一:

二:层级选择器
1:“+”找到child后的第一个同级li,赋予背景色;

2:“~”当前元素后的所有的同级元素,赋予背景色;

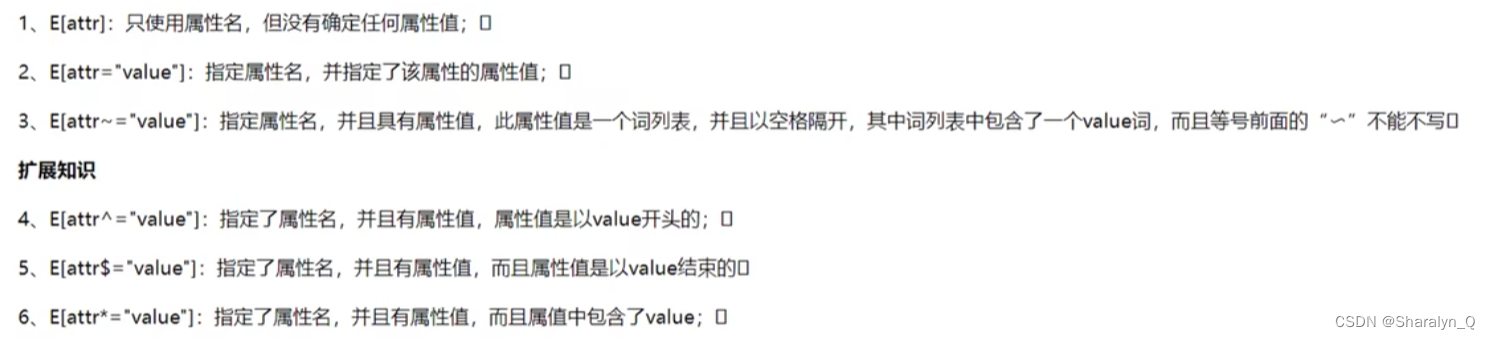
三:属性选择器

1:有带class属性的都会被赋予背景色;

2:div中带有class的会被赋予赋予背景色;
任何属性都可以指定,例如input[name]等;

3:div中class=box1的会被赋予背景色;必须完全匹配,例如class=box1 box2,就不能用此方式指定。
任何属性都可以指定,例如input[name=text]等;

4:包含class=box1的都可以匹配,例如class=box1 box2,也可以。

5:模糊匹配(包含某个字符就可以匹配)
class^=b:开头是b的可以被选中;
class$=b:结尾为b的可以被选中;
class*=b;内容中包含b的就可以被选中;
四:伪类选择器
1:结构性伪类选择器

a:在box中最后一个div上设置样式;

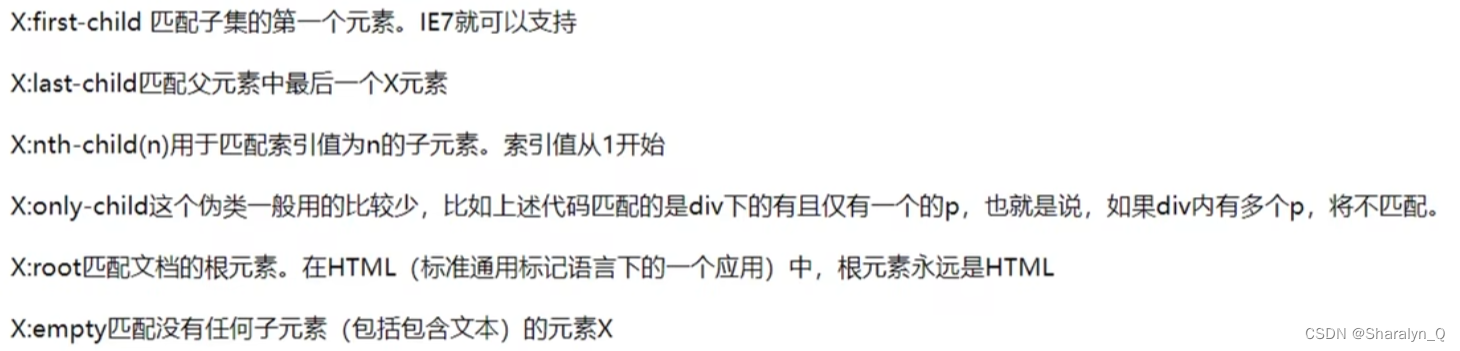
last-child:最后一个元素
first-child:第一个元素;
b:nth-child(n):指定第几个元素,括号中的数字n是指第n个元素;

c:nth-child(2n 或者 even):指定其中的偶数的元素;
nth-child(2n+1 或者 2n-1 或者 odd):指定其中的奇数的元素;
以上常用于表单。
d:only-child:指定只有唯一一个child的元素样式。
p标签为div的唯一一个child,才会被指定样式。

e:empth:指定没有child的元素样式,空格、回车符也算是child。
f::root:可以来代替html,根html;(应用较少)

2:目标伪类选择器(配合锚点使用)
E:target:选择匹配E的所有元素,且匹配元素被相关url指向。
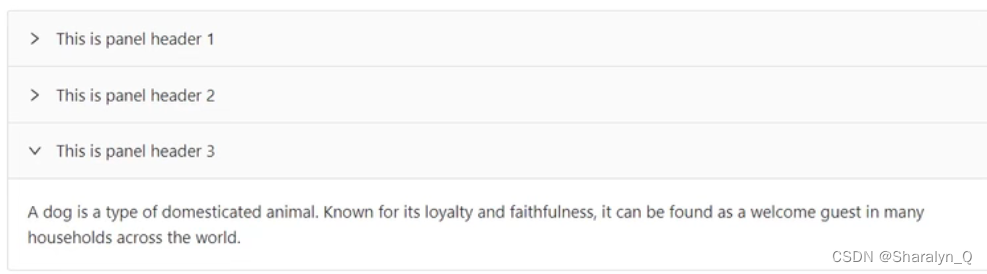
可以做手风琴(每次只打开一个tab)的效果。

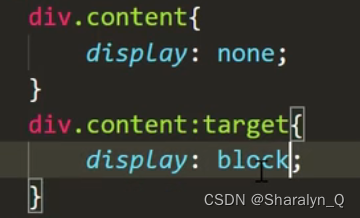
例:默认div隐藏,当div被触发,就会显示出来。

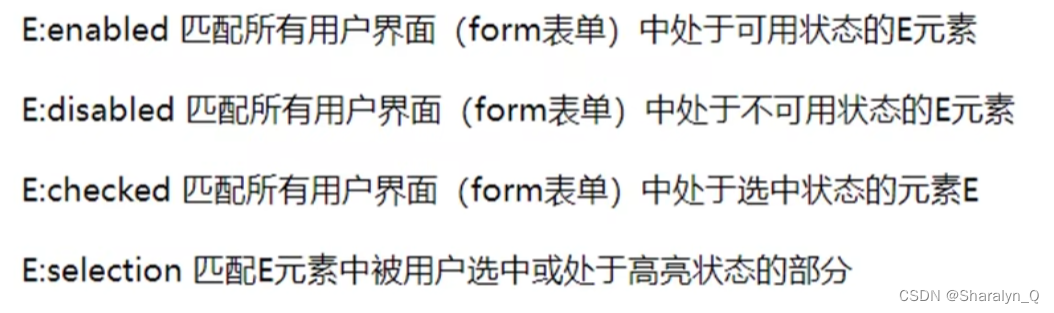
3:UI元素状态伪类选择器(主要用于form表单中)

E:focus:用户手动选择这个元素,聚焦焦点的时候会匹配此选择器
E:selection:用户选中的内容设置此样式,例如选中文档中要复制文字时的背景色。
给表单中的可用、不可用(禁用)、选中的标签加样式。
扩展:去掉元素的默认样式(去掉后,注意需要自己再设置):
appearance: none;
4:否定伪类选择器

例:不是奇数的会被选中;

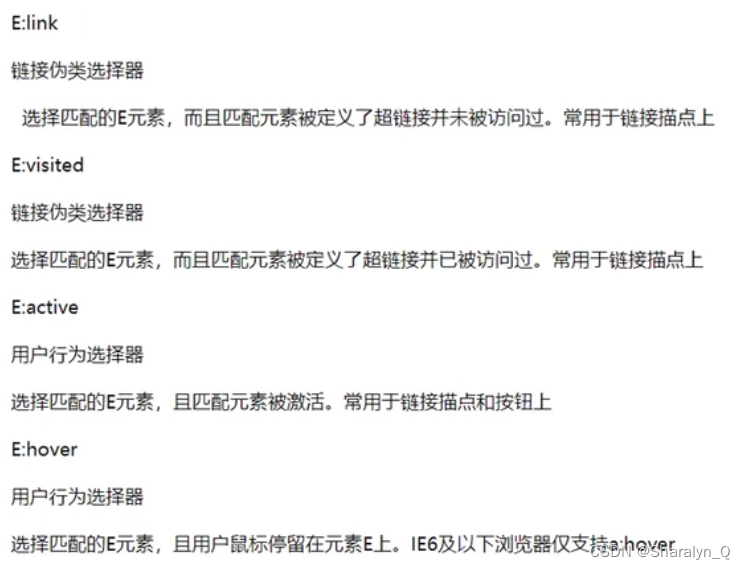
5:动态伪类选择器























 7739
7739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








