<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.one{
height: 20px;
width: 1500px;
background-color: blanchedalmond;
}
.img1{
float: right;
}
.two{
height: 1500px;
width: 1000px;
margin: 0 auto;
margin-top: 20px;
}
.two>p{
float: right;
}
.two>p:hover{
text-decoration: underline;
}
.img2{
width: 1000px;
}
.img3{
margin-top: 50px;
}
.four{
height: 150px;
width: 1000px;
margin-top: 20px;
}
.five{
height: 150px;
width: 200px;
float: left;
}
.six{
height: 150px;
width: 200px;
float: left;
}
.seven{
height: 150px;
width: 200px;
float: left;
}
.eight{
height: 150px;
width: 200px;
float: left;
}
.nine{
height: 150px;
width: 200px;
float: left;
}
.ten>h1{
background-color: black;
color: red;
text-align: center;
text-transform: uppercase;
}
.eleven{
width: 1000px;
height: 200px;
}
.img4{
width: 175px;
height: 200px;
}
.img5{
width: 175px;
height: 200px;
}
.img6{
width: 175px;
height: 200px;
}
.img7{
width: 175px;
height: 200px;
}
.img8{
width: 175px;
height: 200px;
}
.twelve{
width: 175px;
height: 300px;
background-color: black;
margin-right: 25px;
float: left;
}
h3{
color: red;
}
h5{
color: white;
}
.thirten{
width: 175px;
height: 300px;
background-color: red;
float: left;
margin-right: 25px;
}
#h31{
color: black;
}
#h32{
color: black;
}
.fourten{
width: 175px;
height: 300px;
background-color: black;
float: left;
margin-right: 25px;
}
.fiften{
width: 175px;
height: 300px;
background-color: black;
float: left;
margin-right: 25px;
}
.sixten{
width: 175px;
height: 300px;
background-color: red;
float: left;
}
.seventen{
background-color: black;
text-align: center;
text-transform: uppercase;
margin-top: 150px;
}
#span1{
color: red;
}
#span2{
color: white;
}
hr{
width: 450px;
float: left;
text-align: center;
}
#span3{
width: 450px;
float: right;
}
#span4{
width: 450px;
float: left;
text-align: center;
}
#span5{
width: 450px;
float: right;
}
.ninten{
text-align: center;
}
.ninten>h2{
text-align: center;
color: black;
}
.twenty{
background-color: black;
text-align: center;
text-transform: uppercase;
margin-top: 100px;
}
#span6{
color: red;
}
#span7{
color: white;
}
.twenty-one{
height: 200px;
width: 970px;
margin-left: 30px;
}
.twenty-two{
width: 230px;
float: left;
}
.twenty-three{
margin-left: 10px;
}
.twenty-four{
height: 100px;
width: 1500px;
background-color: bisque;
text-align: center;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="one">
<img src="number.png" class="img1">
</div>
<div class="two">
<img src="logo.png" >
<p>| 联系我们 </p>
<p>| 在线咨询 </p>
<p>| 新闻动态 </p>
<p>| 成功案例 </p>
<p>| 关于致美 </p>
<p> 首页 </p>
<div class="three">
<img src="biaojisheji.png" class="img2" >
</div>
<div class="four">
<div class="five"><img src="homepage_13.png"></div>
<div class="six"><img src="homepage_15.png"></div>
<div class="seven"><img src="homepage_17.png"></div>
<div class="eight"><img src="homepage_19.png"></div>
<div class="nine"><img src="homepage_21.png"></div>
</div>
<div class="ten">
<h1>exhibition</h1>
<p>
<span id="span4"><hr> 案例展示</span>
<span id="span5"><hr></span>
</p>
</div>
<div class="eleven">
<div class="twelve">
<img src="achievement_05.png" class="img4">
<h3> 品牌设计</h3>
<h5> BRAND DESIGN</h4>
</div>
<div class="thirten">
<img src="achievement_03.png" class="img5">
<h3 id="h31"> 平面设计</h3>
<h5> GRAPHIC DESIGN</h4>
</div>
<div class="fourten">
<img src="achievement_09.png" class="img6">
<h3> 网页设计</h3>
<h5> WEB DESIGN</h4>
</div>
<div class="fiften">
<img src="achievement_07.png" class="img7">
<h3> 电子商城</h3>
<h5> ELECTRONIC MALL</h4>
</div>
<div class="sixten">
<img src="homepage_30_37.png" class="img8">
<h3 id="h32"> 空间/建筑</h3>
<h5> SPACE/ARCHITECCTURE</h4>
</div>
</div>
<div class="seventen">
<h1>
<span id="span1">ABOUT</span>
<span id="span2">US</span>
</h1>
</div>
<div class="eighten">
<p>
<span><hr> 关于我们</span>
<span id="span3"><hr></span>
</p>
</div>
<div class="ninten">
<h2>致美创意。因为专注,所以专业</h2>
<p>无论您是创业路上的文艺青年,店面商铺的老板,需要强化品牌的企业家,网店店主......</p>
<p>我们都能为您提供高端,低价的设计.我们以最有效,最快捷的方式为您提供最合适的设计方案</p>
</div>
<div class="twenty">
<h1>
<span id="span6">SERVACE</span>
<span id="span7">PROCESS</span>
</h1>
</div>
<div class="eighten">
<p>
<span><hr> 服务流程</span>
<span id="span3"><hr></span>
</p>
</div>
<div class="twenty-one">
<p class="twenty-two">
<span><img src="homepage_29.png"></span>
<span> 项目洽谈,根据需求报价</span>
<img src="homepage_40.png" class="twenty-three">
</p>
<p class="twenty-two">
<span><img src="homepage_31.png"></span>
<span> 预付定金,开始设计</span>
<img src="homepage_40.png" class="twenty-three">
</p>
<p class="twenty-two">
<span><img src="homepage_34.png"></span>
<span> 修改定稿,完成设计</span>
<img src="homepage_40.png" class="twenty-three">
</p>
<p class="twenty-two">
<span><img src="homepage_37.png"></span>
<span> 签收付尾款</span>
</p>
</div>
</div>
<div class="twenty-four">
<p>首页|关于致美|成功案例|在线咨询</p>
<p>Copyright @2014-12015 致美创意工作室</p>
<p>技术支持:凡客建站|管理登录</p>
</div>
</body>
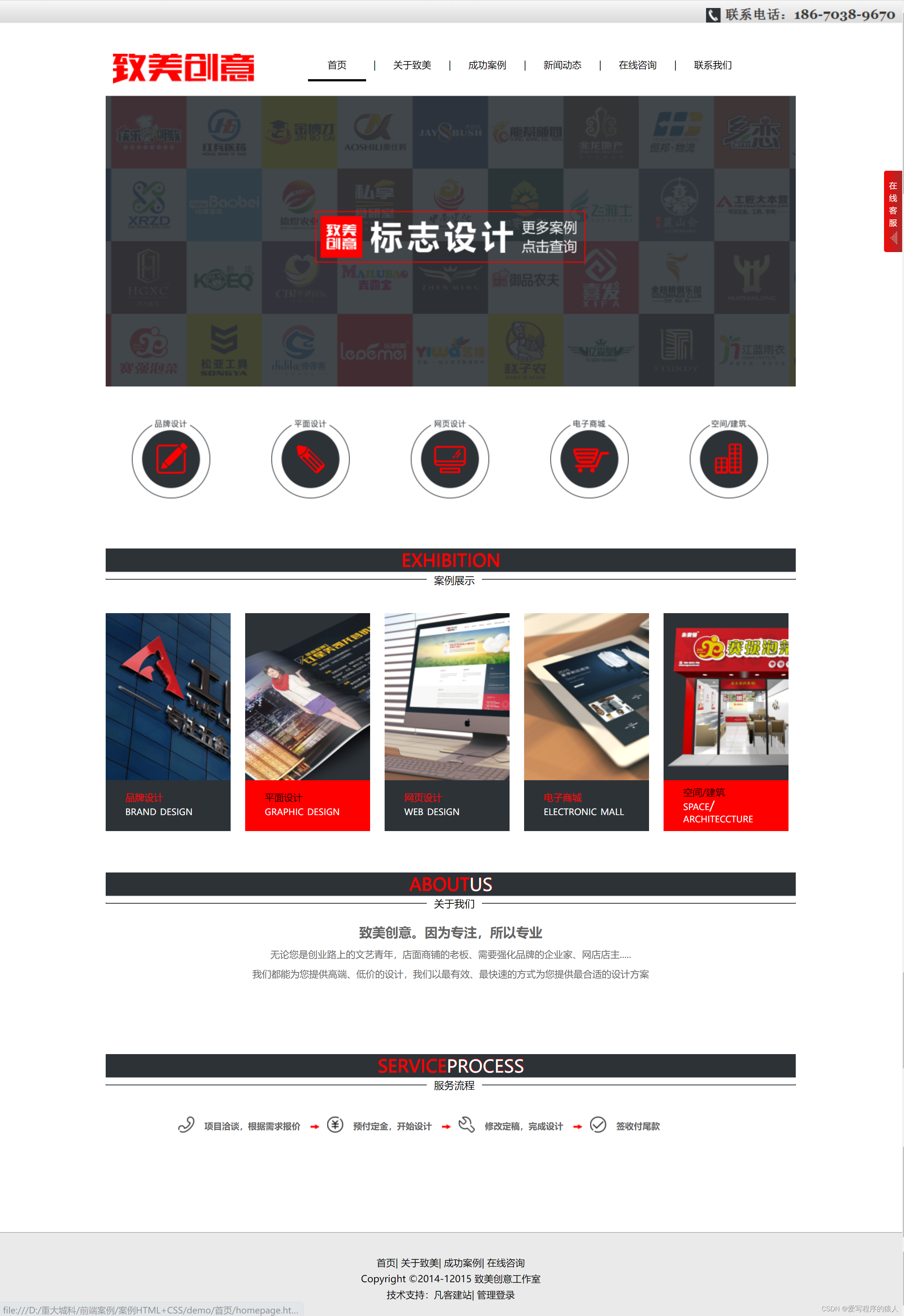
</html>效果图

大致效果如图,虽然用的都是基础的html和css知识,但是要把他们组织在一起还是有一点难度,需要把握住这些图片以及文字的排列方式,较为熟悉掌握有关知识







 这篇文章描述了如何使用基础的HTML和CSS技术来构建一个网页,涉及图片和文本的排列,展示了如何组织内容并创建一个包含导航、案例展示和服务流程的页面布局。
这篇文章描述了如何使用基础的HTML和CSS技术来构建一个网页,涉及图片和文本的排列,展示了如何组织内容并创建一个包含导航、案例展示和服务流程的页面布局。














 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








