CSS定位
1.possition定位
position特性:
css position属性用于指定一个元素在文档中的定位方式。 top、right、bottom、left属性则决定了该元素的最终位置。
position取值:
static(默认)
relative
absolute
fixed
sticky
2.relative:
如果没有定位偏移量,对元素本身没有任何影响
不使元素脱离文档流
不影响其他元素布局
left、top、right、bottom是相对于当前元素自身进行偏移的
<head>
<style>
.div1{width: 100px;height: 100px;background-color: red;}
.div2{width: 100px;height: 100px;background-color: blue;margin-left: 100px;margin-top: 100px;}
.div3{width: 100px;height: 100px;background-color: yellow;margin-top: -100px;}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
(使用 margin)
<head>
<style>
.div1{width: 100px;height: 100px;background-color: red;}
.div2{width: 100px;height: 100px;background-color: blue;position: relative;left: 100px;top: 100px;}
.div3{width: 100px;height: 100px;background-color: yellow;}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
(使用 relative)
3.absolute:
使元素完全脱离文档流
使内联元素支持宽高 (让内联具备块特性)
使块元素默认宽根据内容决定(让块具备内联的特性)
如果有定位祖先元素相对于定位祖先元素发生偏移,没有定位祖先元素相对于整个文档发生偏移(绝对、相对、固定)
<head>
<style>
.div1{width: 100px;height: 100px;background-color: red;float: left;}
.div2{width: 200px;height: 200px;background-color: blue;}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
(使用float)
<head>
<style>
.div1{width: 100px;height: 100px;background-color: red;position: absolute;}
.div2{width: 200px;height: 200px;background-color: blue;}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
(使用absolute)
<head>
<style>
.div1{width: 200px;height: 200px;background-color: red;position: absolute;}
.div2{width: 400px;height: 400px;background-color: blue;}
span{width: 50px;height: 50px;background-color: aqua;position: absolute;}
.div3{height: 50px;background-color: green;position: absolute;}
</style>
</head>
<body>
<div class="div1"><span>这是一个内联</span></div>
<div class="div2"></div>
<div class="div3">这是一个块</div>
</body>
<head>
<style>
.div1{width: 200px;height: 200px;background-color: red;position: absolute;}
.div2{width: 400px;height: 400px;background-color: blue;}
span{width: 50px;height: 50px;background-color: aqua;position: absolute;}
.div3{height: 50px;background-color: green;position: absolute;}
</style>
</head>
<body>
<div class="div1"><span>这是一个内联</span></div>
<div class="div2"></div>
<div class="div3">这是一个块</div>
</body>
<head>
<style>
.div1{width: 300px;height: 300px;border: 1px solid red;margin: 100px;}
.div2{width: 100px;height: 100px;background-color: aqua;position: absolute;left: 0;top: 0;}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
<head>
<style>
.div1{width: 300px;height: 300px;border: 1px solid red; position: relative;left: 100px;top: 100px;}
.div2{width: 100px;height: 100px;background-color: aqua;position: absolute;left: 0;bottom: 0;}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
4.fixed:
使元素完全脱离文档流
使内联元素支持宽高 (让内联具备块特性)
使块元素默认宽根据内容决定(让块具备内联的特性)
相对于整个浏览器窗口进行偏移,不受浏览器滚动条的影响
<head>
<style>
body{height: 3000px;background-color: pink;}
.div1{width: 100px;height: 100px;background-color: red;}
button{position: fixed;right: 0;top: 200px;}
</style>
</head>
<body>
<div class="div1"><span id="top">顶部</span></div>
<button><a href="#top">返回顶部</a></button>
</body>
5.sticky黏性定位
在指定的位置,进行黏性操作。
<head>
<style>
body{height: 3000px;}
.div1{background-color: aqua;position: sticky;top: 50px;}
</style>
</head>
<body>
<p>aaaaaa</p>
<p>aaaaaa</p>
<p>aaaaaa</p>
<p>aaaaaa</p>
<p>aaaaaa</p>
<p>aaaaaa</p>
<div class="div1">这是一个块</div>
<p>bbbbbb</p>
<p>bbbbbb</p>
<p>bbbbbb</p>
<p>bbbbbb</p>
<p>bbbbbb</p>
<p>bbbbbb</p>
</body>
6.z-index定位层级
默认层级为0
嵌套时候的层级问题
<head>
<style>
.div1{width: 100px;height: 100px;border: 5px solid black;position: absolute; z-index: 2;}
.div2{width: 100px;height: 100px;background-color: red;position: absolute;z-index: 0;}
.div3{width: 100px;height: 100px;background-color: blue;position: absolute;left: 50px;top: 50px;z-index: 1;}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
<div class="div3"></div>
</body>
CSS添加省略号
width:
必须有一个固定的宽
white-space:nowrap
不让内容折行
overflow:hidden
隐藏溢出的内容
text-overflow:ellipsis
添加省略号
<head>
<style>
.div1{width: 360px;height: 160px;background:url(../顾洁/编码/cat.jpg)
no-repeat right -3480px;border: 1px solid black;}
</style>
</head>
<body>
<div class="div1"></div>
</body>
CSS Sprite
特性:
CSS雪碧也叫做CSS精灵,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去加载。
好处:
可以减少图片的质量,网页的图片加载速度快
减少图片的请求的次数,加快网页的打开
CSS圆角
border-radius:
给标签添加圆角。
设置一个值:四个角
设置两个值:左上右下 、右上左下
设置四个值:左上、右上、右下、左下
<head>
<style>
.div1{width: 200px;height: 200px;background-color: aqua;border-radius:50px 80px ;}
</style>
</head>
<body>
<div class="div1">
</div>
</body>
(圆角)
<head>
<style>
.div1{width: 200px;height: 200px;background-color: aqua;border-radius:50px/80px ;}
</style>
</head>
<body>
<div class="div1">
</div>
</body>
(椭圆角)
<head>
<style>
.div1{width: 300px;height: 150px;background-color: aqua;border-radius:150px 150px 0 0 ;}
</style>
</head>
<body>
<div class="div1">
</div>
</body>
(半圆)
PC端的布局
通栏:自适应浏览器的宽度。
版心:固定一个宽度,并且让容器居中。
(ctrl + shift + i : 打开浏览器开发者工具,然后选择network,刷新页面,整个网页的图片都在里面)
练习(页面初设计)
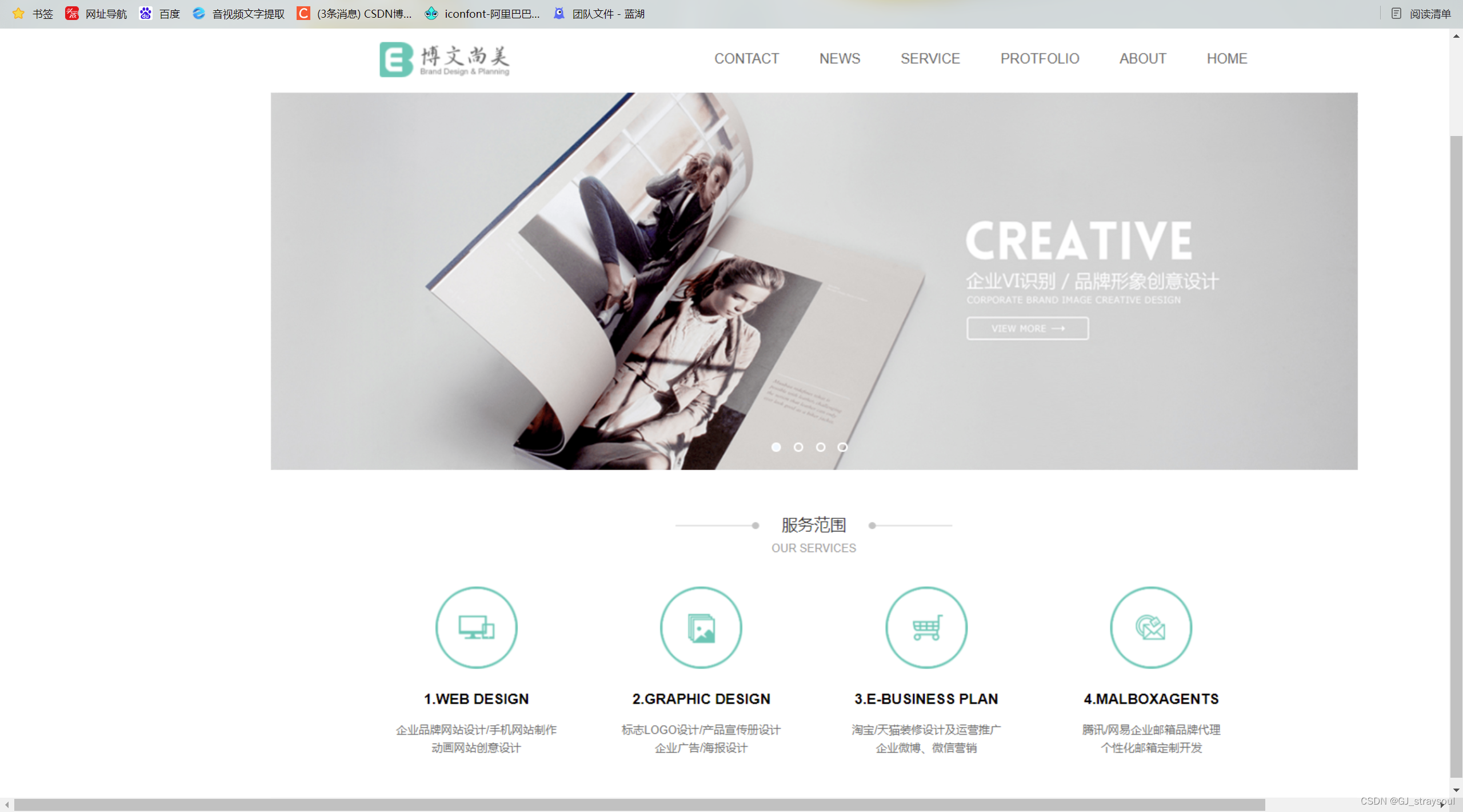
1.博文尚美网页
<!DOCTYPE html>
<html lang="zn-CH">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博文尚美</title>
<link rel="stylesheet" href="博文尚美页面设计.css">
</head>
<body>
<div id="head" class="container">
<div class="logo l">
<a href="#"><img src="../编码/logo.png" alt="博文尚美"></a>
</div>
<ul class="menu">
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">PROTFOLIO</a></li>
<li><a href="#">SERVICE</a></li>
<li><a href="#">NEWS</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</div>
<div id="book">
<ul class="list">
<li style="background-image: url(../编码/banner.png);”>
<a href="#"></a>
</li>
</ul>
<ol class="btn">
<li class="lix"></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
<div id="fuwu" class="wrapper">
<div id="heng" >
<h2>服务范围</h2>
<p>OUR SERVICES</p>
</div>
<div id="tu1">
<img src="../编码/web1.png" alt="">
<h2>1.WEB DESIGN</h2>
<ul>
<li class="li2">企业品牌网站设计/手机网站制作</li>
<li class="li3">动画网站创意设计</li>
</ul>
</div>
<div id="tu2">
<img src="../编码/title_bg.png" alt="">
<h2>2.GRAPHIC DESIGN</h2>
<ul>
<li class="li2">标志LOGO设计/产品宣传册设计</li>
<li class="li3">企业广告/海报设计</li>
</ul>
</div>
<div id="tu3">
<img src="../编码/e-bussiness1.png" alt="">
<h2>3.E-BUSINESS PLAN</h2>
<ul>
<li class="li2">淘宝/天猫装修设计及运营推广</li>
<li class="li3">企业微博、微信营销</li>
</ul>
</div>
<div id="tu4">
<img src="../编码/mail1.png" alt="">
<h2>4.MALBOXAGENTS</h2>
<ul>
<li class="li2">腾讯/网易企业邮箱品牌代理</li>
<li class="li3">个性化邮箱定制开发</li>
</ul>
</div>
</div>
<div id="anli" class="wrapper">
<div id="heng">
<h2><span>{ 客户案例 }</span></h2>
<p>With the best prolessional technology, to design the best innovative web site</p>
</div>
<div id="kehu">
<ul>
<li><a href="#"><img src="../编码/20141121095528549.png" alt=""></a></li>
<li><a href="#"><img src="../编码/20141121095216750.png" alt=""></a></li>
<li><a href="#"><img src="../编码/20141121105856226.png" alt=""></a></li>
</ul>
</div>
<button><span>VIEW MORE</span></button>
</div>
<div id="zixun" class="container">
<div id="heng" class="xia">
<h2>最新咨询</h2>
<p>TEH LATEST NEWS</p>
</div>
<div id="zixuntu">
<img src="../编码/xs1.png" alt="">
</div>
<div id="jan">
<div class="yue">
<h2>09</h2>
<p>Jan</p>
</div>
<div class="text">
<h2>
网站排名进入前三的技巧
</h2>
<p>
很多客户经常纳闷为什么自己的网站老是优化不到搜索引擎首页更不用说进首页前三了。那么优化
</p>
</div>
</div>
<div id="jan">
<div class="yue">
<h2>08</h2>
<p>Jan</p>
</div>
<div class="text">
<h2>
网站排名进入前三的技巧
</h2>
<p>
很多客户经常纳闷为什么自己的网站老是优化不到搜索引擎首页更不用说进首页前三了。那么优化
</p>
</div>
</div>
<div id="jan">
<div class="yue">
<h2>07</h2>
<p>Jan</p>
</div>
<div class="text">
<h2>
网站排名进入前三的技巧
</h2>
<p>
很多客户经常纳闷为什么自己的网站老是优化不到搜索引擎首页更不用说进首页前三了。那么优化
</p>
</div>
</div>
<div id="jan">
<div class="yue">
<h2>06</h2>
<p>Jan</p>
</div>
<div class="text">
<h2>
网站排名进入前三的技巧
</h2>
<p>
很多客户经常纳闷为什么自己的网站老是优化不到搜索引擎首页更不用说进首页前三了。那么优化
</p>
</div>
</div>
</div>
<div id="bottom" class="wrapper">
<div id="nei" class="container">
<p>aaaaaaaaaaaaaaaaaaaaaaaaa</p>
<ul>
<li><a href="#" class="wu">Home</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Home</a></li>
</ul>
</div>
</div>
</body>
</html>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
ol,ul,li{
list-style: none;
}
img{display: block;}
a{
text-decoration: none;
}
body{
font-family: Arial;
}
.clear:before,.clear:after{
content: " ";
display: block;
clear: both;
}
.l{float: left;}
.r{float: right;}
/* 版心 */
.container{
width: 1080px;
margin: 0 auto;
position: relative;
}
.wrapper{
width: 1352px;
margin: 0 auto;
}
/* 通栏 */
.fluid{
width: 100%;
}
/* head */
#head{
height: 82px;
line-height: 82px;
}
#head .logo{
margin-top: 19px;
}
#head .menu{
float: right;
font-size: 17px;
}
#head .menu li{
float: right;
margin-left: 50px;
}
#head .menu li a{
color: #646464;
}
/* book */
#book{
position: relative;
}
#book .list{
position: relative;
width: 100%;
height: 469px;
}
#book .list li {
position: absolute;left: 0;top: 0;
height: 100%;
width: 100%;
background:center 0 no-repeat;
}
#book .btn{
width: 100%;
position: absolute;bottom: 19px;
text-align: center;
}
#book .btn li{
display: inline-block;
margin-right: 11px;
width: 12px;
height: 12px;
border: 3px solid white;
border-radius: 50%;
cursor: pointer;
}
#book .btn .lix{
background-color: aliceblue;
}
/* 服务范围 */
#fuwu{
overflow: hidden;/* 不加这个会出现下面 #heng 的 margin-top 传递 */
height: 408px;/* width: 1352px; *//* background-color: pink; */
}
#heng{
margin-top: 60px;
text-align: center;
/* background-color: pink; */
}
#heng h2{
height: 20px;
line-height: 20px;
font-size: 20px;
font-weight: normal;
color: #363636;
background: url(../编码/两横.png) no-repeat center 5px;
}
#heng p{
font-size: 14px;
margin-top: 10px;
color: #9f9f9f;
}
#fuwu #tu1{
float: left;
width: 210px;
height: 210px;
/* background-color: pink; */
margin-top: 40px;
margin-right: 70px;
margin-left: 151px;
text-align: center;
}
#fuwu #tu1 img{
margin: 0 auto;
}
#fuwu #tu1 h2{
margin-top: 20px;
font-size: 18px;
font-weight: bold;
line-height: 36px;
}
#fuwu #tu1 .li2{
margin-top: 10px;
font-size: 14px;
color: #6d6d6d;
line-height: 22px;
}
#fuwu #tu1 .li3{
font-size: 14px;
color: #6d6d6d;
line-height: 22px;
}
#fuwu #tu2{
float: left;
width: 210px;
height: 210px;
margin-right: 70px;
margin-top: 40px;
text-align: center;
}
#fuwu #tu2 img{
margin: 0 auto;
}
#fuwu #tu2 h2{
margin-top: 20px;
font-size: 18px;
font-weight: bold;
line-height: 36px;
}
#fuwu #tu2 .li2{
margin-top: 10px;
font-size: 14px;
color: #6d6d6d;
line-height: 22px;
}
#fuwu #tu2 .li3{
font-size: 14px;
color: #6d6d6d;
line-height: 22px;
}
#fuwu #tu3{
float: left;
width: 210px;
height: 210px;
margin-right: 70px;
margin-top: 40px;
text-align: center;
}
#fuwu #tu3 img{
margin: 0 auto;
}
#fuwu #tu3 h2{
margin-top: 20px;
font-size: 18px;
font-weight: bold;
line-height: 36px;
}
#fuwu #tu3 .li2{
margin-top: 10px;
font-size: 14px;
color: #6d6d6d;
line-height: 22px;
}
#fuwu #tu3 .li3{
font-size: 14px;
color: #6d6d6d;
line-height: 22px;
}
#fuwu #tu4{
float: left;
width: 210px;
height: 210px;
margin-top: 40px;
text-align: center;
}
#fuwu #tu4 img{
margin: 0 auto;
}
#fuwu #tu4 h2{
margin-top: 20px;
font-size: 18px;
font-weight: bold;
line-height: 36px;
}
#fuwu #tu4 .li2{
margin-top: 10px;
font-size: 14px;
color: #6d6d6d;
line-height: 22px;
}
#fuwu #tu4 .li3{
font-size: 14px;
color: #6d6d6d;
line-height: 22px;
}
/* 客户案例 */
#anli{
position: relative;
overflow: hidden;
height: 460px;
background: rgb(245, 243, 243);
background-color: #f8f8f8;
}
#anli #heng h2 span{
color: #66c5b4;
}
#anli #kehu ul{
float: left;
margin-top: 38px;
margin-left: 167px;
}
#anli #kehu li{
float: left;
margin-right: 20px;
}
#anli button{
position: absolute;bottom: 50px;left: 590px;
width: 176px;
height: 37px;
border:3px solid #66c5b4;
border-radius: 40px;
background-color: #66c5b4;
cursor: pointer;
}
#anli button span{
color: white;
font-size: 14px;
}
/* 最新咨询 */
#zixun{
overflow: hidden;
height: 450px;
}
#zixun .xia{
margin-bottom: 65px;
}
#zixun #zixuntu{
float: left;
}
#zixun #jan{
float: left;
margin-left: 10px;
margin-bottom: 16px;
width: 400px;
height: 90px;
/* background-color: #363636; */
}
#zixun #jan .yue{
float: left;
width: 65px;
height: 100%;
border-right:2px solid rgb(233, 227, 227) ;
}
#zixun #jan .yue h2{
text-align: center;
line-height: 60px;
font-size: 39px;
font-weight: bold;
color: #66c5b4;
}
#zixun #jan .yue p{
text-align: center;
font-size: 18px;
line-height: 30px;
color:#9f9f9f;
}
#zixun #jan .text{
float: left;
margin-left: 20px;
}
#zixun #jan .text h2{
font-size: 18px;
}
#zixun #jan .text p{
margin-top: 20px;
width: 300px;
height: 40px;
font-size: 14px;
color: #9f9f9f;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
/* 底部 */
#bottom{
height: 50px;
background-color: #5FBAB5;
}
#bottom #nei{
height: 50px;
line-height: 50px;
}
#bottom #nei p{
float: left;
font-size: 14px;
color: white;
}
#bottom #nei ul{
float: right;
}
#bottom #nei ul li{
float: right;
text-align: center;
}
#bottom #nei ul li a{
border-right:1px solid white ;
padding: 0 20px;
font-size: 10px;
color: white;
}
#bottom #nei ul li .wu{
border: 0;
}























 2517
2517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








