1、https://github.com/vuejs/vue-devtools 选择master下载

2、将vue-devtools-master\shells\chrome里的manifest.json文件的persistent的false改为true

3、切换到所下载的插件文件夹下,也就是vue-devtools-master文件夹下,安装依赖
3.1 cd D:\ChromeExtensions\vue-devtools-master
3.2 npm install
![]()
3.3 npm run build
![]()
成功后,会出现这个界面

然后在vue-devtools-master\shells\chrome\src路径下可以看到与之对应的文件

补充
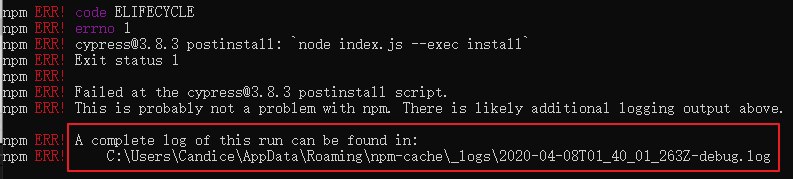
在install过程中出现下边的错,可以再重新安装一次,也可以改用cnpm install

提示:
- 在命令输入如果安装了淘宝镜像才可以使用cnpm
- 安装了淘宝镜像的命令:npm install cnpm -g --registry=https://registry.npm.taobao.org
- 输入命名建议使用粘贴复制,防止输入错误
4、在网址栏里输入chrome://extensions/,进入Chrome的扩展程序页面,并打开开发者模式

5、点击加载已解压的扩展程序,选择vue-devtools-master\shells下的chrome文件夹

选择后出现Vue.js

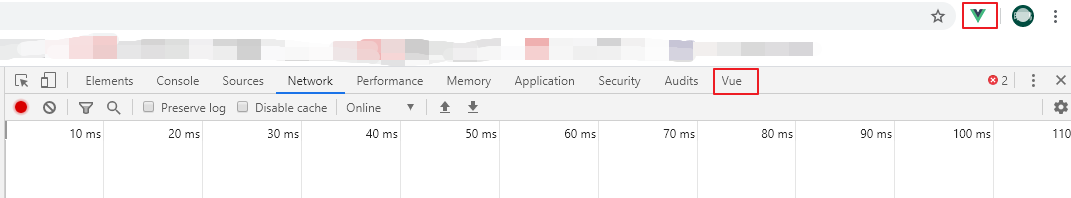
6、在浏览器页面里可以看到Vue标识,如下图,就代表安装成功了























 1111
1111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








