一、列表项UI设计
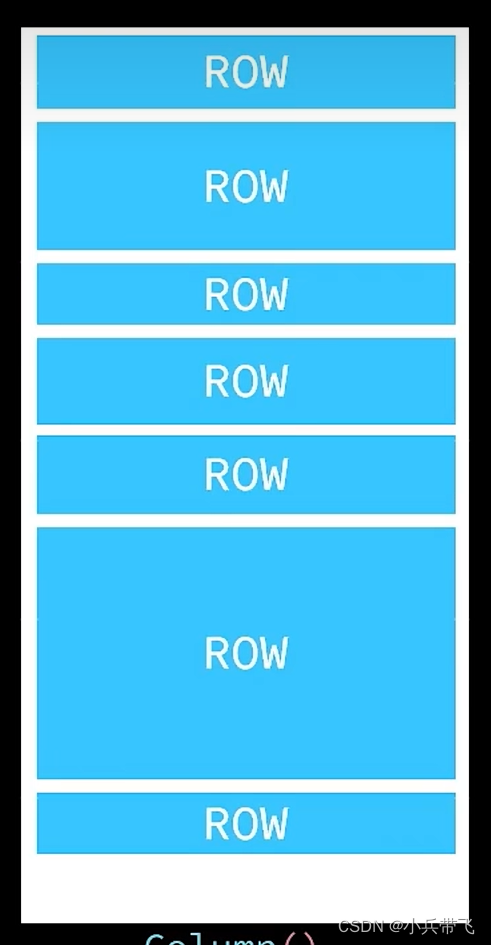
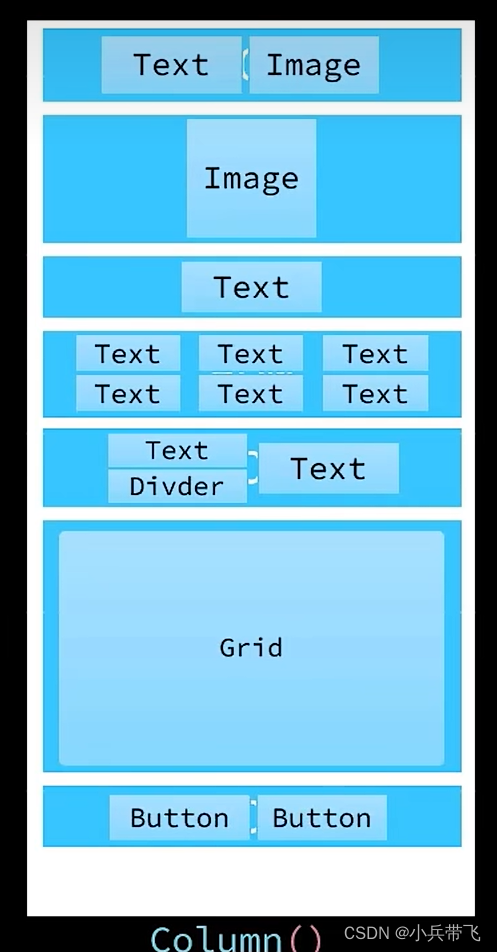
1.大概布局

大概内容的分布如图所示:

二、底部面板代码实现
1.顶部日期
主要运用了text文本输入与image图片插入
代码实现为:
import defaultAppManager from '@ohos.bundle.defaultAppManager'
import { CommonConstants } from '../../common/constants/CommonConstants'
@Component
export default struct ItemPanelHeader {
build(){
Row(){
Text('2024年1月25日 早餐')
.fontSize(18).fontWeight(CommonConstants.FONT_WEIGHT_600)
Image($r('app.media.ic_public_spinner'))
.width(20)
.fillColor(Color.Black)
}
}
}2.记录项卡片
Divider 组件用于创建分隔线,可以设置宽度和透明度。
Divider()使用 @Builder 装饰器定义 NutrientInfo 方法,用于构建营养素信息。在 NutrientInfo 中,对营养素的值进行计算(value * this.amount)以显示总量
@Builder NutrientInfo(label:string ,value:number){
Column({space:CommonConstants.SPACE_8}){
Text(label).fontSize(14).fontColor($r('app.color.light_gray'))
Text((value * this.amount).toFixed(1))
.fontSize(18)
.fontWeight(CommonConstants.FONT_WEIGHT_700)
}
}总体代码为:
import colorSpaceManager from '@ohos.graphics.colorSpaceManager'
import { CommonConstants } from '../../common/constants/CommonConstants'
@Component
export default struct ItemCard{
@Prop amount: number
build(){
Column({space:CommonConstants.SPACE_8}){
//1.图片信息
Image($r('app.media.toast')) .width(150)
//2名称
Row(){
Text('全麦吐司').fontWeight(CommonConstants.FONT_WEIGHT_700)
}
.backgroundColor($r('app.color.lightest_primary_color'))
.padding({top:5,bottom:5,left:12,right:12})
Divider().width(CommonConstants.THOUSANDTH_940).opacity(0.6)///下划线透明度
//3.营养素
Row({space:CommonConstants.SPACE_8}){
this.NutrientInfo('热量(千卡)',91.0)
this.NutrientInfo('碳水(克)',15.5)
this.NutrientInfo('蛋白质(克)',4.4)
this.NutrientInfo('脂肪(克)',1.3)
}
Divider().width(CommonConstants.THOUSANDTH_940).opacity(0.6)
//4.数量
Row(){
Column({space:CommonConstants.SPACE_4}){
Text(this.amount.toFixed(1))//.toFixed(1) 方法对数值进行格式化,保留一位小数。
.fontSize(50).fontColor($r('app.color.primary_color'))
.fontWeight(CommonConstants.FONT_WEIGHT_600)
Divider().color($r('app.color.primary_color'))
}
.width(150)
Text('片')
.fontSize(50).fontColor($r('app.color.primary_color'))
.fontWeight(CommonConstants.FONT_WEIGHT_600)
}
}
}
@Builder NutrientInfo(label:string ,value:number){
Column({space:CommonConstants.SPACE_8}){
Text(label).fontSize(14).fontColor($r('app.color.light_gray'))
Text((value * this.amount).toFixed(1))
.fontSize(18)
.fontWeight(CommonConstants.FONT_WEIGHT_700)
}
}
}三、运行结果






















 400
400

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








