一、::after伪元素大法
<ul>
<li></li>
<li></li>
<li></li>
</ul>li{
float:left;
]
ul::after{ //清除浮动
content:"";
clear:both;
display:block;
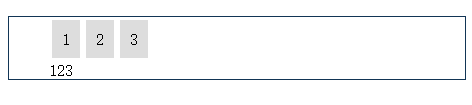
}ul::after的意思呢,是在ul的内容之后插入内容。关键点在于,after元素依旧在ul盒子模型之中。
设置content:’123’
所以这样的写法也是和我们常用的在浮动元素后面加一个clear:both;块是一样的。
二、clear块大法
.clear{
clear:both;
}
<ul>
<li></li>
<li></li>
<li></li>
<div class="clear"></div>
</ul>三、overflow大法(开启BFC)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul{
border: 1px solid #123555;
}
li{
float: left;
list-style: none;
padding:10px;
background: #dddddd;
margin: 3px;
}
.over-flow{
overflow: auto;
}
</style>
</head>
<body>
<ul class="over-flow">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html> overflow属性但不能使用visible值来清除浮动。因为visible默认值不会开启BFC(块级格式化上下文)。
w3c规范中的BFC定义:
浮动元素和绝对定位元素,非块级盒子的块级容器(例如 inline-blocks, table-cells, 和 table-captions),以及overflow值不为“visiable”的块级盒子,都会为他们的内容创建新的BFC(块级格式上下文)。
在BFC中,盒子从顶端开始垂直地一个接一个地排列,两个盒子之间的垂直的间隙是由他们的margin 值所决定的。在一个BFC中,两个相邻的块级盒子的垂直外边距会产生折叠。
在BFC中,每一个盒子的左外边缘(margin-left)会触碰到容器的左边缘(border-left)(对于从右到左的格式来说,则触碰到右边缘)。
BFC的通俗理解:
首先BFC是一个名词,是一个独立的布局环境,我们可以理解为一个箱子(实际上是看不见摸不着的),箱子里面物品的摆放是不受外界的影响的。转换为BFC的理解则是:BFC中的元素的布局是不受外界的影响(我们往往利用这个特性来消除浮动元素对其非浮动的兄弟元素和其子元素带来的影响。)并且在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列。







 本文介绍了三种常见的清除浮动的方法:使用伪元素::after、添加clear块以及利用overflow属性开启BFC。每种方法都有详细的代码示例及解释,帮助读者更好地理解和掌握如何在CSS布局中正确清除浮动。
本文介绍了三种常见的清除浮动的方法:使用伪元素::after、添加clear块以及利用overflow属性开启BFC。每种方法都有详细的代码示例及解释,帮助读者更好地理解和掌握如何在CSS布局中正确清除浮动。

















 3359
3359

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








