先看看关于浮动的一些性质:
1.浮动使元素脱离文档流。
2.浮动的元素可以设置宽高,在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
3.如果没有给浮动元素指定高度,那么它会以内容的高度为自己的高度,并且尽可能的窄。
4.浮动的元素因为脱离了文档流,所以不能把父元素撑出高度。
5.浮动框脱离了文档流,所以文档里的其他普通的块框会表现得像浮动框不存在一样。
6.浮动框可以左移右移,直到它的外边框碰到包裹它的框的边缘或是另一个浮动框为止。
7.浮动多用于图片与文字的环绕处理。给含有图片的div设置浮动,图片会浮动,而段落不浮动,效果是文字环绕图片。
浮动的影响:
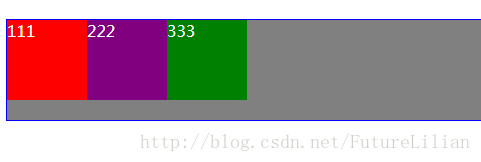
先看一张图
html内容:
<div class="outer">
<div class="div1">111</div>
<div class="div2">222</div>
<div class="div3">333</div>
</div>样式表:
.outer{color:white;border:1px solid blue;background:grey;margin:50px auto;}
.div1{width:80px;height:80px;background:red;float:left;}
.div2{width:80px;height:80px;background:purple;float:left;}
.div3{width:80px;height:80px;background:green;float:left;}清除浮动的方法:
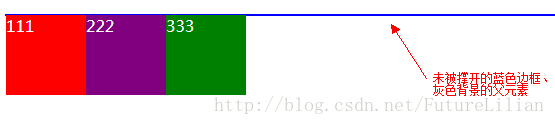
1.给父元素设置高度(大于子元素)。
.outer{color:white;border:1px solid blue;background:grey;margin:50px auto;height:100px;} 
可行。但是在网页设计中,我们一般都不会直接给父元素设置高度,而是采用由子元素撑开高度的方式来,所以有局限性。
2.给父元素添加 overflow:hidden|auto 属性。
.outer{color:white;border:1px solid blue;background:grey;margin:50px auto;overflow: auto;}overflow这里一共有三个属性,分别是auto|hidden|visible,可以使用auto或者hidden,但visible一定不能使用,达不到清除浮动的效果。
3.给同一级添加一个空标记,设置clear:both
什么意思呢,请看
.outer{color:white;border:1px solid blue;background:grey;margin:50px auto;}
.div1{width:80px;height:80px;background:red;float:left;}
.div2{width:80px;height:80px;background:purple;float:left;}
.div3{width:80px;height:80px;background:green;float:left;}
.null{clear: both;zoom:1;}PS: zoom:1;是为了处理浏览器兼容问题
<div class="outer">
<div class="div1">111</div>
<div class="div2">222</div>
<div class="div3">333</div>
<div class="null"></div>
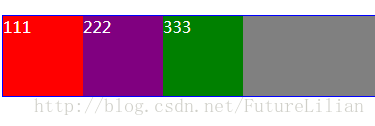
</div>因为新增的 null 块里面并没有内容,也没有宽高,所以不会对页面元素产生其他影响。
效果当然是去除了浮动。
4.利用:after伪类,作用于父元素
如果对:after有疑惑的请戳学习笔记—css中伪类与伪元素,在这篇文章中,我简单的总结了下伪类伪元素的区别用法。
回到本文:
我们给父元素.outer添加:after伪类,设置样式
.outer{color:white;border:1px solid blue;background:grey;margin:50px auto;zoom: 1;}
.div1{width:80px;height:80px;background:red;float:left;}
.div2{width:80px;height:80px;background:purple;float:left;}
.div3{width:80px;height:80px;background:green;float:left;}
.outer:after{content: ""; display:block;overflow:hidden;clear: both;}html中没有添加任何新元素
<div class="outer">
<div class="div1">111</div>
<div class="div2">222</div>
<div class="div3">333</div>
</div>这个的原理其实和上面的方法三是同理的,但是利用了:after的特性,直接在父元素后面添加一个块,内容为空,样式隐藏,再对其设置clear:both,达到清除浮动的样式。
这种方法在网上颇为流行,因为不会在DOM结构中添加新元素相比方式三更为优化。
清除浮动的方式很多,选择哪个也因人而异,我自己而言,更偏好最后一种,因为不用添加新的元素内容,并且我们又巩固了一种:after的用法了呀
























 173
173

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








