范例下载:SUI Mobile执行路由页面的JS和CSS范例,sui_exeample.rar
http://download.csdn.net/detail/gavin_new/9569452
初次接触MSUI,对其ajax刷新页面的效果很满意。但是在团队开发中,却发现在使用路由时,却发现框架并不引入路由页面的css,更不执行页面上的js。查看官方文档:
MSUI官方文档,路由页面JS安全问题
切换到的新页面中的 js 不执行
由于浏览器安全性考虑的限制以及可能的 js 重复执行或覆盖的问题,目前是不支持运行 ajax 载入的页面里面的 js 的,参考 #120。
解决方法:所有页面都引用相同的 js,而这个 js 里面包含了所有的逻辑,事件部分使用委托来绑定。这是真的是一个梗,而大概看了sm.js文档后,发现在加载路由页面时,sui就只将目标页面的class为page-group的div内容替换调当前的页面的div,而把其页面的js和css都给忽略了。那么既然知道这个问题的来源,我的思路就自然是从源码中将js和css取出来,在进入页面时加载,在下个页面是销毁。
于是,我在msui的第一个页面加入了如下代码:
function sui_ajax_callBack(html){
window.sui_ajax_data = html;
}
$(document).on("pageInit", function(e, pageId, $page) {
//销毁之前的私有style
$(".page_style").remove();
//销毁之前的私有js对象
if(typeof(pageJS) !== "undefined"){
pageJS = null;
}
var ajData = null;
//设置html页面数据缓存
if(!window.htmlCache){
window.htmlCache = {};
}
//将页面数据放到页面缓存
if(!window.htmlCache[pageId]){
var ajData = window.sui_ajax_data;
window.htmlCache[pageId] = ajData;
//销毁sui_ajax_data
window.sui_ajax_data = null;
}else{
ajData = window.htmlCache[pageId];
}
if(ajData){
var $doc = $('<html></html>');
$doc.append(ajData);
//添加私有syle,这样的页面渲染是否有问题,待考察
var $style = $doc.find(".page_style"); //私有style对象
$("html").append($style);
//执行私有js
var script = $doc.find(".page_script").html();
eval(script);
pageJS_init(); //调用页面私有js
}
});而在sm.js的_loadDocument 函数里面调用sui_ajax_callBack函数:
Router.prototype._loadDocument = function(url, callback) {
if (this.xhr && this.xhr.readyState < 4) {
this.xhr.onreadystatechange = function() {
};
this.xhr.abort();
this.dispatch(EVENTS.pageLoadCancel);
}
this.dispatch(EVENTS.pageLoadStart);
callback = callback || {};
var self = this;
this.xhr = $.ajax({
url: url,
success: $.proxy(function(data, status, xhr) {
// 给包一层 <html/>,从而可以拿到完整的结构
var $doc = $('<html></html>');
$doc.append(data);
//加入自定义回调函数
if(typeof(sui_ajax_callBack)==="function"){
sui_ajax_callBack(data);
}
callback.success && callback.success.call(null, $doc, status, xhr);
}, this),
error: function(xhr, status, err) {
callback.error && callback.error.call(null, xhr, status, err);
self.dispatch(EVENTS.pageLoadError);
},
complete: function(xhr, status) {
callback.complete && callback.complete.call(null, xhr, status);
self.dispatch(EVENTS.pageLoadComplete);
}
});
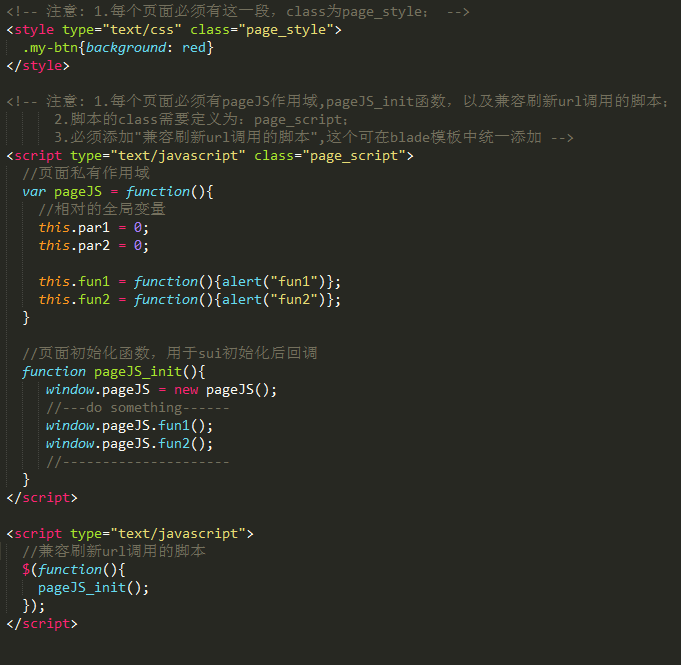
};好了,主页js写好了,那么路由页面的js和css怎么写呢,看如下代码例程:
OK,基本问题解决了,但是这只是提供一种思路,欢迎大家来提供其他思路参考。但是写单页前端应用,相对于传统前端应用来说,思维习惯还真不一样,而且开发时还需要注意内存的释放(这是传统前端应用开发时不用管的东西)。























 1893
1893

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








