作者:Lin Clark
译者:@胡子大哈
英文原文:A cartoon intro to WebAssembly
译文地址:WebAssembly 系列(一)生动形象地介绍 WebAssembly
责编:陈秋歌,关注前端开发等领域,寻求报道或者投稿请发邮件至chenqg#csdn.net。
你可能已经听说过,WebAssembly 执行的更快。但是 WebAssembly 为什么执行的更快呢?
在这个系列文章中,我会为你解释这一点(本系列其他文章请见文末“相关阅读”)。
等等,什么是 WebAssembly?
WebAssembly 是除了 JavaScript 以外,另一种可以在浏览器中执行的编程语言。所以当人们说 WebAssembly 更快的时候,一般来讲是与 JavaScript 相比而言的。
这里并不是暗示大家说开发时只能选择 WebAssembly或 JavaScript。实际上,我们更希望在同一个工程中,两个你同时使用。
对二者的比较倒是非常有必要的,这样你就可以了解到 WebAssembly 所拥有的独特特性。
一些关于性能的历史
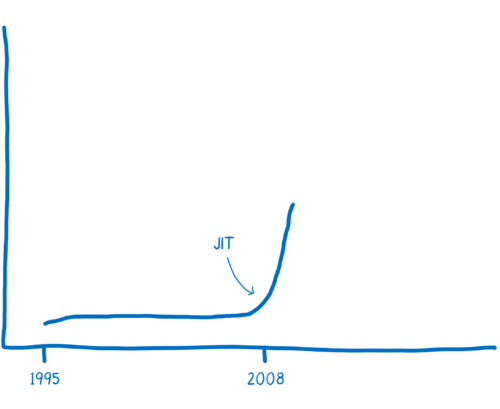
JavaScript 于 1995 年问世,它的设计初衷并不是为了执行起来快,在前 10 个年头,它的执行速度也确实不快。
紧接着,浏览器市场竞争开始激烈起来。
被人们广为传播的“性能大战”在 2008 年打响。许多浏览器引入了 Just-in-time 编译器,也叫 JIT。基于 JIT 的模式,JavaScript 代码的运行渐渐变快。
正是由于这些 JIT 的引入,使得 JavaScript 的性能达到了一个转折点,JS 代码执行速度快了 10 倍。
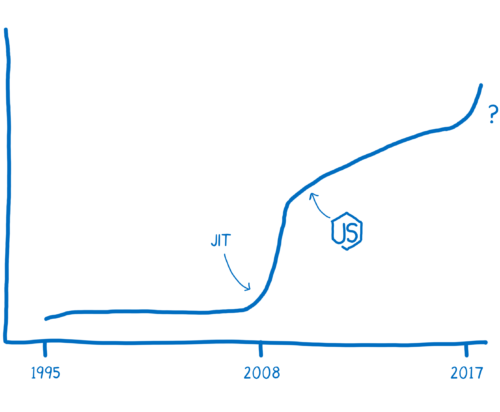
随着性能的提升,JavaScript 可以应用到以前根本没有想到过的领域,比如用于后端开发的 Node.js。性能的提升使得 JavaScript 的应用范围得到很大的扩展。
现在通过 WebAssembly,我们很有可能正处于第二个拐点。
所以,接下来,我们深入了解一下为什么 WebAssembly 更快、执行效率更高。
相关阅读
WebAssembly 系列(二):JavaScript Just-in-time (JIT) 工作原理
WebAssembly 系列(四):WebAssembly 工作原理
WebAssembly 系列(五):为什么 WebAssembly 更快?
WebAssembly 系列(六):WebAssembly 的现在与未来
from: http://geek.csdn.net/news/detail/188668?ref=myread
























 1401
1401

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








