中间位置,可以通过value设置滑块默认数值,改变默认位置
3:修改步长,step
-->
</div>
<div>
数字类型:<input type="number" name="number" min="0" max="10" value="4" step="2">
<!-- 1:只允许输入数字,适用于电脑、笔记本,手机不适用
2:min,max,value,step使用同上
-->
</div>
<div>
搜索框类型:<input type="search">
<!-- 支持输入内容的快速清除 -->
</div>
<div>
日期选择:<input type="date" name="date">
<!-- 显示日历,可以精确到具体的天数 -->
时分秒选择:<input type="datetime-local" name="datetime">
<!-- 显示日历,可以精确到具体的天数的时间 -->
<br>
月份选择:<input type="month" name="month">
<!-- 可以精确到具体的月份 -->
周数选择:<input type="week" name="week">
<!-- 可以精确到一年的第几周 -->
</div>
<input type="submit">
</form>
</body>
1:color:用户可以自定义颜色,将用户自定义颜色提交/传递到后端
2:email:提交email邮箱信息到后端,用户填写要满足邮箱的格式
3:url:提交url地址,用户填写必须是个完整地址
4:tel:主要用于手机浏览器输入手机号码填写使用,电脑端不适用
5:range:滑块效果
a:默认值0-100,可以通过min,max修改最大最小值范围
b:默认滑块是处于中间位置,可以通过value设置滑块默认数值,改变默认位置
c:修改步长,step
6:number:数字类型
a:只允许输入数字,适用于电脑、笔记本,手机不适用
b:min,max,value,step使用同上
7:search:搜索框
支持输入内容的快速清除
8:date,month,week,datetime-local
显示日历,可以选择具体的日期,日期+时间,一年的周数,月份
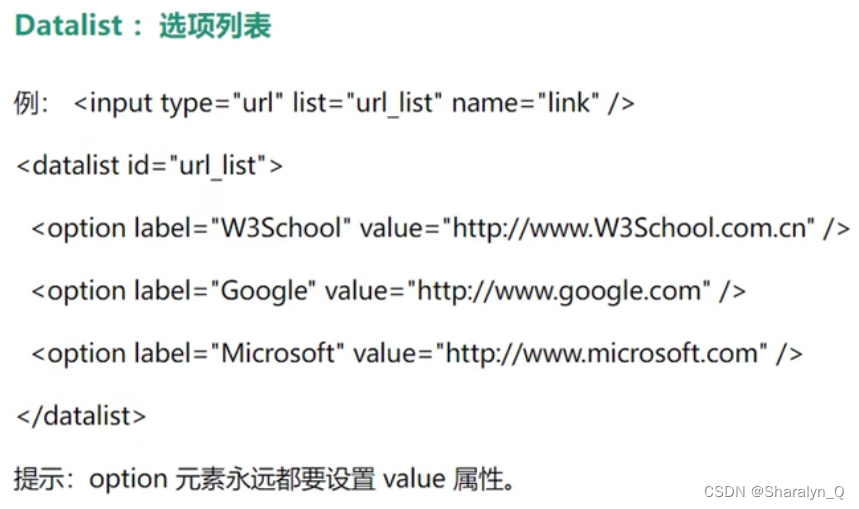
三:增强表单二(选项列表)

<div>
选项列表:<input type="text" list="list">
<datalist id="list">
<option value="手机"></option>
<option value="手表"></option>
<option value="手环"></option>
</datalist>
<!-- 支持快速模糊搜索、查询 -->
</div>注意:ID对应,支持提前设定的内容进行快速模糊搜索、查询
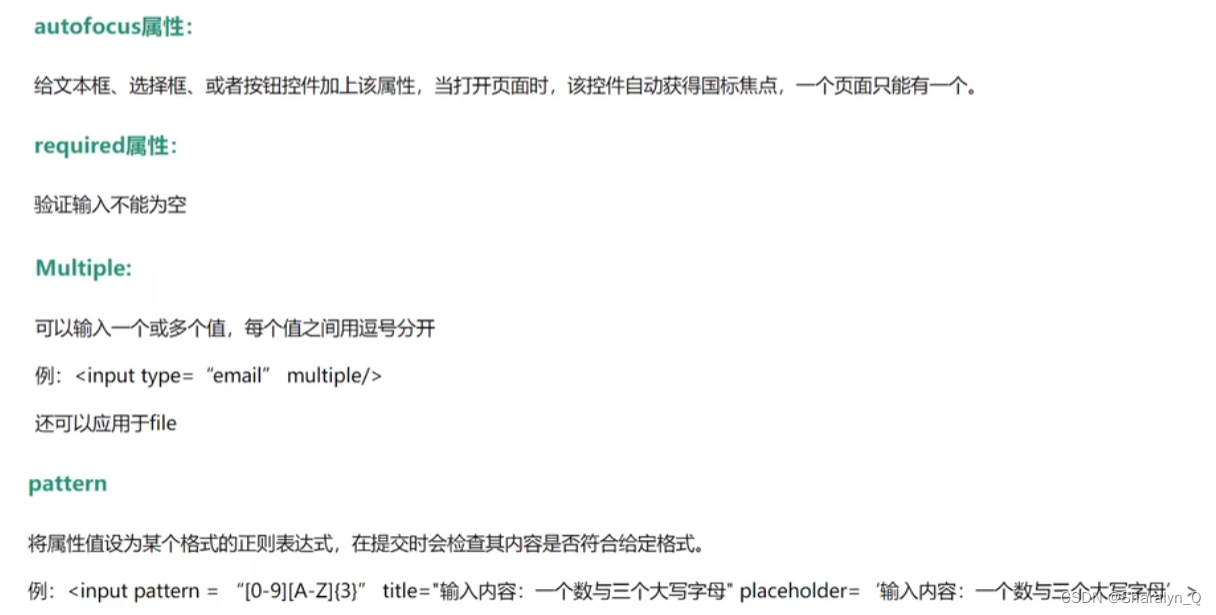
四:增强表单三

1:autofocus:自动获取焦点,只能有一个控件获取焦点
<div>
用户名:<input type="text" autofocus>
</div>2:required:输入内容不能为空,设置必填项,可以多个控件使用此属性
<div>
邮箱:<input type="email" name="email" required>
</div>3:multiple:可以输入多个值,每个值之间用逗号分隔






















 1967
1967

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








