72
In Jetpack Compose 1.0.0 it can be done in this way:
Row {
Text(
text = “One”,
fontSize = 20.sp,
modifier = Modifier.alignByBaseline()
)
Text(
text = "Two",
fontSize = 12.sp,
modifier = Modifier.alignByBaseline()
)
}
Result:

enter image description here
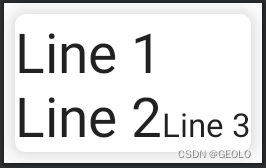
If someone wants to align text to the last baseline when using multiline Text it can be done by using Modifier.alignBy(LastBaseline)
Row {
Text(
text = “Line 1\nLine 2”,
fontSize = 20.sp,
modifier = Modifier.alignBy(LastBaseline)
)
Text(
text = "Line 3",
fontSize = 12.sp,
modifier = Modifier.alignBy(LastBaseline)
)
}
enter image description here

Share
Improve this answer
Follow




















 1956
1956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








