文章目录
HTML5 + CSS3 开发
一、列表、表格、表单标签 应用场景
- 与之前最大的区别就是本章节学习的标签都是嵌套关系

二、列表标签

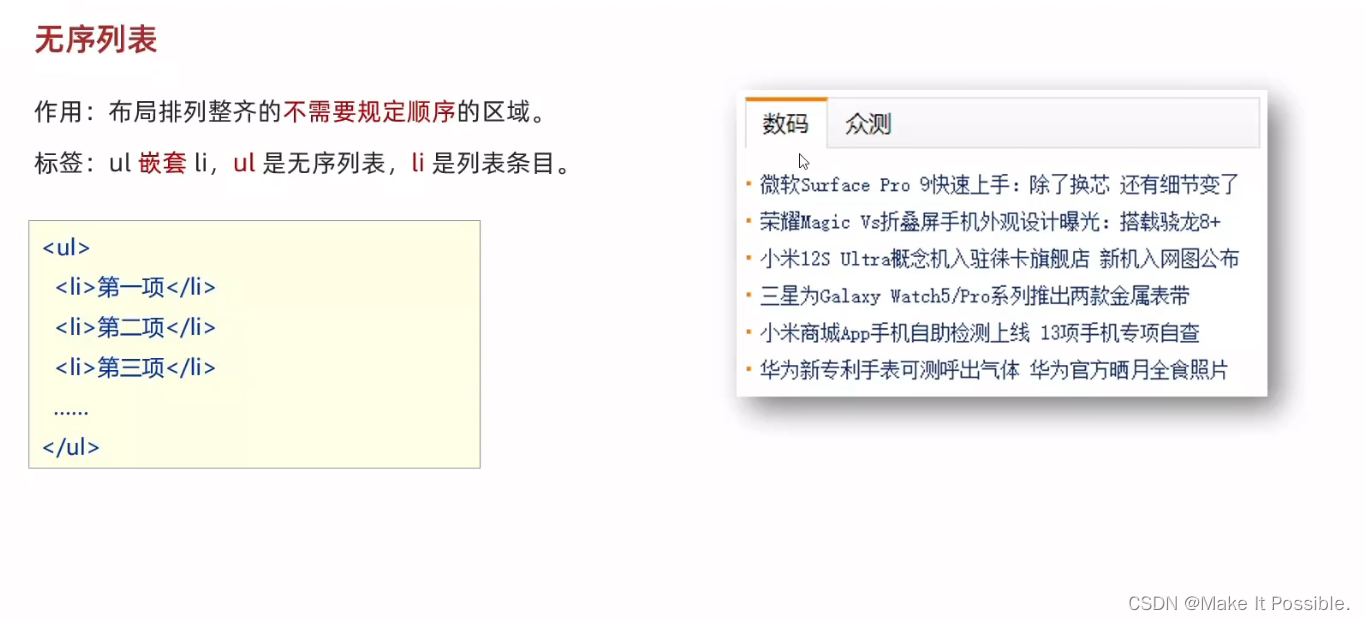
1.1 无序列表


代码示例
<!--
* 演示无序列表
- 语法: <ul>
<li></li>
</ul>
-->
<ul>
<li>我是内容1</li>
</ul>
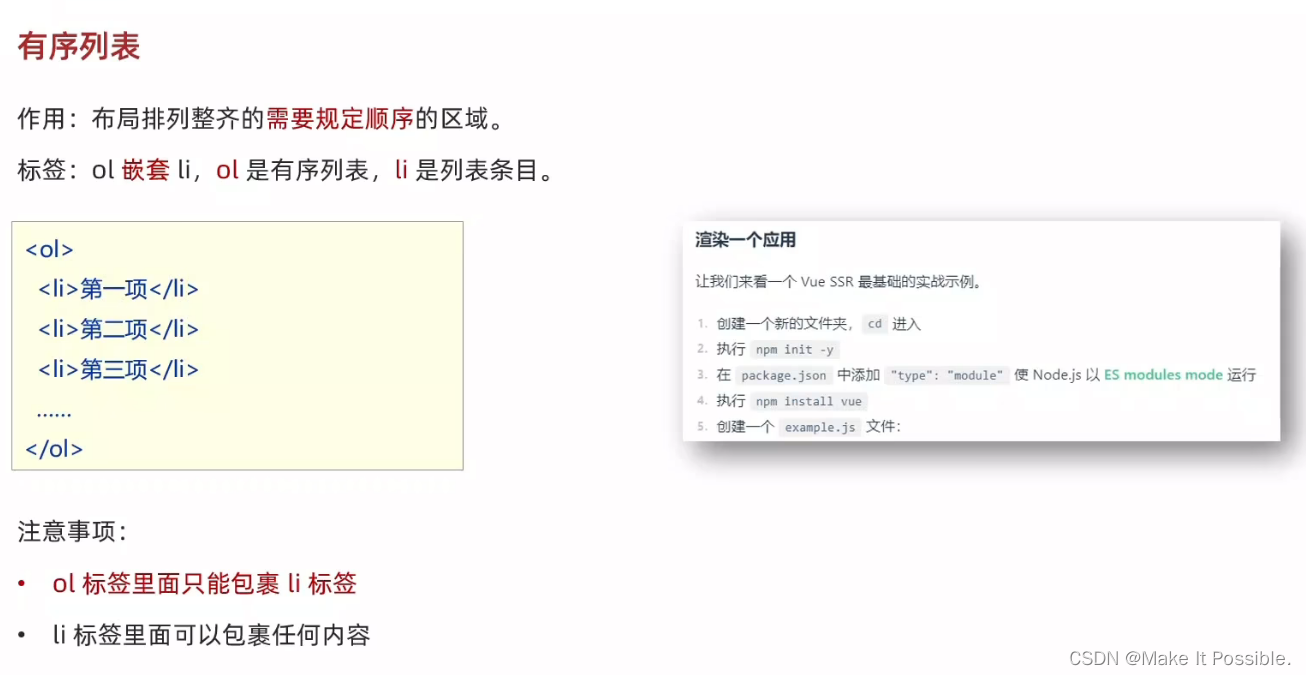
1.2 有序列表

代码示例:
<!--
* 演示有序列表
- 语法: <ol>
<li></li>
</ol>
-->
<ol>
<li>我是有序列表</li>
<li>我是有序列表</li>
<li>我是有序列表</li>
</ol>
- 效果展示:

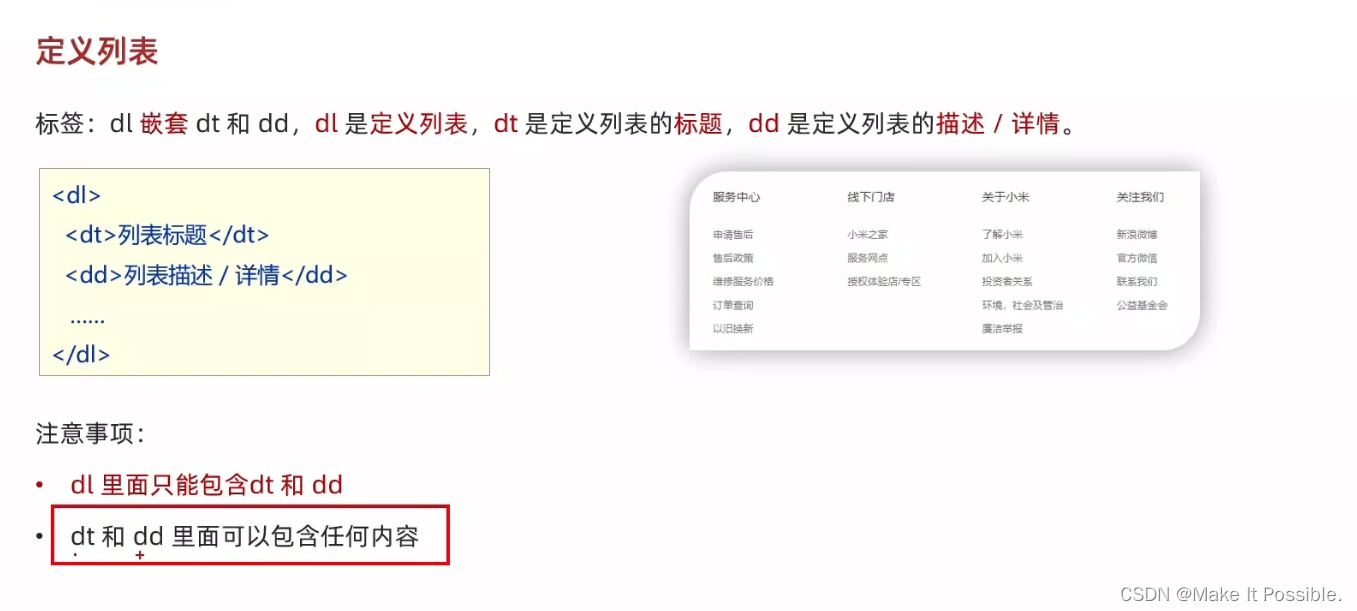
1.3 定义标签

代码示例:
<!--
* 演示定义列表
- 语法: <dl>
<dt></dt>
<dd></dd>
</dl>
-->
<dl>
<dt>列表标题</dt>
<dd>列表内容</dd>
</dl>
- 效果展示

三、表格

代码示例:
<!--
* 演示表格
—— 语法: table 包含 tr → tr 包含 th(表头) / td(表格)
-->
<table border="1">
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
<tr>
<td>张三</td>
<td>99</td>
<td>99</td>
<td>198</td>
</tr>
<tr>
<td>李四</td>
<td>99</td>
<td>99</td>
<td>198</td>
</tr>
<tr>
<td>王五</td>
<td>99</td>
<td>99</td>
<td>198</td>
</table>
- 效果展示

四、表格结构

代码示例:
<!--
* 演示表格结构
—— 语法: table 包含:
- thead 表格头
- tbody 表格主体
- tfoot 表格底部
-->
<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>99</td>
<td>99</td>
<td>198</td>
</tr>
<tr>
<td>李四</td>
<td>99</td>
<td>99</td>
<td>198</td>
</tr>
<tr>
<td>王五</td>
<td>99</td>
<td>99</td>
<td>198</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>我是表格底部</td>
<td>我是表格底部</td>
<td>我是表格底部</td>
<td>我是表格底部</td>
</tr>
</tfoot>
</table>
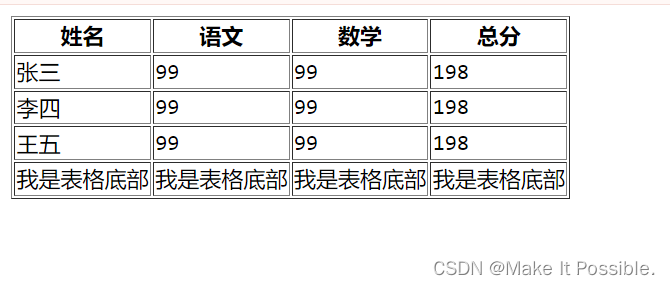
- 效果展示:

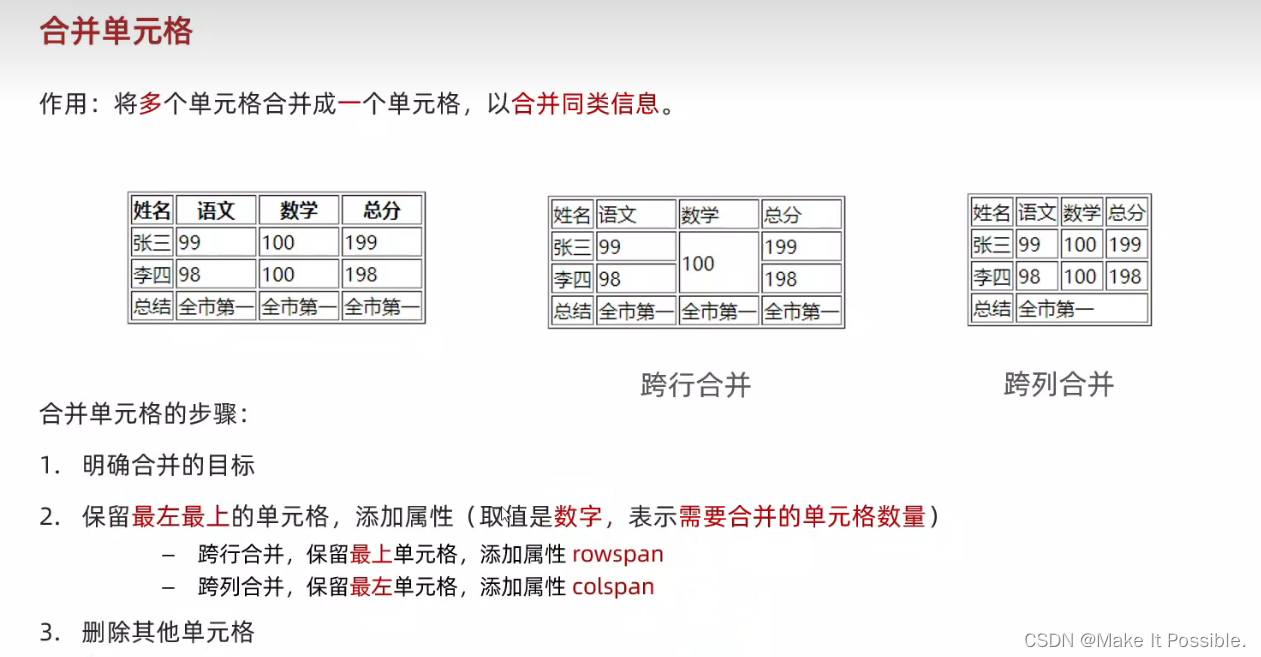
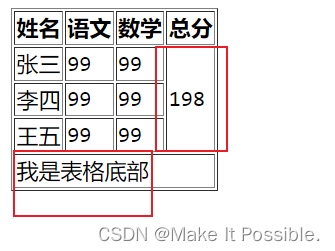
五、合并单元格

代码示例:
<!--
* 演示表格合并
-->
<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>99</td>
<td>99</td>
<td rowspan="3">198</td>
</tr>
<tr>
<td>李四</td>
<td>99</td>
<td>99</td>
</tr>
<tr>
<td>王五</td>
<td>99</td>
<td>99</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">我是表格底部</td>
</tr>
</tfoot>
</table>
- 效果展示:

- 这样我们就实现了合并
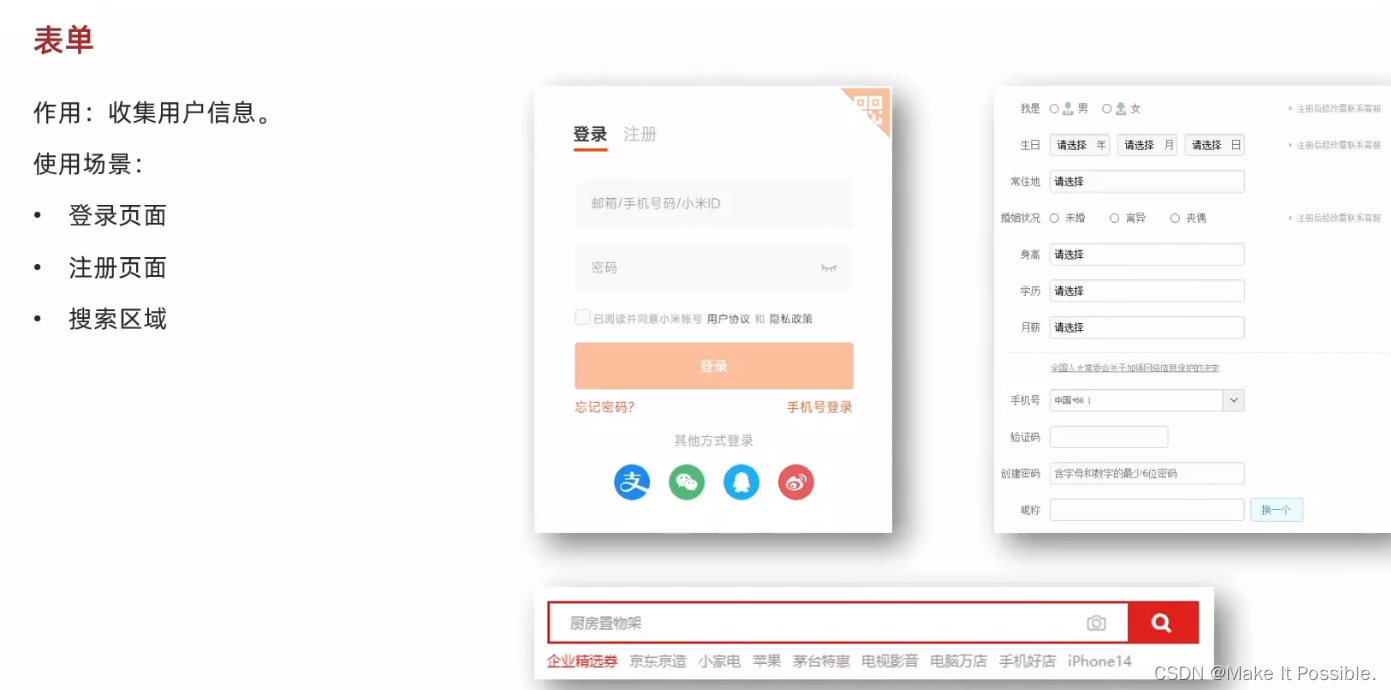
六、表单

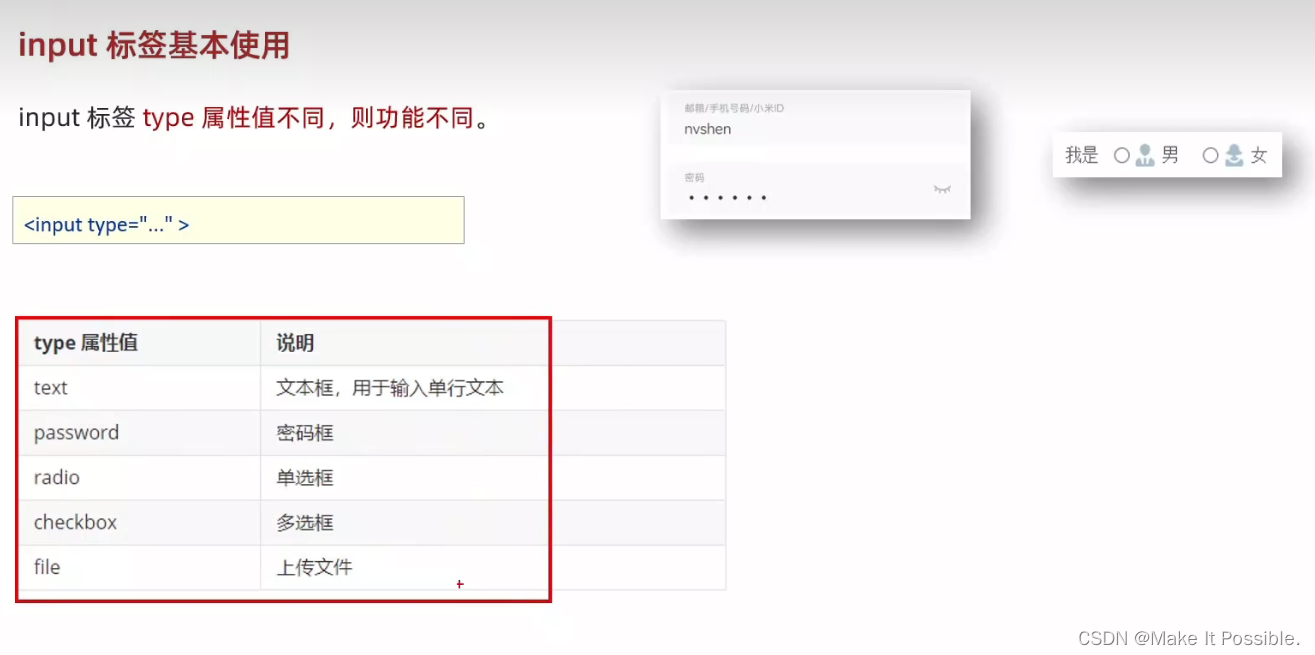
6.1 表单 - input 标签
=
代码示例:
<!--
* 演示 input 标签的基本使用
-->
文本框: <input type="text"><br><br>
密码框: <input type="password"><br><br>
单选框: <input type="radio"><br><br>
多选框: <input type="checkbox"><br><br>
上传文件: <input type="file">
- 效果演示:

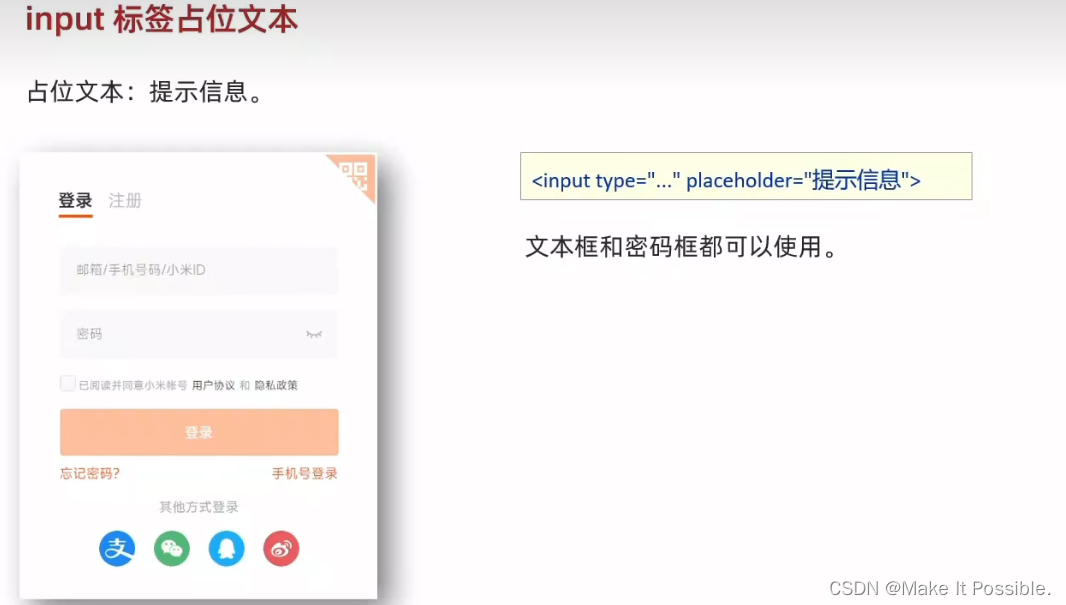
6.2 input占位文本

代码示例:
<body>
账号:<input type="text" placeholder="输入手机号/邮箱"><br><br>
密码:<input type="password" placeholder="请输入密码">
</body>
- 效果展示:

6.3 radio 单选框

代码示例:
<body>
性别 <input type="radio" name="gender" checked="true"> 男
<input type="radio" name="gender"> 女
</body>
- 效果展示:

6.4 file多文件
代码示例:
<body>
上传文件: <input type="file" multiple>
</body>
- 效果展示:

七、多选框checkbox

代码示例:
兴趣爱好:
<input type="checkbox" checked> 敲代码
<input type="checkbox" checked> 前端开发
<input type="checkbox" checked> 后端开发
<input type="checkbox" checked> 全展开发
- 效果展示:

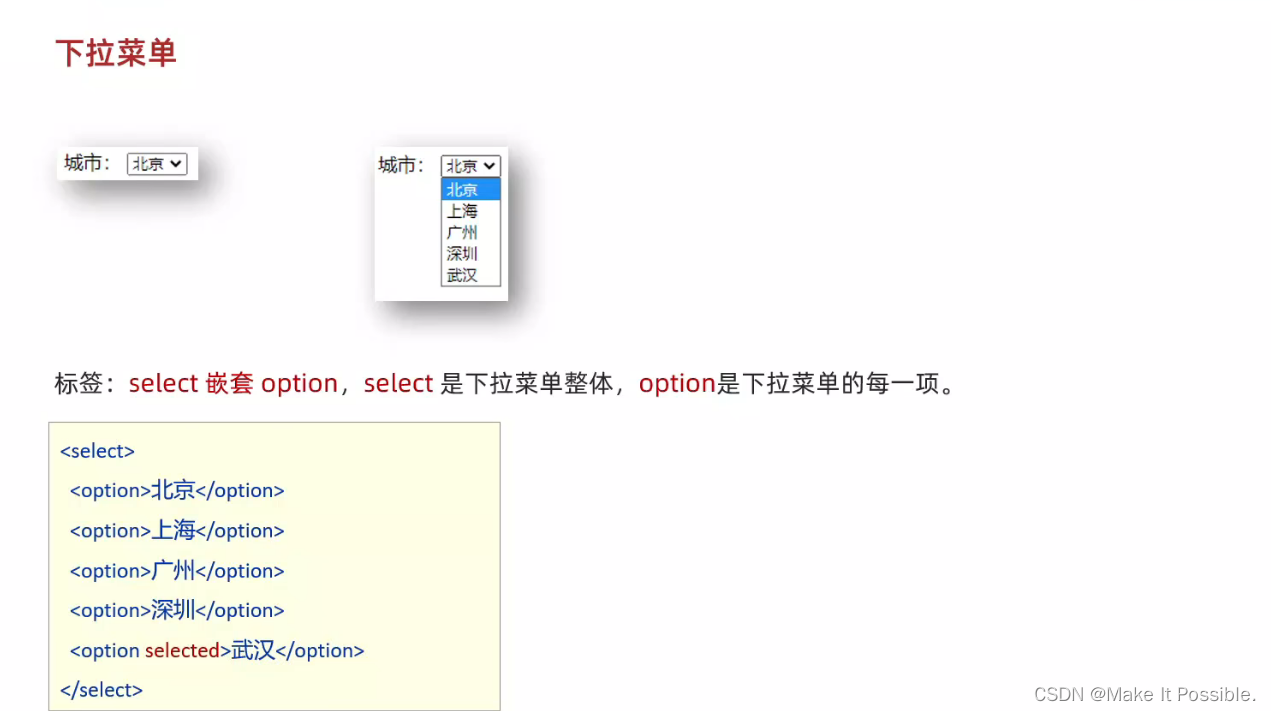
八、下拉菜单

代码示例:
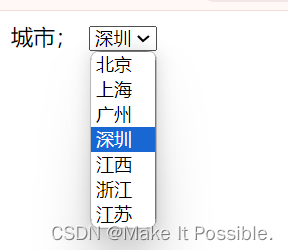
城市;
<select name="" id="">
<option value="">北京</option>
<option value="">上海</option>
<option value="">广州</option>
<option value="" selected>深圳</option>
<option value="">江西</option>
<option value="">浙江</option>
<option value="">江苏</option>
</select>
- 效果展示:

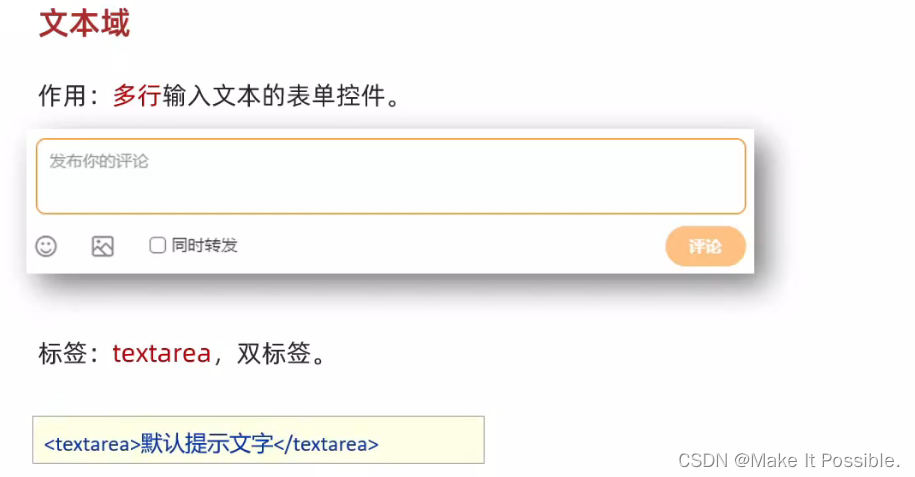
九、 表单 - 文本域

代码示例:
<!-- 缩放功能实际开发应当禁用, 属性后面用 css设置 -->
<textarea name="" id="" cols="30" rows="10">我是文本域</textarea>
- 效果展示:

label标签


代码示例:
<!-- label包裹后,点击被label 的内容都可以触发选中事件 -->
性别:
<label><input type="radio" name="man">男</label>
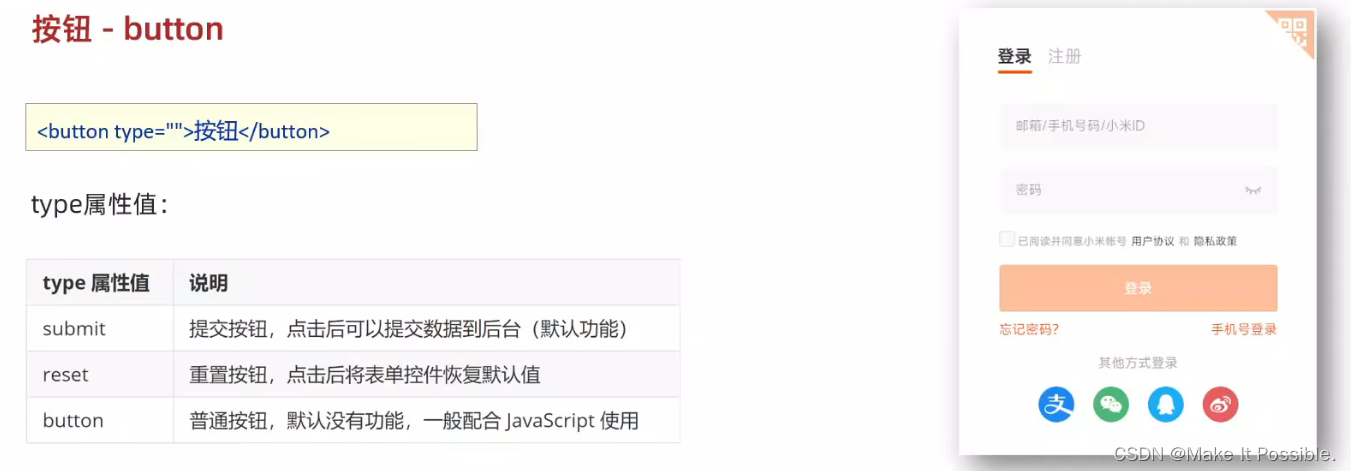
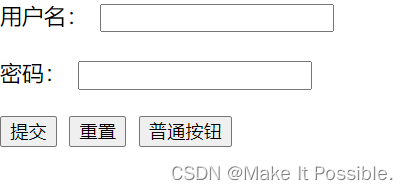
Button按钮

代码示例:
<!-- form 表单区域 -->
<!-- action="" 发送数据的地址 -->
<form action="">
用户名: <input type="text"><br><br>
密码: <input type="password"><br><br>
<button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button">普通按钮</button>
</form>
- 效果展示:

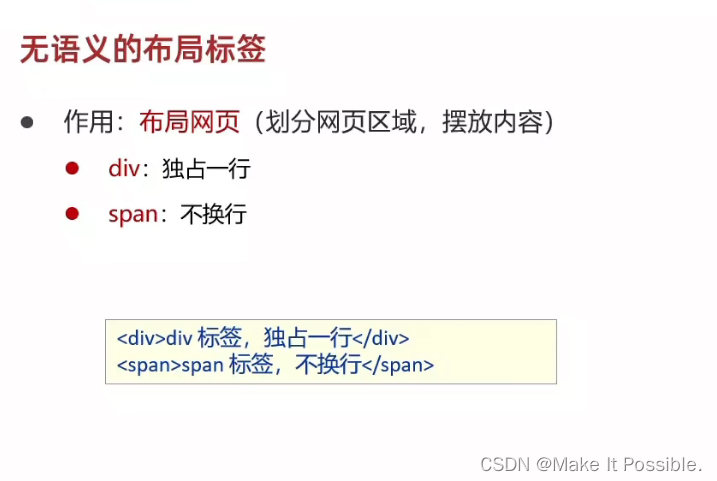
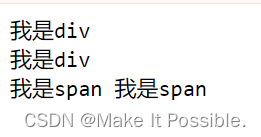
十、 无语义布局标签

代码示例:
<div>我是div</div>
<div>我是div</div>
<span>我是span</span>
<span>我是span</span>
- 效果展示

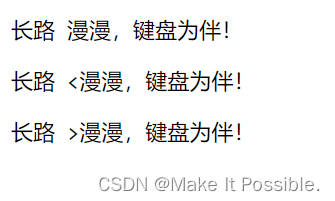
十一、 字符实体

代码示例:
<!-- 空格 -->
<p>长路 漫漫,键盘为伴!</p>
<!-- 小于号 -->
<p>长路 <漫漫,键盘为伴!</p>
<!-- 大于号 -->
<p>长路 >漫漫,键盘为伴!</p>

十二、 综合案例一 - 新闻列表
代码示例:
```<!-- 大盒子包裹 -->
<div>
<ul>
<li>
<img src="../Image/HUAWEI.png" width="200" height="200" alt="">
<span>不死的华为!</span>
</li>
<li>
<img src="../Image/HUAWEI.png" width="200" height="200" alt="">
<span>在一起,就可以!</span>
</li>
<li>
<img src="../Image/HUAWEI.png" width="200" height="200" alt="">
<span>轻舟已过万重山!</span>
</li>
</ul>
</div>

十三、综合案例二 - 注册信息

代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册信息</title>
</head>
<body>
<h1>注册信息</h1>
<div>
<form action="">
<h3>个人信息</h3>
<!-- 个人信息模块 -->
<div>
<form action="">
姓名: <input type="text" placeholder="请输入真实姓名"><br><br>
密码: <input type="password" placeholder="请输入密码"><br><br>
确认密码: <input type="password" placeholder="请输入确认密码"><br><br>
性别: <label><input type="radio">男 <input type="radio">女</label><br><br>
居住城市; <select name="" id="">
<option value="">江西</option>
<option value="">北京</option>
<option value="">上海</option>
<option value="">深圳</option>
<option value="">广州</option>
</select>
</form>
</div>
<br>
<!-- 教育经历模块 -->
<h3>教育经历</h3>
<div>
<form action="">
最高学历:<select name="" id="">
<option value="">小学</option>
<option value="">初中</option>
<option value="">高中</option>
<option value="">专科</option>
<option value="">本科</option>
<option value="">硕士</option>
<option value="">博士</option>
</select><br><br>
学校名称: <input type="text"><br><br>
所学专业: <input type="text"><br><br>
在校时间: <select name="" id="">
<option value="">2023</option>
</select> --
<select name="" id="">
<option value="">2024</option>
</select><br><br>
</form>
</div>
<!-- 工作经历 -->
<div>
<form action="">
公司名称: <input type="text"><br><br>
工作描述:<br>
<textarea name="" id="" cols="30" rows="10"></textarea>
<br><br>
<input type="checkbox">已阅读并同意一下协议:
<ul>
<li>
<a href="#">《用户服务协议》</a>
</li>
<li>
<a href="#">《隐私政策》</a>
</li>
</ul>
</form>
</div>
<button>免费注册</button> <button>重新填写</button>
</form>
</div>
</body>
</html>
- 效果图:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










