一、域名概述
-
域名的概念
IP地址不易记忆
-
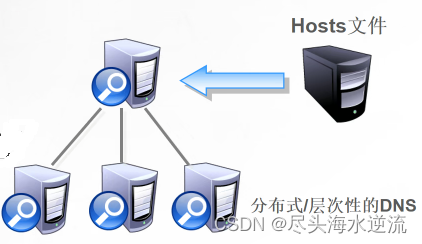
早期使用Hosts文件解析域名
主机名称重复
主机维护困难
-
DNS(Domain Name System 域名系统)
分布式
层次性

-
域名空间结构
根域
顶级域
组织域
国家/地区域名
二级域名
FQDN=主机名.DNS后缀

二、域名注册
域名注册是internet中用于解决地址对应问题的一种方法
遵循先申请先注册原则
域名注册步骤

三、网页的概念
-
网页
纯文本格式文件
编写语言为HTML
在用户的浏览器中被“翻译”成网页形式显示出来
-
网站
由一个一个页面构成的,是多个网页的结合体
-
主页
打开网站后出现的第一个网页称为网站主页(或首页)
-
域名
浏览网页时输入的网址
-
HTTP
用来传输网页的通信协议
-
URL
是一种万维网寻址系统
-
HTML
用来编写网页的超文本标记语言
-
超链接
超链接是将网站中不同网页链接起来的功能
-
发布
将制作好的网页上传到服务器供用户访问的过程
四、HTML概述
HTML叫做超文本标记语言,是一种规范,也是一种标准,它通过标记符号来标记要显示的网页中的各个部分;网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容
HTML文件可以使用任何能够生成txt文件的文本编辑器来编辑,生成超文本标记语言文件,只用修改文件名后缀为”.html”或“.htm”即可
-
HTML超文本标记语言
Hyper Text Markup Language
网页的“源码”
-
浏览器:“解释和执行”HTML源码的工具

-
HTML文档的结构
HTML网页
头部部分
标题部分
主体部分
网页部分,包括文本、图像等

- 头标签中常用标签
| <title> | 定义了文档的标题 |
| <base> | 定义了页面链接标签的默认链接地址 |
| <link> | 定义了一个文档和外部资源之间的关系 |
| <meta> | 定义了 HTML 文档中的元数据 |
| <script> | 定义了客户端的脚本文件 |
| <style> | 定义了 HTML 文档的样式文件 |
- 内容标签中常用标签
| <table> | 定义一个表格 |
| <tr> | 定义了表格中的一行 |
| <td> | 定义了表格中某一行的一列 |
| <img> | 定义了一个图像 |
| <a> | 定义了一个超链接 |
| <p> | 定义了一行 |
| <br> | 定义了换行 |
| <font> | 定义了字体 |
| <h1> | 定义字体大小 |
五、网页基本标签
-
网页摘要信息的作用
有利于浏览器解析
有利于搜索引擎搜索
- <title>标签
- <meta>标签
- 标题标签
- 行控制相关标签
- 范围标签
- 图像标签
- 超链接标签
- 特殊符号
六、Web概述
Web(World Wide Web)即全球广域网,也称为万维网
一种分布式图形信息系统
建立在internet上的一种网络服务

七、Web1.0 vs Web2.0
-
Web1.0
以编辑为特征,网站提供给用户的内容是编辑处理后的,然后用户阅读网站提供的内容
这个过程是网站到用户的单向行为
-
Web2.0
更加注重用户的交互作用,用户既是网站内容的消费者(浏览者),也是网站内容的制造者
加强了网站与用户之间的互动,网站内容基于用户提供,网站的诸多功能也由用户参与建设,实现了网站与用户双向的交流与参与
Web2.0特征
用户分享、以兴趣为聚合点的社群、开放的平台、活跃的用户
八、静态网页与动态网页
-
静态网页
在网站设计中,纯粹HTML格式的网页通常被称为“静态网页”,静态网页是标准的HTML文件,它的文件扩展名是.htm、.html。静态网页是网站建设的基础,早期的网站一般都是由静态网页制作的。静态网页也可以出现各种动态的效果,如.GIF格式的动画、FLASH、滚动字幕等。这些“动态效果”只是视觉上的,与下面将要介绍的动态网页是不同的概念
-
动态网页
所谓的动态网页,是指跟静态网页相对的一种网页编程技术。静态网页,随着HTML代码的生成,页面的内容和显示效果就基本上不会发生变化了——除非是修改页面代码。而动态网页则不然,页面代码虽然没有变,但是显示的内容却是可以随着时间、环境或者数据库操作的结果而发生改变的。动态网页URL的后缀不是.htm、.html、.shtml、.xml等静态网页的常见网页制作格式,而是以.aspx、.asp、.jsp、.php、.perl、.cgi等形式为后缀,并且在动态网页网址中有一个标志性的符号——“?”
动态网页是基本的html语法规范与Java、PHP、C#等高级程序设计语言、数据库编程等多种技术的融合,以期实现对网站内容和风格的高效、动态和交互式的管理。因此,从这个意义上来讲,凡是结合了HTML以外的高级程序设计语言和数据库技术进行的网页编程技术生成的网页都是动态网页
-
目前常用的动态网页编程语言
PHP(Hypertext Preprocessor(超文本预处理器))
JSP(Java Server Pages(Java 服务器页面))
Python
Ruby
九、HTTP 协议概述
HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求,请求头包含请求的方法、URL、协议版本、以及包含请求修饰符、客户信息和内容的类似于MIME的消息结构。服务器以一个状态行作为响应,响应的内容包括消息协议的版本,成功或者错误编码加上服务器信息、实体元信息以及可能的实体内容

-
版本
HTTP/0.9:已过时。只接受 GET 一种请求方法,没有在通讯中指定版本号,且不支持请求头。由于该版本不支持 POST 方法,所以客户端无法向服务器传递太多信息
HTTP/1.0:这是第一个在通讯中指定版本号的 HTTP 协议版本,至今仍被广泛采用,特别是在代理服务器中
HTTP/1.1:引入了持久连接,即TCP连接默认不关闭,可以被多个请求复用,能很好地配合代理服务器工作。还支持管道方式机制,即在同一个TCP连接里面,客户端可以同时发送多个请求,以便降低线路负载,提高传输速度
HTTP/2.0:完全多路复用,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应。引入了头信息压缩机制,使用gzip或compress压缩后再发送。支持服务端推送,允许服务器未经请求,主动向客户端发送资源

十、HTTP方法
HTTP 支持几种不同的请求命令,这些命令被称为 HTTP 方法(HTTP method)。每条 HTTP 请求报文都包含一个方法, 告诉服务器要执行什么动作,包括:获取一个页面,运行一个网关程序,删除一个文件等
| GET | 对服务器资源获取的简单请求,可以理解为读取或者下载数据 |
| PUT | 向服务器提交数据,以修改数据 |
| DELETE | 删除服务器上的某些资源 |
| POST | 用于发送包含用户提交数据的请求 |
| HEAD | 请求页面的首部,获取资源的元信息 |
| CONNECT | 建立特殊的连接隧道 |
| OPTIONS | 列出可对资源实行的方法 |
| TRACE | 追踪请求 - 响应的传输路径 |
- GET请求会向数据库发索取数据的请求,从而来获取信息,该请求就像数据库的select操作一样,只是用来查询一下数据,不会修改、增加数据,不会影响资源的内容,即该请求不会产生副作用。无论进行多少次操作,结果都是一样的。
- 与GET不同的是,PUT请求是向服务器端发送数据的,从而改变信息,该请求就像数据库的update操作一样,用来修改数据的内容,但是不会增加数据的种类等,也就是说无论进行多少次PUT操作,其结果并没有不同。
- POST请求同PUT请求类似,都是向服务器端发送数据的,但是该请求会将数据携带在body当中,通常表示的是“create”的含义,就像数据库的insert操作一样,会创建新的内容。几乎目前所有的提交操作都是用POST请求的。
- DELETE请求顾名思义,就是用来删除某一个资源的,该请求就像数据库的delete操作
-
GET 和 POST 比较
-
GET 方法
从指定的服务器上获得数据
GET请求能被缓存
GET请求会保存在浏览器的浏览纪录里
GET请求有长度的限制
主要用于获取数据
查询的字符串会显示在URL后缀中,不安全,比如 http://www.test.com/a.php?Id=123
-
POST 方法
提交数据给指定服务器处理
POST请求不能被缓存
POST请求不会保存在浏览器的浏览纪录里
POST请求没有长度限制
查询的字符串不会显示在URL中,比较安全
十一、HTTP 状态码
HTTP 状态码(HTTP Status Code)是用以表示网页服务器 HTTP 响应状态的 3 位数字代码,当浏览器请求某一 URL 时, 服务器根据处理情况返回相应的处理状态
| 状态码首位 | 已定义范围 | 分类 |
| 1xx | 100-101 | 信息提示 |
| 2xx | 200-206 | 成功 |
| 3xx | 300-305 | 重定向 |
| 4xx | 400-415 | 客户端错误 |
| 5xx | 500-505 | 服务器错误 |
-
HTTP 常见状态码
| 200 | 一切正常 |
| 301 | 永久重定向 |
| 302 | 临时重定向 |
| 401 | 用户名或密码错误 |
| 403 | 禁止访问(客户端IP地址被拒绝) |
| 404 | 请求的文件不存在 |
| 414 | 请求URI头部过长 |
| 500 | 服务器内部错误 |
| 502 | 无效网关 |
| 503 | 当前服务不可用 |
| 504 | 网关请求超时 |
十二、HTTP 请求流程分析
用户在浏览器输入URL访问时,发起HTTP请求报文,请求中包括请求行、请求头、请求体,服务器收到请求后返回响应报文,包括状态行、响应头、响应体
-
请求报文
请求行:请求行由请求方法、URL 以及协议版本三部分组成
请求头:请求头为请求报文添加了一些附加信息,由“名/值”对组成,每行一对,名和值之间使用冒号分隔
空行:请求头部的最后会有一个空行,表示请求头部结束,接下来为请求体,这一行非常重要,必不可少
请求体:请求体是请求提交的参数,GET 方法已经在 URL 中指明了参数,所以提交时没有数据。POST 方法提交的参数在请求体中
-
常用的请求头
| Host | 接受请求的服务器地址,可以是 IP:端口号,也可以是域名 |
| User-Agent | 发送请求的应用程序名称 |
| Connection | 指定与连接相关的属性,如 Connection:Keep-Alive |
| Accept-Charset | 通知服务端可以发送的编码格式 |
| Accept-Encoding | 通知服务端可以发送的数据压缩格式 |
| Accept-Language | 通知服务端可以发送的语言 |
-
响应报文
状态行:状态行由协议版本,状态码,状态码描述三部分组成
响应头:响应头与请求头部类似,为响应报文添加了一些附加信息
空行:响应头部的最后会有一个空行,表示响应头部结束
响应体:服务器返回的相应 HTML 数据,浏览器对其解析后显示页面
-
常见响应头
| Server | 服务器应用程序软件的名称和版本 |
| Content-Type | 响应正文的类型(是图片还是二进制字符串) |
| Content-Length | 响应正文长度 |
| Content-Charset | 响应正文使用的编码 |
| Content-Encoding | 响应正文使用的数据压缩格式 |
| Content-Language | 响应正文使用的语言 |






















 159
159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








