需要靠text-align:center和margin:0 auto结合使用
text-align:center放在外层div(下面例子里的one)。
margin:0 auto放在内层div(下面例子里的two和three)。
<html>
<head><style>
body{
text-align:center;
}
div.one{
margin:0 auto;
text-align:center;
width:300px;
height:300px;
border:1px solid red;
}
div.two{
margin:0 auto;
border:1px solid red;
width:100px;
height:100px;
}
div.three{
margin:0 auto;
border:1px solid red;
width:100px;
height:100px;
}
</style>
</head>
<body>
<div class="one">one
<div class="two">two</div>
<div class="three">three</div>
</div>
</body>
</html>
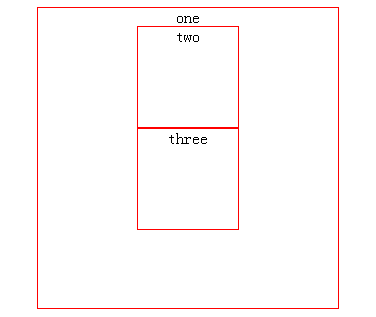
结果






















 1313
1313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








