文章目录
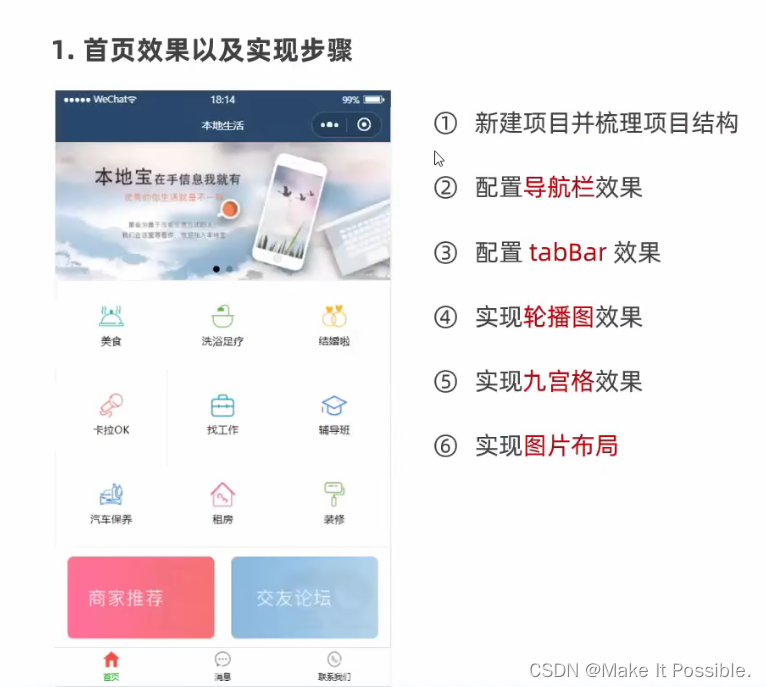
小程序应用页面开发

1、创建项目并配置项目目录结构
- 创建项目我相信大家都会,不会的可以csdn搜索即可
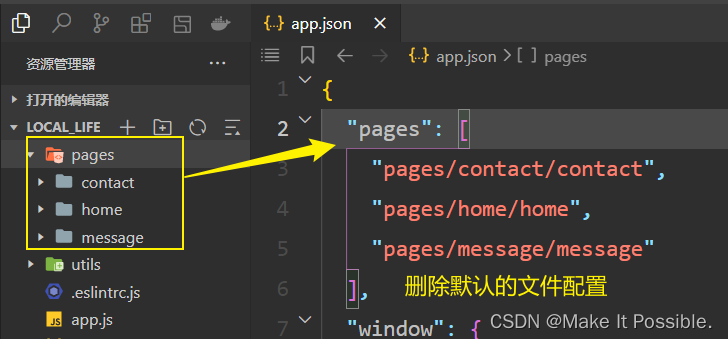
这里我们需要对项目目录进行修改配置

在 app.json 文件中的 pages 数组中添加三个页面,如上图所示,然后我们将其他默认的两个进行删除,然后左侧目录 pages 文件夹中的多余页面进行删除。
配置导航栏效果
- 同样的在app.json 文件中的 window 对象中进行配置 我们的 导航栏效果 (app.json是全局配置)
"window": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "本地生活",
"navigationBarBackgroundColor": "#2b4b6b"
}
三、配置 tabBar 效果
- 依旧是在 app.json 全局进行配置
"tabBar": {
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/tabs/home.png",
"selectedIconPath": "/images/tabs/home-active.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "/images/tabs/message.png",
"selectedIconPath": "/images/tabs/message-active.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "/images/tabs/contact.png",
"selectedIconPath": "/images/tabs/contact-active.png"
}
]
},
- 效果图如下:
 + 这里的字体图标可以在 网上找, 也可以私信我,我给大家提供!
+ 这里的字体图标可以在 网上找, 也可以私信我,我给大家提供!
四、轮播图实现
- 轮播图这里的效果,我们需要从后台接口中获取数据,接口如下:
接口地址:https://applet-base-api-t.itheima.net/slides
https://applet-base-api-t.itheima.net/slides
4.1 创建轮播图数据容器
/**
* 页面的初始数据
*/
data: {
// 轮播图数据
slidesList: []
},
4.2 定义一个请求轮播图数据的接口
home.js 代码如下:
// 获取轮播图请求的方法
getSlidesData () {
wx.request({
url: 'https://applet-base-api-t.itheima.net/slides',
method: 'GET',
success: (result) => {
console.log(result.data)
this.setData({
slidesList: result.data
})
}
})
},
4.3 页面加载调用 数据请求接口
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getSlidesData()
},
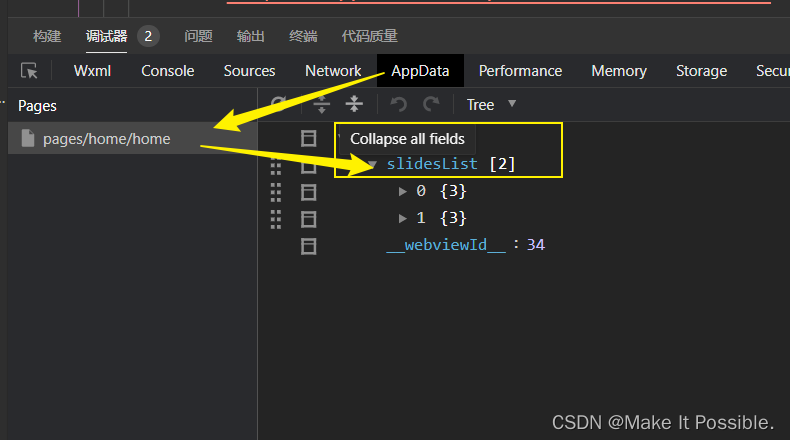
方法一但被调用,立马发送接口数据的请求:我们可以进行查看数据请求是否成功!

如上图所示,如果数据存在,那么表示成功,就可以使用我们的数据了。
代码编写:home.wxml文件中
<!-- 轮播图区域 -->
<swiper indicator-dots circular>
<swiper-item wx:for="{{ slidesList }}" wx:key="id">
<image src="{{ item.image }}"></image>
</swiper-item>
</swiper>
home.wxss
/* 轮播图样式 */
swiper {
height: 300rpx
}
swiper swiper-item image {
width: 100%;
height: 100%;
}
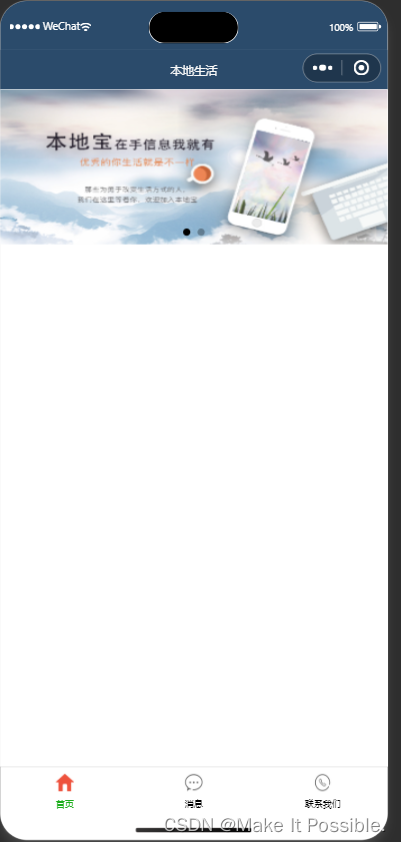
实现的效果图如下:

五、九宫格实现
5.1 获取九宫格数据
// 1、九宫格数据列表
gridList: []
// 2、九宫格接口请求方法调用
this.getGridList()
// 3、九宫格数据请求方法
getGridList () {
wx.request({
url: 'https://applet-base-api-t.itheima.net/categories',
method: "GET",
success: (result) => {
this.setData({
gridList: result.data
})
}
})
},
5.2 结构和样式的完善
home.wxml 代码:
<!-- 九宫格区域 -->
<view class="grid-list">
<view class="grid-item" wx:for="{{ gridList }}" wx:key="id">
<image src="{{ item.icon }}"></image>
<text>{{ item.name }}</text>
</view>
</view>
home.wxss 代码:
/* 九宫格样式 */
.grid-list {
display: flex;
flex-wrap: wrap;
border-left: 1rpx solid #efefef;
border-top: 1rpx solid #efefef;
}
.grid-item {
width: 33.3%;
height: 200rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
border-right: 1rpx solid #efefef;
border-bottom: 1rpx solid #efefef;
box-sizing: border-box;
}
.grid-item image {
width: 60rpx;
height: 60rpx;
}
.grid-item text {
font-size: 24rpx;
margin-top: 10rpx;
}
实现效果图:

六、图片布局实现
<!-- 底部图片区域 -->
<view class="image-box">
<image src="/images/link-01.png" mode="widthFix"/>
<image src="/images/link-02.png" mode="widthFix"/>
</view>
/* 图片区域 */
.image-box {
display: flex;
padding: 20rpx 10rpx;
justify-content: space-around;
}
.iamge-box image {
width: 45%;
}
这样整个案例页面就全部实现了
七、综合效果

完结,敬请期待…























 437
437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










