<script>
function superF(){
this.sup = true;
}
superF.prototype.getSuperValue = function(){
return this.sup;
}
function sub(){
this.subProperty = false;
}
sub.prototype = new superF();
var instance = new sub();
// console.log(superF);
console.log(superF.prototype); //getSuperValue
console.log(sub.prototype); //sup,subProperty
console.log(instance.constructor); //superF
console.log(sub.prototype.constructor); //superF
</script>三层继承:
<script>
function SuperType(){
this.color=["red","blue","green"];
this.name='Ant';
}
SuperType.prototype.showSuper = function(){
console.log(this.name);
}
function MidType(){
this.age = 10;
}
MidType.prototype.showMid = function(){
console.log(this.age);
}
function SubType(){
this.type='js';
}
MidType.prototype = new SuperType();
SubType.prototype = new MidType();
var instance_s1 = new SubType();
var instance_m1 = new MidType();
console.log("SuperType.prototype:------------------------------------------------");
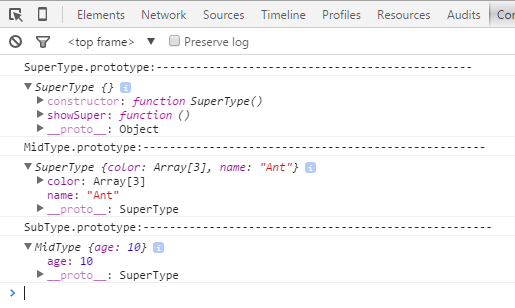
console.log(SuperType.prototype); //见执行结果图
console.log("MidType.prototype:----------------------------------------------------")
console.log(MidType.prototype); //见执行结果图
console.log("SubType.prototype:-----------------------------------------------------");
console.log(SubType.prototype); //见执行结果图
</script>























 462
462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








